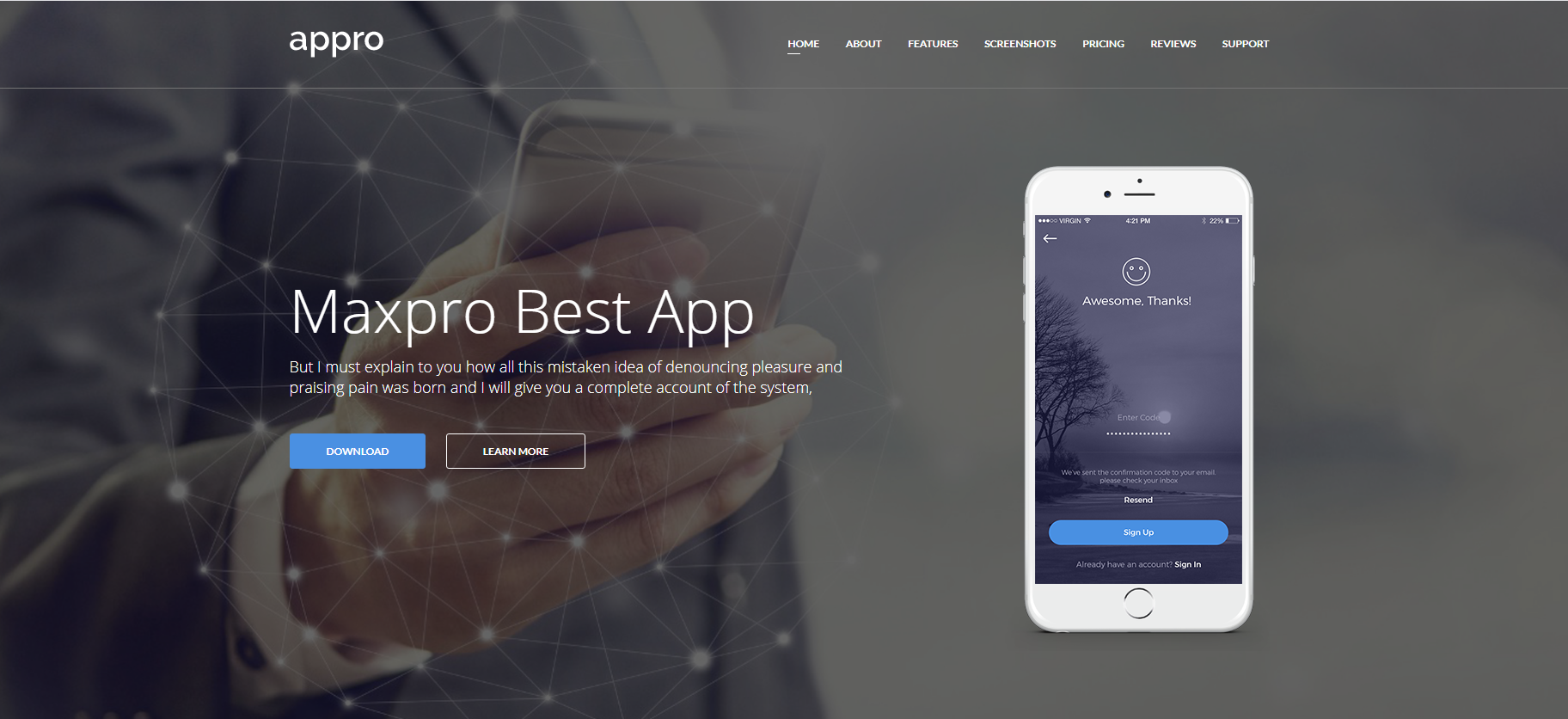
Website-Vorlage für mobile Anwendungen für iPhone8
<header class="header-area">
<!-- Menübereich
========================================== -->
<div id="main-menu" class="sticker">
<div class="container">
<div class="row">
<div class="col-md-12 col-xs-12">
<div class="logo float-left navbar-header">
<a class="navbar-brand" href="index.html"><img src="img/logo/logo.png" alt=""></a>
<button class="navbar-toggle minimiert" data-toggle="collapse" data-target="#main-menu-2">
<i class="fa fa-bars menu-open"></i>
<i class="fa fa-times menu-close"></i>
</button>
</div>
Die Website-Vorlage für mobile Anwendungen für iPhone8 wird hauptsächlich dazu verwendet, die Website-Homepage mobiler Software auf Software zu verweisen, die auf Smartphones installiert ist, um die Mängel und die Personalisierung des ursprünglichen Systems zu verbessern.
Es ist das wichtigste Mittel für Mobiltelefone, ihre Funktionen zu verbessern und den Benutzern ein umfassenderes Erlebnis zu bieten.
Der Betrieb der Mobiltelefonsoftware erfordert ein entsprechendes Mobiltelefonsystem. Derzeit (2017.6.1) sind die wichtigsten Mobiltelefonsysteme: 1. Apples iOS 2. Googles Android-System.
Die ersten Mainstream-Mobiltelefonsysteme sind: Symbian, BlackBerry OS und Windows Mobile. Im Jahr 2007 brachte Apple jedoch das iPhone mit seiner eigenen Software auf den Markt. Mit ihren starken Vorteilen haben Apple- und Android-Systeme schnell den Großteil des Mobiltelefonmarktes erobert.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie konvertiere ich MySQLi-Ergebnisse für mobile Anwendungen in JSON?
Wie konvertiere ich MySQLi-Ergebnisse für mobile Anwendungen in JSON?
07 Nov 2024
So konvertieren Sie MySQL-Ergebnisse schnell in JSONViele Entwickler müssen MySQL-Ergebnisse in ein portables JSON-Format umwandeln, ...
 Warum muss ich JavaScript in index.html für jQuery Mobile-Anwendungen einbinden?
Warum muss ich JavaScript in index.html für jQuery Mobile-Anwendungen einbinden?
24 Nov 2024
Warum JavaScript in index.html für jQuery Mobile-Anwendungen enthalten sein mussBei der Verwendung von jQuery Mobile in Phonegap-Projekten...
 So erstellen Sie einen QR -Code -Reader für Ihre mobile Website
So erstellen Sie einen QR -Code -Reader für Ihre mobile Website
10 Feb 2025
In diesem Artikel wird erläutert, wie ein QR -Code -Leser mithilfe von HTML, CSS und JavaScript direkt auf einer mobilen Website erstellt wird, wodurch die Notwendigkeit einer separaten App beseitigt wird. Der Leser nutzt die JSQRCode -Bibliothek, einen JavaScript -Port der Zxing Java -Bibliothek. Der
 Wie erzwinge ich das Browser-CSS-Rendering vor der Seitenanzeige für eine mobile Website?
Wie erzwinge ich das Browser-CSS-Rendering vor der Seitenanzeige für eine mobile Website?
26 Oct 2024
Browser-CSS-Rendering vor der Seitenanzeige erzwingenProblem: Das Laden einer mobilen Website beginnt gelegentlich damit, dass die Seite ohne CSS angezeigt wird, was zu einem ... führt.
 Wie erkennt und handhabt man die Ausrichtung des Ansichtsfensters für eine optimale mobile Website-Anzeige?
Wie erkennt und handhabt man die Ausrichtung des Ansichtsfensters für eine optimale mobile Website-Anzeige?
03 Nov 2024
Erkennen und Behandeln der Ausrichtung des Ansichtsfensters für eine optimale Anzeige mobiler Websites. Beim Entwerfen mobilspezifischer Websites muss eine optimale Anzeige sichergestellt werden...
 Wie verstecke ich die Frontend- und Backend-Verzeichnisse vor URLs auf einer Yii2-Website?
Wie verstecke ich die Frontend- und Backend-Verzeichnisse vor URLs auf einer Yii2-Website?
30 Oct 2024
Ausblenden von Frontend-/Web- und Backend-/Web-Verzeichnissen auf Yii2-Websites mit .htaccessProblem: In der Yii2 Advanced-Vorlage sind Frontend und Backend...
 Wie kann man mehrere Werte effizient zwischen Go-Vorlagen übergeben?
Wie kann man mehrere Werte effizient zwischen Go-Vorlagen übergeben?
09 Dec 2024
Übergeben mehrerer Werte von Vorlage zu Vorlage in Go: Eine umfassende AnleitungWie kann ich mehrere Werte kompetent von einer Vorlage an ... übertragen?
 Warum gibt es in Boost.TypeTraits kein „is_complete'-Template?
Warum gibt es in Boost.TypeTraits kein „is_complete'-Template?
31 Oct 2024
Is_Complete-Vorlage in der Boost-BibliothekBei der Suche nach einer is_complete-Vorlage in der Boost-Bibliothek wurde deutlich, dass eine solche Vorlage nicht...
 Wie kann ich mehrere Werte von einer Go-Vorlage an eine verschachtelte Vorlage übergeben?
Wie kann ich mehrere Werte von einer Go-Vorlage an eine verschachtelte Vorlage übergeben?
06 Dec 2024
Übergabe mehrerer Werte von einer Vorlage an eine Vorlage Beim Go-Templating ist es möglich, einen Datenwert an eine verschachtelte Vorlage zu übergeben, indem die {{template}}... verwendet wird.


Hot Tools

Atmospheric Black, häufig verwendeter Backend-Management-Website-Vorlagen-Download
Laden Sie die häufig verwendete Website-Vorlage für die Hintergrundverwaltung in atmosphärischem Schwarz herunter. Der Rahmen wurde eingerichtet und der Vorlagentyp kann angepasst werden.

Einfache und stimmungsvolle HTML5-Website-Vorlage für die Online-Terminregistrierung im Krankenhaus
Eine einfache und elegante Website-Vorlage für die Online-Terminregistrierung, die mit HTML5 erstellt wurde. Sie enthält alle funktionalen Seiten, die für gängige Krankenhaus-Websites erforderlich sind.

Smart Home Appliances Mall-Homepage-Vorlage
Webvorlage für die Homepage des Einkaufszentrums für intelligente Haushaltsgeräte herunterladen.

Vollständiger Satz stimmungsvoller allgemeiner Website-Vorlagen für das Backend-Managementsystem für Einkaufszentren
Laden Sie den vollständigen Satz an Website-Vorlagen für das atmosphärische Back-End-Managementsystem für allgemeine Einkaufszentren herunter.

Offizielle Website des Unternehmens für atmosphärische, responsive Netzwerktechnologie im Breitbildformat, HTML5
Laden Sie den vollständigen Satz an HTML5-Website-Vorlagen für die offizielle Website eines Netzwerktechnologieunternehmens mit einem Breitbild- und atmosphärischen Responsive-Stil herunter.