Responsive Vorlage für Autovermietung
<header class="site-header">
<div class="mobile-top-panel"></div>
<div class="mobile-top-panel__fixed">
<div class="container">
<div class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Navigation umschalten</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="menu-navigation navbar-collapse Collapse">
<!-- Linke Navigation -->
<ul class="menu-navigation__list nav navbar-nav">
<li><a href="index.html">Home</a></li>
<li><a href="about.html">Über uns</a></li>
<li><a href="services.html">Dienste</a></li>
<li><a href="services-post.html">Services Post</a></li>
<li><a href="contacts.html">Kontakte</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
<div class="social-list">
<span class="social-list__text">Finden Sie uns hier:</span>
<ul class="social-list__icons">
<li><a href=""><i class="icon-facebook-logo"></i></a></li>
<li><a href="#"><i class="icon-twitter-letter-logo"></i></a></li>
<li><a href="#"><i class="icon-google-plus"></i></a></li>
<li><a href="#"><i class="icon-linkedin-logo"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="header-container_wrap container">
<div class="header-container__flex">
<div class="logo">
<a href="index.html"><img src="assets/images/logo.png" alt="Auto mieten"></a>
</div>
<div class="social-list">
<span class="social-list__text">Finden Sie uns hier:</span>
<ul class="social-list__icons">
<li><a href=""><i class="icon-facebook-logo"></i></a></li>
<li><a href="#"><i class="icon-twitter-letter-logo"></i></a></li>
<li><a href="#"><i class="icon-google-plus"></i></a></li>
<li><a href="#"><i class="icon-linkedin-logo"></i></a></li>
</ul>
</div>
<div class="phone_block">
<span><i class="icon-telephone"></i> 1-800-123-4567</span>
<small>Unsere Reservierungsspezialisten rund um die Uhr</small>
</div>
</div>
</div>
<div class="header-navigation-wrap stickUp">
<!-- Navbar fest oben -->
<div class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Navigation umschalten</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="menu-navigation navbar-collapse Collapse">
<!-- Linke Navigation -->
<ul class="menu-navigation__list nav navbar-nav">
<li><a href="index.html">Home</a></li>
<li><a href="about.html">Über uns</a></li>
<li><a href="services.html">Dienste</a></li>
<li><a href="services-post.html">Services Post</a></li>
<li><a href="contacts.html">Kontakte</a></li>
</ul>
</div><!--/.nav-collapse -->
</div><!--/.container -->
</div>
</div>
</header>
Die Autovermietungsbranche wird als Transportdienstleistungsbranche bezeichnet, da sie keine Versicherung, jährliche Inspektion und Wartung erfordert und das Automodell nach Belieben geändert werden kann. Zur Kontrolle der Unternehmenskosten wird ein Auto gemietet, anstatt ein Auto zu kaufen Die Methode ist bei ausländischen Unternehmen sehr beliebt und wird nach und nach von inländischen Unternehmen, Institutionen und einzelnen Benutzern bevorzugt.
Beim Autoleasing handelt es sich um eine Transaktionsform, bei der die Vermögensnutzungsrechte eines Autos von den Eigentumsrechten getrennt werden. Der Leasinggeber hat das Eigentum an den Vermögenswerten und der Leasingnehmer hat die Nutzungsrechte an den Vermögenswerten. Der Leasinggeber und der Leasingnehmer unterzeichnen einen Leasingvertrag, um die Nutzung auszutauschen Rechte.Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 HTML5 -Vorlage: Ein Basisstarter HTML -Boilerplate für jedes Projekt
HTML5 -Vorlage: Ein Basisstarter HTML -Boilerplate für jedes Projekt
08 Feb 2025
Erstellen Sie Ihre eigene HTML5 -Vorlage: eine kurze Anleitung In diesem Artikel wird Sie über die Erstellung Ihrer eigenen HTML5 -Vorlage führen. Wir werden Schritt für Schritt die Schlüsselelemente der HTML -Basisvorlage erläutern und schließlich eine einfache Vorlage bereitstellen, die Sie verwenden und weiter erstellen können. Nach dem Lesen dieses Artikels haben Sie eine eigene HTML5 -Vorlage. Wenn Sie jetzt den HTML -Vorlagencode erhalten möchten, lesen Sie diesen Artikel später, hier ist unsere letzte HTML5 -Vorlage. Schlüsselpunkte HTML5 -Vorlagen als wiederverwendbare Vorlagen enthalten die erforderlichen HTML -Elemente und vermeiden Sie das Schreiben von wiederholtem Code zu Beginn jedes Projekts. Eine grundlegende HTML5 -Vorlage sollte Dokumenttypdeklarationen, Elemente mit Sprachattributen und übergebene Zeichen enthalten
 PHPthinking-Vorlage für das Personalmanagementsystem (Open-Source-Code)
PHPthinking-Vorlage für das Personalmanagementsystem (Open-Source-Code)
08 Aug 2016
:In diesem Artikel wird hauptsächlich die Vorlage für das Personalmanagementsystem PHPthinking (Open-Source-Code) vorgestellt. Studierende, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
 Warum schlägt die Typableitung für meine TMap-Vorlage in diesem Funktionsaufruf fehl?
Warum schlägt die Typableitung für meine TMap-Vorlage in diesem Funktionsaufruf fehl?
23 Dec 2024
Geben Sie einen Abzugsfehler in der TMap-Vorlage ein. Als Antwort auf die Anfrage bezüglich eines Abzugsfehlers beim Aufrufen der Testfunktion liegt das Problem in...
 Wie verstecke ich die Frontend- und Backend-Verzeichnisse vor URLs auf einer Yii2-Website?
Wie verstecke ich die Frontend- und Backend-Verzeichnisse vor URLs auf einer Yii2-Website?
30 Oct 2024
Ausblenden von Frontend-/Web- und Backend-/Web-Verzeichnissen auf Yii2-Websites mit .htaccessProblem: In der Yii2 Advanced-Vorlage sind Frontend und Backend...
 Responsive Lösungen für Feature -Vergleichstabellen
Responsive Lösungen für Feature -Vergleichstabellen
24 Feb 2025
Schlüsselpunkte Responsive Webdesign und Tabellen sind nicht perfekt übereinstimmend, aber aufgrund ihrer stabilen Struktur gibt es immer noch Raum für Verbesserungen der funktionalen Vergleichstabellen. Eine erfolgreiche Tabelle für Responsive -Funktionsvergleich sollte das Produkt leicht unterscheiden, die Funktion klar identifizieren und zeigen, ob die Produktfunktion vorliegt. Zwei Optionen zum Erstellen von Responsive -Feature -Vergleichstabellen sind: Verwenden von Flexbox (moderne Browser -Support -Rate über 80%, einschließlich Browserversionen, die Präfixe erfordern) und die Verwendung zusätzlicher Tags und ARIA -Rollen (besser für ältere Versionen von Android und iOS). Unabhängig von der Option, die Sie auswählen, müssen Lesbarkeit, Zugänglichkeit und Verfügbarkeit bei der Gestaltung von Responsive -Funktionenvergleichtabellen berücksichtigt werden, um sicherzustellen, dass alle Benutzer, einschließlich derjenigen mit Behinderungen, geeignet sind.
 Schnelleres Erstellen von SaaS mit Ercas für SaaS: Eine Vorlage für Indie-Hacker
Schnelleres Erstellen von SaaS mit Ercas für SaaS: Eine Vorlage für Indie-Hacker
18 Dec 2024
Einführung Beim Indie-Hacking geht es darum, Ideen schnell auf den Markt zu bringen, aber Backend-Entwickler, insbesondere in Nigeria, stehen vor großen Herausforderungen: begrenzte Ressourcen, komplexe Zahlungsintegrationen und die steile Lernkurve beim Aufbau robuster Abonnements
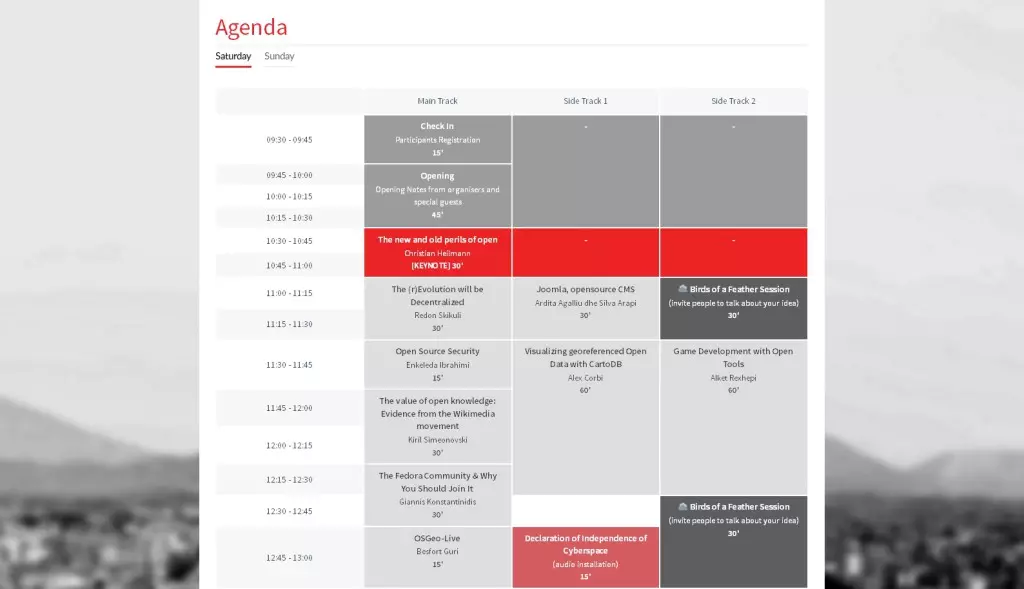
 Responsive Zeitpläne für WP mit dem Zeitplan -Plugin
Responsive Zeitpläne für WP mit dem Zeitplan -Plugin
16 Feb 2025
In diesem WordPress -Plugin -Bewertungen wird das Plugin des Zeitplänes für den Zeitplan für das Responsive Platin hervorgehoben, ein Codecanyon -Angebot für 20 US -Dollar. Es wird für seine Fähigkeit gelobt, stilvolle und reaktionsschnelle Zeitpläne zu erstellen, die für verschiedene Unternehmen und Veranstaltungen geeignet sind, und fehlerhaft aufzeigen
 Wie kann ich Medienabfragen für eine responsive Website optimieren?
Wie kann ich Medienabfragen für eine responsive Website optimieren?
28 Dec 2024
Optimieren von Medienabfragen für responsive WebsitesDie Erstellung einer responsiven Website, die sich nahtlos an verschiedene Bildschirmbreiten anpasst, ist in...
 Wie erreicht man eine responsive Schriftgröße für flüssige Layouts?
Wie erreicht man eine responsive Schriftgröße für flüssige Layouts?
31 Oct 2024
Responsive Schriftgröße für flüssige Layouts. Bei einer flüssigen Website, deren Inhalte sich an unterschiedliche Bildschirmauflösungen anpassen, muss unbedingt sichergestellt werden, dass der Text...


Hot Tools

Atmospheric Black, häufig verwendeter Backend-Management-Website-Vorlagen-Download
Laden Sie die häufig verwendete Website-Vorlage für die Hintergrundverwaltung in atmosphärischem Schwarz herunter. Der Rahmen wurde eingerichtet und der Vorlagentyp kann angepasst werden.

Einfache und stimmungsvolle HTML5-Website-Vorlage für die Online-Terminregistrierung im Krankenhaus
Eine einfache und elegante Website-Vorlage für die Online-Terminregistrierung, die mit HTML5 erstellt wurde. Sie enthält alle funktionalen Seiten, die für gängige Krankenhaus-Websites erforderlich sind.

Smart Home Appliances Mall-Homepage-Vorlage
Webvorlage für die Homepage des Einkaufszentrums für intelligente Haushaltsgeräte herunterladen.

Vollständiger Satz stimmungsvoller allgemeiner Website-Vorlagen für das Backend-Managementsystem für Einkaufszentren
Laden Sie den vollständigen Satz an Website-Vorlagen für das atmosphärische Back-End-Managementsystem für allgemeine Einkaufszentren herunter.

Offizielle Website des Unternehmens für atmosphärische, responsive Netzwerktechnologie im Breitbildformat, HTML5
Laden Sie den vollständigen Satz an HTML5-Website-Vorlagen für die offizielle Website eines Netzwerktechnologieunternehmens mit einem Breitbild- und atmosphärischen Responsive-Stil herunter.