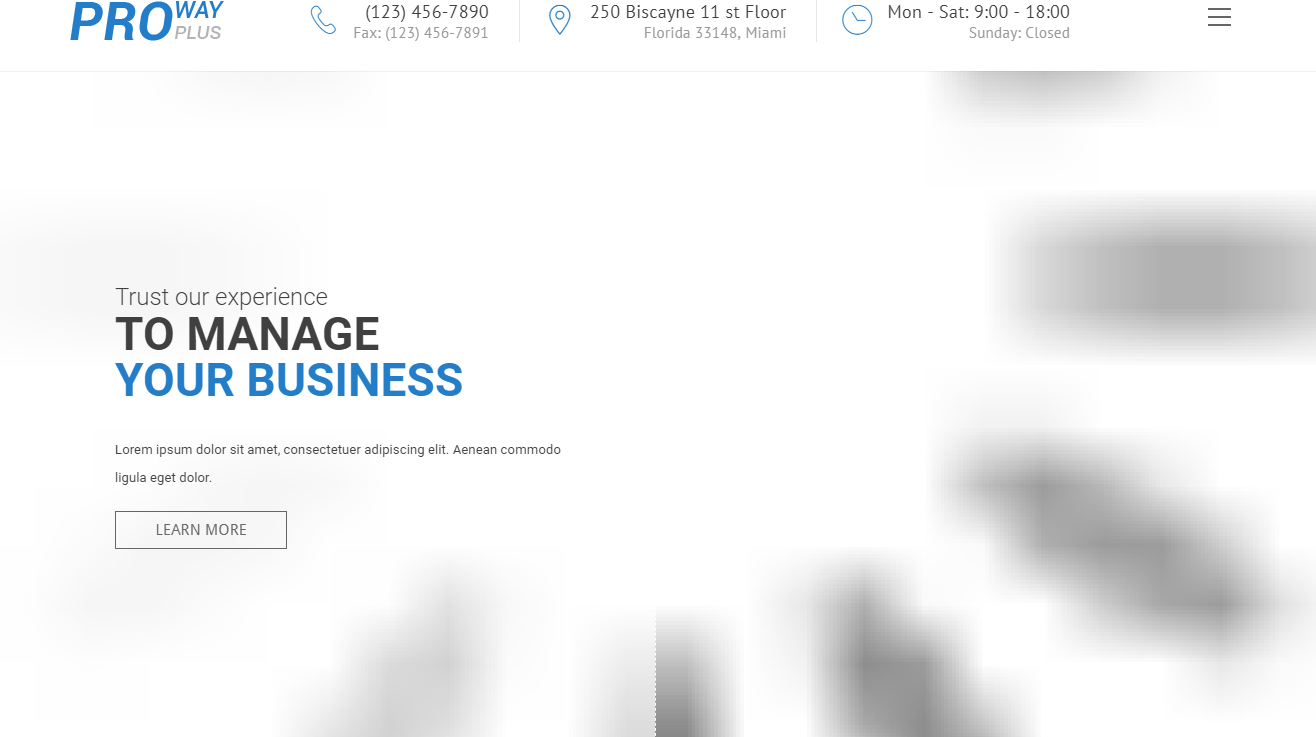
Weiße Responsive Bootstrap-Unternehmensvorlage
Das Design und die Entwicklung der Seite sollten auf das Benutzerverhalten und die Geräteumgebung (Systemplattform, Bildschirmgröße, Bildschirmausrichtung usw.) reagieren und sich entsprechend anpassen. Die spezifische Übungsmethode besteht aus vielen Aspekten, einschließlich elastischem Raster und Layout, Bildern, der Verwendung von CSS-Medienabfragen usw. Unabhängig davon, ob der Benutzer einen Laptop oder ein iPad verwendet, sollte unsere Seite in der Lage sein, Auflösung, Bildgröße und zugehörige Skriptfunktionen automatisch zu ändern, um sich an verschiedene Geräte anzupassen. Mit anderen Worten: Die Seite sollte in der Lage sein, automatisch auf das Gerät des Benutzers zu reagieren Umfeld. Unter Responsive Webdesign versteht man eine Website, die mit mehreren Endgeräten kompatibel ist – anstatt für jedes Endgerät eine spezifische Version zu erstellen. Auf diese Weise müssen wir für immer neue Geräte kein spezielles Versionsdesign und keine spezielle Entwicklung durchführen.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie verstecke ich die Frontend- und Backend-Verzeichnisse vor URLs auf einer Yii2-Website?
Wie verstecke ich die Frontend- und Backend-Verzeichnisse vor URLs auf einer Yii2-Website?
30 Oct 2024
Ausblenden von Frontend-/Web- und Backend-/Web-Verzeichnissen auf Yii2-Websites mit .htaccessProblem: In der Yii2 Advanced-Vorlage sind Frontend und Backend...
 Wie erreicht man eine responsive Fußzeilenausrichtung in Twitter Bootstrap?
Wie erreicht man eine responsive Fußzeilenausrichtung in Twitter Bootstrap?
29 Nov 2024
Responsive Fußzeilenausrichtung mit Twitter BootstrapIn diesem Artikel untersuchen wir ein Problem, mit dem Benutzer konfrontiert sind, die versuchen, ihre Fußzeilen nach unten auszurichten ...
 Wie erstelle ich eine responsive Navigations-Seitenleistenschublade in Bootstrap?
Wie erstelle ich eine responsive Navigations-Seitenleistenschublade in Bootstrap?
15 Nov 2024
Erstellen einer responsiven Navigations-Sidebar-Schublade in BootstrapUm eine responsive „Schubladen“-Sidebar wie die in MUICSS zu erreichen, hat Bootstrap tatsächlich ...
 Wie schließe ich das Bootstrap-Responsive-Menü per Klick?
Wie schließe ich das Bootstrap-Responsive-Menü per Klick?
08 Nov 2024
Bootstrap Responsive Menu on Click schließenBei der Anzeige einer Website auf Mobilgeräten kann die Verwendung eines Navigationsmenüs oft umständlich sein. Zur Verbesserung...
 Wie steuere ich die Elementsichtbarkeit in Bootstrap-Responsive-Layouts?
Wie steuere ich die Elementsichtbarkeit in Bootstrap-Responsive-Layouts?
06 Nov 2024
Ausblenden von Elementen in responsiven Bootstrap-LayoutsVerbessern Sie Ihr Bootstrap-Design, indem Sie die Sichtbarkeit von Inhalten auf verschiedenen Bildschirmgrößen optimieren....
 Wie steuern Medienabfragen in Twitter Bootstrap 3 responsive Layout-Anpassungen?
Wie steuern Medienabfragen in Twitter Bootstrap 3 responsive Layout-Anpassungen?
21 Dec 2024
Responsive Layout-Anpassungen mit Medienabfragen in Twitter Bootstrap 3Medienabfragen sind eine großartige Möglichkeit, das Design einer Website basierend auf ... zu steuern.
 Wie erstelle ich in Bootstrap eine responsive Navbar-Seitenleisten-„Schublade'?
Wie erstelle ich in Bootstrap eine responsive Navbar-Seitenleisten-„Schublade'?
21 Nov 2024
Erstellen Sie eine Responsive Navbar-Seitenleiste „Drawer“ in Bootstrap. Bootstrap 5 führt eine offizielle Offcanvas-Komponente ein, die die...
 Wie erstelle ich in Bootstrap eine responsive Navbar-Sidebar-Schublade?
Wie erstelle ich in Bootstrap eine responsive Navbar-Sidebar-Schublade?
16 Nov 2024
Erstellen einer responsiven Navigationsleisten-Seitenleistenschublade in Bootstrap. Die Anpassung in Bootstrap 4 kann durch verschiedene Tools wie Reduzieren,... erreicht werden.
 Wie kann ich in Bootstrap 4 eine responsive Navigationsleisten-Seitenleiste erstellen?
Wie kann ich in Bootstrap 4 eine responsive Navigationsleisten-Seitenleiste erstellen?
18 Nov 2024
Verwenden Sie die integrierte Offcanvas-Komponente für Bootstrap 5. Mit Bootstrap 5 Beta 3 wurde eine neue Offcanvas-Komponente eingeführt. Diese Komponente macht es...


Hot Tools

Atmospheric Black, häufig verwendeter Backend-Management-Website-Vorlagen-Download
Laden Sie die häufig verwendete Website-Vorlage für die Hintergrundverwaltung in atmosphärischem Schwarz herunter. Der Rahmen wurde eingerichtet und der Vorlagentyp kann angepasst werden.

Einfache und stimmungsvolle HTML5-Website-Vorlage für die Online-Terminregistrierung im Krankenhaus
Eine einfache und elegante Website-Vorlage für die Online-Terminregistrierung, die mit HTML5 erstellt wurde. Sie enthält alle funktionalen Seiten, die für gängige Krankenhaus-Websites erforderlich sind.

Smart Home Appliances Mall-Homepage-Vorlage
Webvorlage für die Homepage des Einkaufszentrums für intelligente Haushaltsgeräte herunterladen.

Vollständiger Satz stimmungsvoller allgemeiner Website-Vorlagen für das Backend-Managementsystem für Einkaufszentren
Laden Sie den vollständigen Satz an Website-Vorlagen für das atmosphärische Back-End-Managementsystem für allgemeine Einkaufszentren herunter.

Offizielle Website des Unternehmens für atmosphärische, responsive Netzwerktechnologie im Breitbildformat, HTML5
Laden Sie den vollständigen Satz an HTML5-Website-Vorlagen für die offizielle Website eines Netzwerktechnologieunternehmens mit einem Breitbild- und atmosphärischen Responsive-Stil herunter.