Quellcode der Website
Quellcode der Website
 Frontend-Vorlage
Frontend-Vorlage
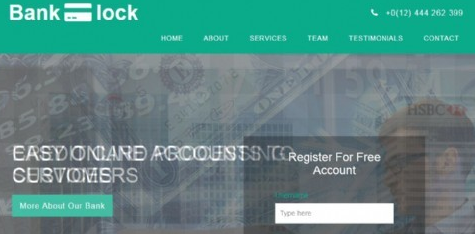
 Responsive Webvorlage für Finanzsicherheitsverschlüsselungstechnologie
Responsive Webvorlage für Finanzsicherheitsverschlüsselungstechnologie
Responsive Webvorlage für Finanzsicherheitsverschlüsselungstechnologie
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie verstecke ich die Frontend- und Backend-Verzeichnisse vor URLs auf einer Yii2-Website?
Wie verstecke ich die Frontend- und Backend-Verzeichnisse vor URLs auf einer Yii2-Website?
30 Oct 2024
Ausblenden von Frontend-/Web- und Backend-/Web-Verzeichnissen auf Yii2-Websites mit .htaccessProblem: In der Yii2 Advanced-Vorlage sind Frontend und Backend...
 Responsive Lösungen für Feature -Vergleichstabellen
Responsive Lösungen für Feature -Vergleichstabellen
24 Feb 2025
Schlüsselpunkte Responsive Webdesign und Tabellen sind nicht perfekt übereinstimmend, aber aufgrund ihrer stabilen Struktur gibt es immer noch Raum für Verbesserungen der funktionalen Vergleichstabellen. Eine erfolgreiche Tabelle für Responsive -Funktionsvergleich sollte das Produkt leicht unterscheiden, die Funktion klar identifizieren und zeigen, ob die Produktfunktion vorliegt. Zwei Optionen zum Erstellen von Responsive -Feature -Vergleichstabellen sind: Verwenden von Flexbox (moderne Browser -Support -Rate über 80%, einschließlich Browserversionen, die Präfixe erfordern) und die Verwendung zusätzlicher Tags und ARIA -Rollen (besser für ältere Versionen von Android und iOS). Unabhängig von der Option, die Sie auswählen, müssen Lesbarkeit, Zugänglichkeit und Verfügbarkeit bei der Gestaltung von Responsive -Funktionenvergleichtabellen berücksichtigt werden, um sicherzustellen, dass alle Benutzer, einschließlich derjenigen mit Behinderungen, geeignet sind.
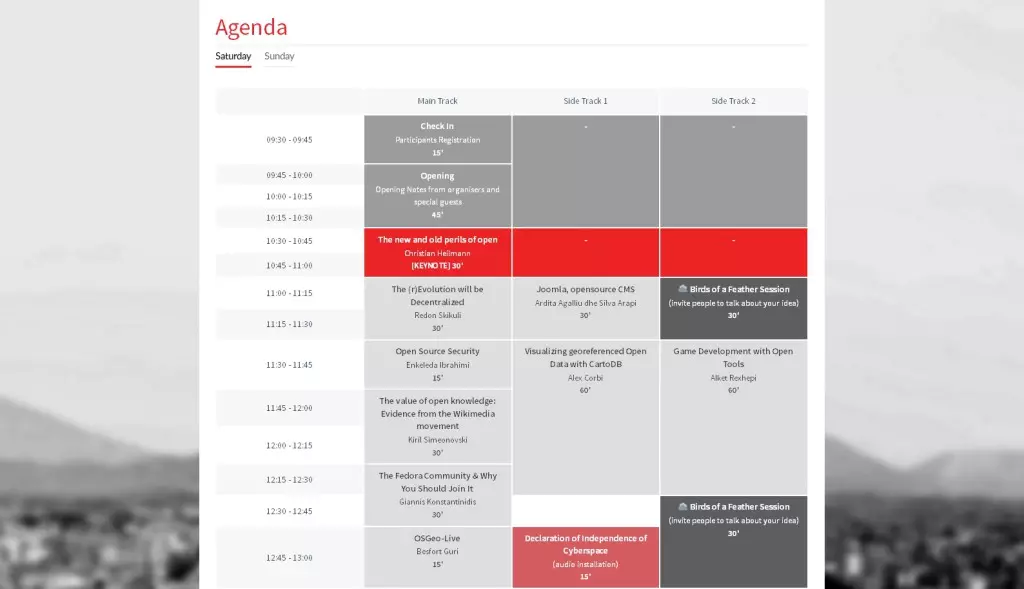
 Responsive Zeitpläne für WP mit dem Zeitplan -Plugin
Responsive Zeitpläne für WP mit dem Zeitplan -Plugin
16 Feb 2025
In diesem WordPress -Plugin -Bewertungen wird das Plugin des Zeitplänes für den Zeitplan für das Responsive Platin hervorgehoben, ein Codecanyon -Angebot für 20 US -Dollar. Es wird für seine Fähigkeit gelobt, stilvolle und reaktionsschnelle Zeitpläne zu erstellen, die für verschiedene Unternehmen und Veranstaltungen geeignet sind, und fehlerhaft aufzeigen
 Wie kann ich Medienabfragen für eine responsive Website optimieren?
Wie kann ich Medienabfragen für eine responsive Website optimieren?
28 Dec 2024
Optimieren von Medienabfragen für responsive WebsitesDie Erstellung einer responsiven Website, die sich nahtlos an verschiedene Bildschirmbreiten anpasst, ist in...
 Wie erreicht man eine responsive Schriftgröße für flüssige Layouts?
Wie erreicht man eine responsive Schriftgröße für flüssige Layouts?
31 Oct 2024
Responsive Schriftgröße für flüssige Layouts. Bei einer flüssigen Website, deren Inhalte sich an unterschiedliche Bildschirmauflösungen anpassen, muss unbedingt sichergestellt werden, dass der Text...
 Wie kann man mehrere Werte effizient zwischen Go-Vorlagen übergeben?
Wie kann man mehrere Werte effizient zwischen Go-Vorlagen übergeben?
09 Dec 2024
Übergeben mehrerer Werte von Vorlage zu Vorlage in Go: Eine umfassende AnleitungWie kann ich mehrere Werte kompetent von einer Vorlage an ... übertragen?
 Wie kann ich Hintergrundbilder für Responsive Design mit CSS optimieren?
Wie kann ich Hintergrundbilder für Responsive Design mit CSS optimieren?
26 Dec 2024
Optimieren von Hintergrundbildern für Responsive DesignDie Integration ästhetisch ansprechender Hintergrundbilder in das Design einer Website ist unerlässlich,...
 Was sind die besten CSS-Medienabfrage-Haltepunkte für Responsive Webdesign?
Was sind die besten CSS-Medienabfrage-Haltepunkte für Responsive Webdesign?
28 Nov 2024
Gängige Haltepunkte für CSS-Medienabfragen Beim Entwerfen einer responsiven Website mit CSS-Medienabfragen ist es wichtig, die geeigneten Haltepunkte zu bestimmen ...
 Wie kann ich in CSS Zeichenbeschränkungen für responsive Websites erstellen?
Wie kann ich in CSS Zeichenbeschränkungen für responsive Websites erstellen?
11 Dec 2024
Erstellen von Zeichenbeschränkungen in CSS für responsive WebsitesBeim Entwerfen einer responsiven Website ist die Kontrolle über die Textlänge von entscheidender Bedeutung. Man darf...


Hot Tools

Atmospheric Black, häufig verwendeter Backend-Management-Website-Vorlagen-Download
Laden Sie die häufig verwendete Website-Vorlage für die Hintergrundverwaltung in atmosphärischem Schwarz herunter. Der Rahmen wurde eingerichtet und der Vorlagentyp kann angepasst werden.

Einfache und stimmungsvolle HTML5-Website-Vorlage für die Online-Terminregistrierung im Krankenhaus
Eine einfache und elegante Website-Vorlage für die Online-Terminregistrierung, die mit HTML5 erstellt wurde. Sie enthält alle funktionalen Seiten, die für gängige Krankenhaus-Websites erforderlich sind.

Smart Home Appliances Mall-Homepage-Vorlage
Webvorlage für die Homepage des Einkaufszentrums für intelligente Haushaltsgeräte herunterladen.

Vollständiger Satz stimmungsvoller allgemeiner Website-Vorlagen für das Backend-Managementsystem für Einkaufszentren
Laden Sie den vollständigen Satz an Website-Vorlagen für das atmosphärische Back-End-Managementsystem für allgemeine Einkaufszentren herunter.

Offizielle Website des Unternehmens für atmosphärische, responsive Netzwerktechnologie im Breitbildformat, HTML5
Laden Sie den vollständigen Satz an HTML5-Website-Vorlagen für die offizielle Website eines Netzwerktechnologieunternehmens mit einem Breitbild- und atmosphärischen Responsive-Stil herunter.