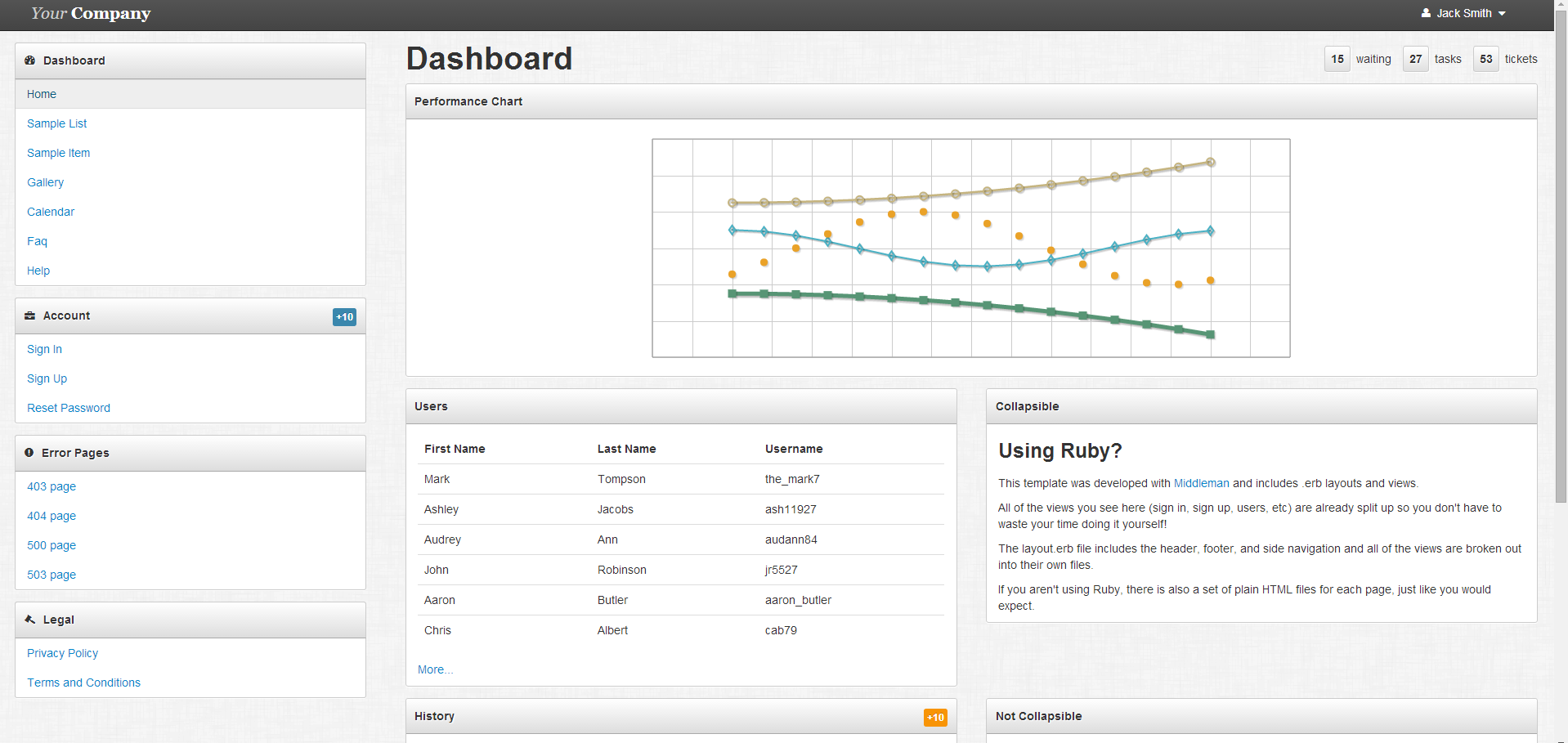
Website-Backend-UI-Managementsystem
Einführung in Backend-Vorlagen:
Website-Backend-UI-Managementsystem
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Erstellen Sie schnell eine Vorlage für ein Backend-Managementsystem basierend auf thinkphp
Erstellen Sie schnell eine Vorlage für ein Backend-Managementsystem basierend auf thinkphp
29 Jul 2016
: In diesem Artikel wird hauptsächlich die schnelle Erstellung von Back-End-Managementsystem-Vorlagen auf Basis von thinkphp vorgestellt. Studierende, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
 Welche Rolle spielen Nicht-Typ-Parameter bei der Vorlagenverwendung?
Welche Rolle spielen Nicht-Typ-Parameter bei der Vorlagenverwendung?
24 Oct 2024
In diesem Artikel werden Nicht-Typ-Parameter in C-Vorlagen untersucht und ihre Möglichkeiten über die Typmanipulation hinaus erweitert. Diese Parameter können Integralkonstanten, Zeiger, Referenzen und sogar andere Vorlagen darstellen. Nichttypparameter aktivieren Vorlagen
 Wie kann thinkPHP zwei V-Layer-Vorlagenansichten in derselben Funktion rendern?
Wie kann thinkPHP zwei V-Layer-Vorlagenansichten in derselben Funktion rendern?
03 Sep 2016
Ich möchte verschiedene Vorlagen verwenden, ein Satz heißt red und der andere heißt read. {code...}
 Wie deklariere ich eine vorlagenbasierte Struktur oder Klasse als Freund in C?
Wie deklariere ich eine vorlagenbasierte Struktur oder Klasse als Freund in C?
09 Nov 2024
Eine auf Vorlagen basierende Struktur oder Klasse als Freund deklarieren In der C-Programmierung ist es möglich, eine auf Vorlagen basierende Struktur oder Klasse als Freund für eine andere zu deklarieren ...
 Website-Frontend- und Backend-Performance-Optimierung (Nettoauszug)
Website-Frontend- und Backend-Performance-Optimierung (Nettoauszug)
01 Sep 2016
Website-Frontend- und Backend-Performance-Optimierung (Nettoauszug)
 Wie können Sie in Go-Vorlagen Daten von einer übergeordneten Vorlage an eine untergeordnete Vorlage übergeben?
Wie können Sie in Go-Vorlagen Daten von einer übergeordneten Vorlage an eine untergeordnete Vorlage übergeben?
26 Oct 2024
Übergeben von Daten zwischen Vorlagen Ihre Anfrage betrifft die Übergabe von Daten von einer Vorlage an eine andere. Sie haben eine übergeordnete Vorlage (index.html) einschließlich ...
 Wie ordne ich die Golang-Vorlagenausgabe einer Variablen zu?
Wie ordne ich die Golang-Vorlagenausgabe einer Variablen zu?
03 Jan 2025
So erfassen Sie die Golang-Vorlagenausgabe oder weisen sie Variablen zu. In Go können Sie Vorlagen definieren und ausführen, die dynamisch HTML oder andere generieren können ...
 Inspirierende UI -Designideen für Ihr nächstes Website -Projekt
Inspirierende UI -Designideen für Ihr nächstes Website -Projekt
17 Feb 2025
Designpunkte In diesem Artikel wird erläutert, wie Sie in der Website von Micro-Interaktion, Schwebeanimationen, CSS-Gradienten und Conversion-Effekten im Website-Design geschickt verwendet werden, um die visuelle Anziehungskraft zu verbessern, das Benutzerverhalten zu führen und letztendlich eine bessere Benutzererfahrung zu erzielen. Mikro-Interaktion, Schwebeanimation, CSS-Gradienten und -Transformationen: Diese Elemente können das visuelle Interesse effektiv verbessern und Benutzer dazu führen, spezifische Vorgänge auszuführen. Gradientenhintergrund und CSS-Transformation: Wie auf der Stripe-Website gezeigt, können Gradientenhintergrund und CSS-Transformation überzeugende Titel oder Hintergründe für Call-to-Action-Elemente erstellen. Interaktives Menü: Ein interaktives Menü mit einzigartigen Layouts, Stylingsymbolen, Titeln und zusammenfassenden Beschreibungen, die ein normales Menü in einen ansprechenden Anzeigebereich verwandeln. Subtile Wiederholungsanimation: Keine Benutzerinteraktion erforderlich
 Wie funktioniert die \'Ellipse\' (...)-Notation in variadischen Vorlagen und welche unterschiedlichen Rollen hat sie beim Packen und Entpacken von Argumenten?
Wie funktioniert die \'Ellipse\' (...)-Notation in variadischen Vorlagen und welche unterschiedlichen Rollen hat sie beim Packen und Entpacken von Argumenten?
31 Oct 2024
Variadic-Vorlagen: Enthüllung der Geheimnisse der EllipseVariadic-Vorlagen, eingeführt in C 11, erweitern die Möglichkeiten von Vorlagen um...


Heiße Werkzeuge

Einfache HTML-Quellcode-Vorlage für die Backend-Vorlage der Mall-System-Plattform
Einfache HTML-Quellcode-Vorlage für die Backend-Vorlage der Mall-System-Plattform

Vorlage für die reaktionsfähige Bootstrap-Hintergrundstatistikverwaltung für Unternehmen
Vorlage für die reaktionsfähige Bootstrap-Hintergrundstatistikverwaltung für Unternehmen

Das persönliche Blog-System von Who Others 4.1.1.0
Wer sonst noch ein persönliches Blog-System hat, kann vier Spalten auf der obersten Ebene hinzufügen. Empfohlen: „Ressourcenfreigabe, häufig verwendete Tools, Benachrichtigungen und Ankündigungen, über den Autor“.

Blaue einfache Vorlage für das Backend-Managementsystem der Unternehmenswebsite
Blaue einfache Vorlage für das Backend-Managementsystem der Unternehmenswebsite

lyadmin leichtes universelles Backend 1.1.0
lyadmin ist ein leichtes allgemeines Backend, das mit Bootstrap3 erstellt wurde, mit integrierter Berechtigungsverwaltung und modularer Entwicklung.