Quellcode der Website
Quellcode der Website
 Frontend-Vorlage
Frontend-Vorlage
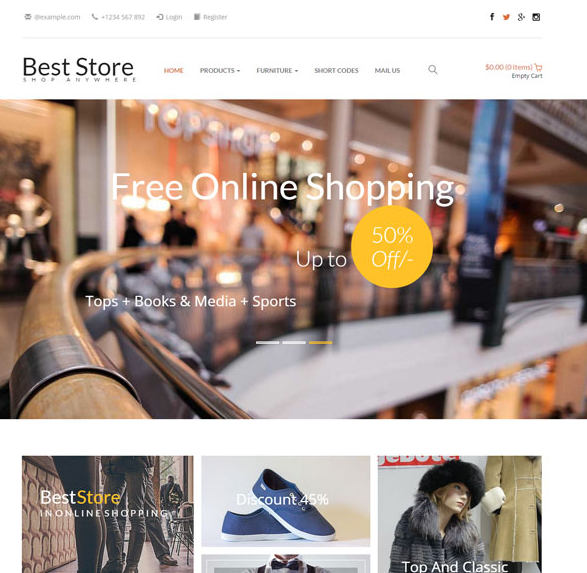
 CSS3-Vorlage für die Dekoration eines Markenbekleidungsgeschäfts
CSS3-Vorlage für die Dekoration eines Markenbekleidungsgeschäfts
CSS3-Vorlage für die Dekoration eines Markenbekleidungsgeschäfts
Durch die fensterlose Gestaltung der Bekleidungsgeschäftsdekoration soll einerseits verhindert werden, dass Kunden, die mit der Marke nicht vertraut sind, das Geschäft betreten bzw. sich schon beim Betreten des Ladens fehl am Platz fühlen und schnell wieder gehen, um dies nicht zu tun stören die Kunden, die solche Produkte tatsächlich kaufen möchten. Andererseits können das mysteriöse Erscheinungsbild des Ladens, das Mitgliedschaftssystem und die Club-ähnliche Umgebung bis zu einem gewissen Grad die Identität treuer Markenkonsumenten festigen, die sich von anderen unterscheidet. Die Qualität der Dekoration eines Bekleidungsgeschäfts hängt nicht von der Qualität der Materialien ab, sondern von der Qualität des Designs. Die sorgfältige Gestaltung und Verwendung von Materialien ist die richtige Art, ein Bekleidungsgeschäft zu dekorieren. Für die Dekoration von Bekleidungsgeschäften sind noch einige Zierleisten, Aufkleber und Blumendekorationen erforderlich, um den Geschmack der Dekoration von Modebekleidungsgeschäften hervorzuheben und den idealen Zustand der Dekoration von Modebekleidungsgeschäften zu zeigen. Bei der Dekoration von Bekleidungsgeschäften legen die Menschen großen Wert auf „grünes Design“, nutzen das Sonnenlicht voll aus, schaffen eine Atmosphäre mit offenen und klaren Fenstern und stellen sicher, dass eine UV-Desinfektion und -Sterilisation erreicht wird. Sorgen Sie für eine reibungslose Belüftung, Frischluftzufuhr und eine natürliche Nutzung der Außenlandschaft. Auch die Dekoration eines Bekleidungsgeschäfts ist bei der Auswahl hochwertiger Beleuchtungskörper sehr wichtig. Sie muss nicht nur die Schönheit angemessen zum Ausdruck bringen, sondern auch die Lichtwirkung gewährleisten.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie verstecke ich die Frontend- und Backend-Verzeichnisse vor URLs auf einer Yii2-Website?
Wie verstecke ich die Frontend- und Backend-Verzeichnisse vor URLs auf einer Yii2-Website?
30 Oct 2024
Ausblenden von Frontend-/Web- und Backend-/Web-Verzeichnissen auf Yii2-Websites mit .htaccessProblem: In der Yii2 Advanced-Vorlage sind Frontend und Backend...
 Wie kann man mehrere Werte effizient zwischen Go-Vorlagen übergeben?
Wie kann man mehrere Werte effizient zwischen Go-Vorlagen übergeben?
09 Dec 2024
Übergeben mehrerer Werte von Vorlage zu Vorlage in Go: Eine umfassende AnleitungWie kann ich mehrere Werte kompetent von einer Vorlage an ... übertragen?
 Warum gibt es in Boost.TypeTraits kein „is_complete'-Template?
Warum gibt es in Boost.TypeTraits kein „is_complete'-Template?
31 Oct 2024
Is_Complete-Vorlage in der Boost-BibliothekBei der Suche nach einer is_complete-Vorlage in der Boost-Bibliothek wurde deutlich, dass eine solche Vorlage nicht...
 Wie kann ich mehrere Werte von einer Go-Vorlage an eine verschachtelte Vorlage übergeben?
Wie kann ich mehrere Werte von einer Go-Vorlage an eine verschachtelte Vorlage übergeben?
06 Dec 2024
Übergabe mehrerer Werte von einer Vorlage an eine Vorlage Beim Go-Templating ist es möglich, einen Datenwert an eine verschachtelte Vorlage zu übergeben, indem die {{template}}... verwendet wird.
 Warum wird \'<\' in meiner HTML-Vorlage durch \'<\' maskiert, obwohl \'>\' korrekt angezeigt wird?
Warum wird \'<\' in meiner HTML-Vorlage durch \'<\' maskiert, obwohl \'>\' korrekt angezeigt wird?
04 Nov 2024
Vorlage entkommt unerwartet
 Wie übergebe ich Daten an enthaltene Vorlagen in Go?
Wie übergebe ich Daten an enthaltene Vorlagen in Go?
26 Oct 2024
Das Übergeben von Daten an gerenderte Vorlagen in GoIn Go-Vorlagen, einschließlich einer anderen Vorlage, ist ein unkomplizierter Prozess mit der {{ Vorlage...
 Wie kann ich alle Aktionen aus einer geparsten HTML-Vorlage extrahieren?
Wie kann ich alle Aktionen aus einer geparsten HTML-Vorlage extrahieren?
26 Dec 2024
So überprüfen Sie eine geparste Vorlage auf eingebettete Aktionen. Problemstellung: Wie können wir bei einer geparsten Vorlage eine Liste aller Aktionen abrufen?
 Wie erfasst man die Ausgabe einer Golang-Vorlage in einer Variablen?
Wie erfasst man die Ausgabe einer Golang-Vorlage in einer Variablen?
19 Dec 2024
Erfassen der Golang-Vorlagenausgabe in einer VariablenInnerhalb einer Golang-Vorlage wird versucht, die Ausgabe einer anderen Vorlage direkt in einer... zu erfassen.
 Wie extrahiere ich Vorlagenfeldnamen aus einer geparsten Go-Vorlage?
Wie extrahiere ich Vorlagenfeldnamen aus einer geparsten Go-Vorlage?
18 Dec 2024
Abrufen einer Liste von Vorlagenaktionen aus einer analysierten Vorlage. Wie können Sie die in einer Vorlage definierten Vorlagen als String-Segment extrahieren?...


Heiße Werkzeuge

Atmospheric Black, häufig verwendeter Backend-Management-Website-Vorlagen-Download
Laden Sie die häufig verwendete Website-Vorlage für die Hintergrundverwaltung in atmosphärischem Schwarz herunter. Der Rahmen wurde eingerichtet und der Vorlagentyp kann angepasst werden.

Einfache und stimmungsvolle HTML5-Website-Vorlage für die Online-Terminregistrierung im Krankenhaus
Eine einfache und elegante Website-Vorlage für die Online-Terminregistrierung, die mit HTML5 erstellt wurde. Sie enthält alle funktionalen Seiten, die für gängige Krankenhaus-Websites erforderlich sind.

Smart Home Appliances Mall-Homepage-Vorlage
Webvorlage für die Homepage des Einkaufszentrums für intelligente Haushaltsgeräte herunterladen.

Vollständiger Satz stimmungsvoller allgemeiner Website-Vorlagen für das Backend-Managementsystem für Einkaufszentren
Laden Sie den vollständigen Satz an Website-Vorlagen für das atmosphärische Back-End-Managementsystem für allgemeine Einkaufszentren herunter.

Offizielle Website des Unternehmens für atmosphärische, responsive Netzwerktechnologie im Breitbildformat, HTML5
Laden Sie den vollständigen Satz an HTML5-Website-Vorlagen für die offizielle Website eines Netzwerktechnologieunternehmens mit einem Breitbild- und atmosphärischen Responsive-Stil herunter.