WeChat-Applet-Markdown-Rendering-Bibliothek
1. Vorbereitung:
Laden Sie das Wemark-Verzeichnis herunter und kopieren Sie es in das Stammverzeichnis des Miniprogramms
Referenzstil in WXSS: @import '../wemark/wemark.wxss'
Referenzstruktur in WXML: <import src="../wemark/wemark.wxml"/>
Referenz-Wemark in JS: var wemark = require('wemark')
2. JS-Teil
Zuerst müssen Sie einen Datennamen für die Wemark-Wiedergabe festlegen (standardmäßig Wemark) und ihn dann in den Daten der Seite angeben:
Seite({
data:{ // Bestimmen Sie einen Datennamen wemark:{}
}
});
Rufen Sie als Nächstes in der Lebenszyklusfunktion der Seite (z. B. onReady) wemark.parse(md, this, options) auf.
Spezifische Parameterbeschreibung:
md, erforderlich, Markdown-String, der gerendert werden muss
Dies ist eine erforderliche Seiteninstanz
Optionen, andere Parameter
imageWidth, die Breite des Bildes, wenn es ein Bild enthält, ist es erforderlich, in px. Die neue Version des Miniprogramms Bilder kann sich an die Breite und Höhe anpassen
Name, der dem oben angegebenen Datennamen entspricht, ist standardmäßig wemark
3. WXML-Teil
//Die Parameter in Daten stimmen mit den oben ermittelten Datennamen überein
<template is="wemark" data="{{...wemark}}"></template>
Beispiel
//Wemark einführen var wemark = require('../wemark/wemark'); // Markdown-Text, der gerendert werden muss var md = '# hallo, worldnnIch liebe dich, wemark!'; data: { // Bestimmen Sie einen Datennamen wemark:{}
}, onReady: function(){ wemark.parse(md, this, { // Die neue Version des Applets kann sich an die Breite und Höhe anpassen // imageWidth: wx.getSystemInfoSync().windowWidth - 40, Name: 'wemark ' })
}
});
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie lade ich HTML-Quellcode in C# herunter?
Wie lade ich HTML-Quellcode in C# herunter?
06 Jan 2025
Herunterladen des HTML-Quellcodes in C#Problem: Wie ruft man den HTML-Quellcode für eine bestimmte Webadresse mit C# ab?Lösung: So laden Sie den HTML-Quellcode herunter...
 Wie kann ich verlorenen C#-Quellcode aus einer .NET-EXE-Datei wiederherstellen?
Wie kann ich verlorenen C#-Quellcode aus einer .NET-EXE-Datei wiederherstellen?
17 Jan 2025
Generieren von C#-Quellcode aus einer .NET-EXE-Datei. Wenn der Quellcode für eine C#-Anwendung verloren geht, kann die Generierung des Codes aus der EXE-Datei von entscheidender Bedeutung sein....
 Quellcode des Sprachfrage- und -antwortsystems, kostenpflichtige Sprachfrage und -antwort (Sprachplattformen Fenda, Zhihu, Zhihu)
Quellcode des Sprachfrage- und -antwortsystems, kostenpflichtige Sprachfrage und -antwort (Sprachplattformen Fenda, Zhihu, Zhihu)
04 Aug 2016
Quellcode des Sprachfrage- und -antwortsystems, kostenpflichtige Sprachfrage und -antwort (Sprachplattformen Fenda, Zhihu, Zhihu)
 Wie können Webentwickler ihre JavaScript- und Layout-Designs vor unbefugtem Kopieren schützen?
Wie können Webentwickler ihre JavaScript- und Layout-Designs vor unbefugtem Kopieren schützen?
31 Oct 2024
Schutz des geistigen Eigentums: Verhindern des Kopierens von Quellcode. Sichern Sie Ihre benutzerdefinierten JavaScript- und Layout-Designs vor unbefugtem Kopieren ...
 Können Sie PHP-Funktionsquellcode programmgesteuert abrufen?
Können Sie PHP-Funktionsquellcode programmgesteuert abrufen?
19 Oct 2024
Rekonstruktion des Quellcodes einer PHP-Funktion. Frage: Ist es möglich, den Quellcode einer PHP-Funktion mithilfe ihres Namens programmgesteuert abzurufen, ähnlich wie bei der Reflection API von Java? Antwort: Ja, Sie können den Quellcode einer PHP-Funktion mithilfe von rekonstruieren
 Wie kann Reflection verwendet werden, um hinzugefügte Erweiterungsmethoden in C# zu erkennen?
Wie kann Reflection verwendet werden, um hinzugefügte Erweiterungsmethoden in C# zu erkennen?
06 Jan 2025
Bestimmen des Hinzufügens von Erweiterungsmethoden mithilfe von ReflectionIn C# können Erweiterungsmethoden vorhandene Klassen erweitern, ohne ihren Quellcode zu ändern....
 Kann C-Code dekompiliert werden und wie genau sind die Ergebnisse?
Kann C-Code dekompiliert werden und wie genau sind die Ergebnisse?
30 Nov 2024
Verlorenen C-Quellcode wiederherstellen: Dekompilierungsoptionen erkunden Der Verlust des Quellcodes für ein C-Programm kann frustrierend sein, ist aber nicht...
 Wie gehen C-Compiler mit Unicode-Zeichen im Quellcode um?
Wie gehen C-Compiler mit Unicode-Zeichen im Quellcode um?
29 Oct 2024
Kodierung im C-Quellcode: Eine umfassende Anleitung Die Kodierung des C-Quellcodes ist ein entscheidender Aspekt, der bestimmt, wie Zeichen...
 So schalten Sie Protokolle in Tests vorübergehend stumm
So schalten Sie Protokolle in Tests vorübergehend stumm
30 Nov 2024
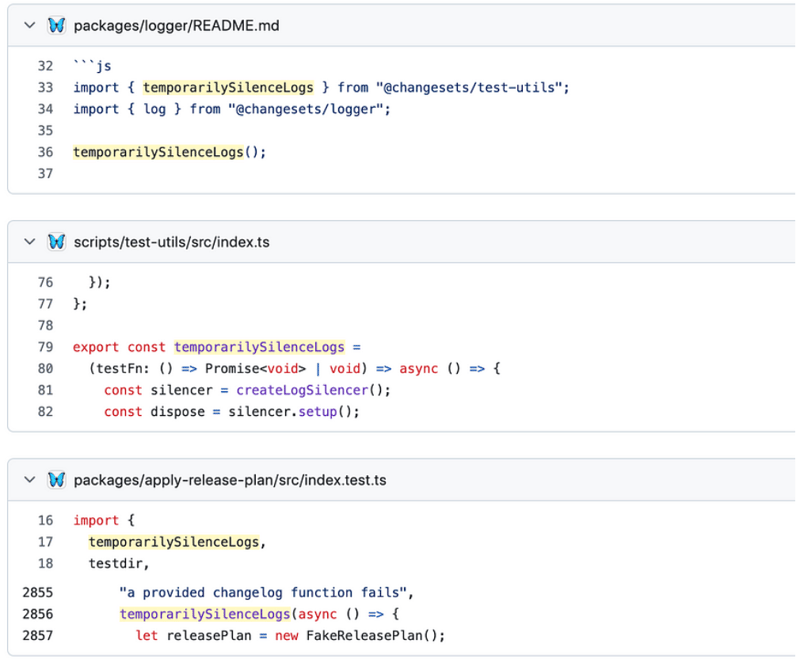
Das Logger-Paket im Changesets-Quellcode bietet eine Dokumentation zum Stummschalten von Protokollnachrichten in Tests. Dies brachte mich dazu, mich zu fragen, wie Changesets das machen, und veranlasste mich, einen Blick in den Quellcode zu werfen. Durchsuchen des Änderungssatz-Repositorys nach Stummschaltungsprotokollen Ich suche


Heiße Werkzeuge

WeChat-Miniprogramm-Demo: Imitations-Einkaufszentrum
Demo des WeChat-Miniprogramms: Nachahmung eines Einkaufszentrums, einfacher Einstieg und gute Einführung in einige Grundfunktionen des Einkaufszentrums

Imbiss: Implementieren Sie eine ankerähnliche Funktionalität
Es ist die ähnliche Ankerfunktion, die jeder braucht. Darüber hinaus werden auch die typischen Bestellfunktionen einiger Take-out-Apps implementiert.

Demo des WeChat-Miniprogramms: Lezhu
Demo des WeChat-Miniprogramms: Lezhu: ähnelt der standortbasierten hilfreichen Anwendung, ähnelt etwas dem Geist des Miniprogramms von Zhang Xiaolong.

Die Spieldemo des WeChat-Miniprogramms wählt verschiedene Farbblöcke aus
Die Spieldemo des WeChat-Miniprogramms wählt verschiedene Farbblöcke aus

WeChat-Applet-Demo: Karussell-Bildtransformation
Änderung des Karusselldiagrammstils, ein einfaches Karusselldiagramm, implementiert mit einem kleinen Programm, einfach zu schreiben





