Front-End-Webseitenvorlage für Kinderschwimmbecken
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
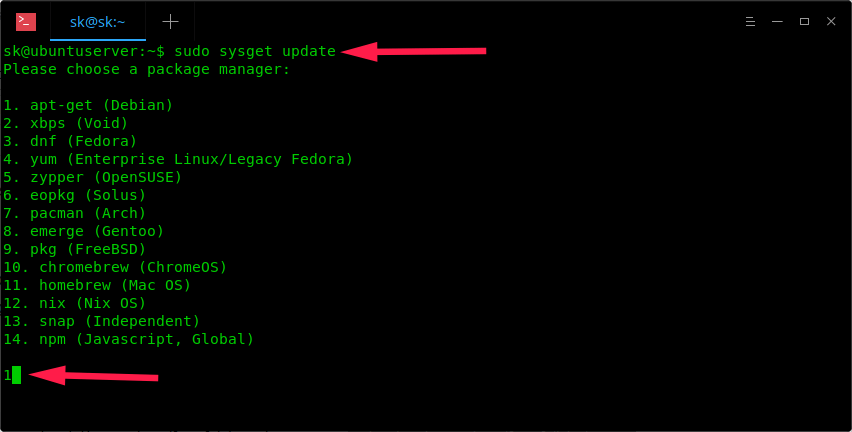
 SYSGET - Ein Front -End für beliebte Paketmanager
SYSGET - Ein Front -End für beliebte Paketmanager
20 Mar 2025
SYSGET: Ein universeller Paketmanager für Linux -Distribupper Sind Sie ein Linux -Enthusiast, der gerne verschiedene Verteilungen erkundet? Wenn ja, ist Sysget ein Tool, das Sie zu schätzen wissen. Dieser Frontend vereinfacht das Paketmanagement für verschiedene Unix-ähnliche OPs
 Flattern für Front-End-Webentwickler
Flattern für Front-End-Webentwickler
11 Mar 2025
Ich begann als Front-End-Webentwickler und wurde dann Flutterentwickler. Ich denke, es gab einige Konzepte, die mir geholfen haben, Flutter leichter zu übernehmen. Es gab
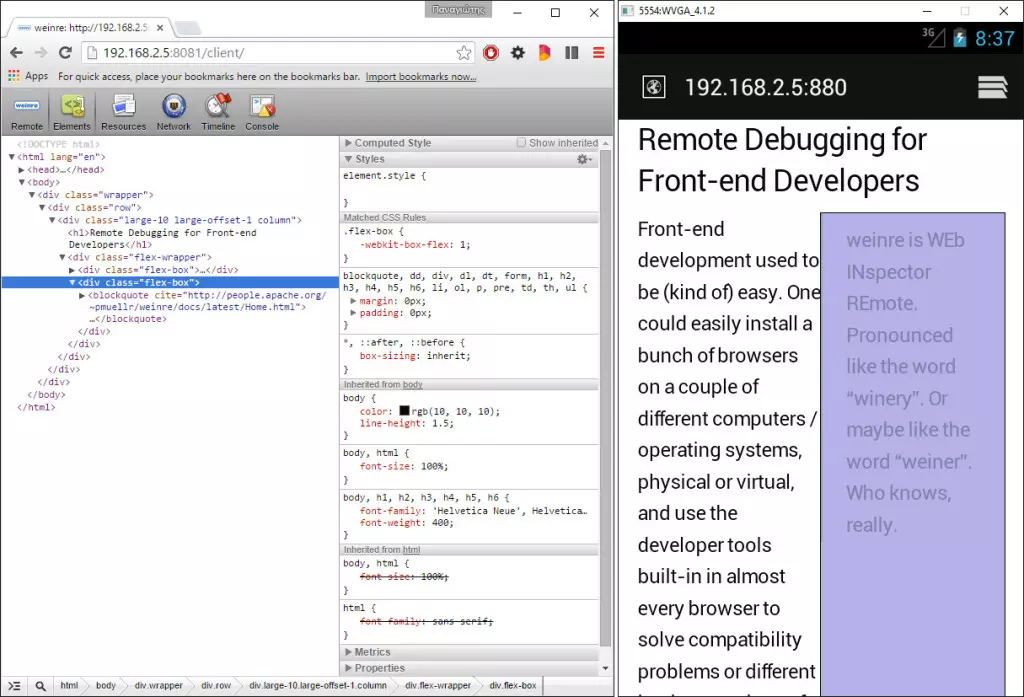
 Remote-Debugging für Front-End-Entwickler
Remote-Debugging für Front-End-Entwickler
22 Feb 2025
Front-End-Entwicklung war früher (irgendwie) einfach. Sie können eine Reihe von Browsern auf einigen verschiedenen Computern / Betriebssystemen, physikalisch oder virtuell, installieren und die Entwickler -Tools verwenden, die in fast jedem Browser eingebaut sind, um Kompatibilitätsprobleme zu lösen
 Stipendien für Front-End-Entwicklung finden
Stipendien für Front-End-Entwicklung finden
10 Mar 2025
Ich habe oft gefragt, wo man Webentwicklung lernen soll. Die Antwort variiert natürlich, und wir haben im Laufe der Jahre einige Beiträge zum Thema veröffentlicht, das neueste von
 So wählen Sie den richtigen Front-End-Framework für Ihr Unternehmen
So wählen Sie den richtigen Front-End-Framework für Ihr Unternehmen
16 Feb 2025
Front-End-Framework-Auswahl wichtige Punkte Bei der Auswahl eines geeigneten Front-End-Frameworks auf Unternehmensebene müssen Sie die Skala, Flexibilität, Offline-Unterstützung, serverseitiges Rendering und Reife des Frameworks berücksichtigen. Die praktische Erfahrung ist von entscheidender Bedeutung, und das Autorenteam hat Aurelia verwendet und reagiert, um Authentifizierungsseiten zur Bewertung zu erstellen. Die ultimative Auswahl von React basiert hauptsächlich auf ihrer Reife, Unterstützung der Gemeinschaft und der einfachen Rekrutierung. Angular 2 wurde beseitigt, weil er die meisten Auswahlkriterien nicht erfüllt hatte. Vue und Aurelia haben sich gut entwickelt und erfüllten die Anforderungen, aber die Einstellung erfahrener Entwickler war der ultimative entscheidende Faktor. Bei der Bewertung der Core Network -Plattform der CXA -Gruppe von Mitarbeitern in Singapur haben wir beschlossen, die alternde bestehende Architektur aufzugeben und das Frontend von Grund auf neu zu erstellen. Wohnung
 Front-End-Interview-Leitfaden für pures Wohlergehen
Front-End-Interview-Leitfaden für pures Wohlergehen
04 Aug 2016
Front-End-Interview-Leitfaden für pures Wohlergehen
 30 lebensrettende Werkzeuge für Front-End-Entwickler
30 lebensrettende Werkzeuge für Front-End-Entwickler
10 Feb 2025
Da Webanwendungsfunktionen immer komplexer und akribischer werden, benötigen Webentwickler flexible Tools, um die Erwartungen der Benutzer zu erfüllen. Die gute Nachricht ist, dass das Webentwicklungs-Ökosystem uns eine Fülle von Optionen bietet, sowohl bekannte Unternehmen als auch Open-Source-Communities, die um den Aufbau stärkerer Bibliotheken, Frameworks und Anwendungen konkurrieren, um Entwicklern dabei zu helfen, ihre Arbeit zu erledigen, die Produktivität und Effizienz zu steigern. Dieser Artikel fasst mehr als 30 Top-Tools für Front-End-Webentwickler zusammen, die Code-Editoren, Code-Spielplätze, CSS-Generatoren, JS-Bibliotheken und mehr abdecken. Lasst uns eingehend kennenlernen! Schlüsselpunkte Vielseitigkeit und Zugänglichkeit: Die Tools für die Entwicklung von Front-End-Entwicklung entwickeln sich weiterentwickeln, um eine Vielzahl von Funktionen von der Code-Bearbeitung bis zur Leistungsoptimierung zu bieten, die für Anfänger und Erfahrungen geeignet ist
 Front-End-Frameworks: benutzerdefinierte Lösungen für benutzerfreundliche VS
Front-End-Frameworks: benutzerdefinierte Lösungen für benutzerfreundliche VS
16 Feb 2025
Front-End-Framework-Auswahl: benutzerdefinierte oder fertige? Im Bereich der Webentwicklung ist es ein häufiges Problem, ein Front-End-Framework anzupassen oder ein außersteueres Framework (z. B. Bootstrap oder Foundation) zu verwenden. Dieser Artikel wird sich in die Vor- und Nachteile von beiden befassen, um Ihnen eine fundierte Entscheidung zu treffen. Vorteile von vorgefertigten Front-End-Frameworks: Die Hauptvorteile von vorbereiteten Frameworks wie Bootstrap und Foundation sind: Niedrigere Entwicklungsschwelle: Beherrschen Sie einfach das Grundwissen von HTML und CSS, um eine Website mit vollständigen Funktionen zu erstellen. Zeit und Aufwand sparen: Vorgefertigte Komponenten und Merkmale verkürzen den Entwicklungszyklus erheblich. Plug -and -Play: Integrieren Sie einfach vorgefertigte Komponenten ohne übermäßiges Code -Schreiben. Stabilität und Test:
 Die progressive Einführungsstrategie von TypeScript für Front-End-Projekte
Die progressive Einführungsstrategie von TypeScript für Front-End-Projekte
10 Dec 2024
Die Strategie der schrittweisen Einführung von TypeScript in Front-End-Projekten umfasst normalerweise: Einführung in TypeScript Wenn wir ein einfaches JavaScript-Modul utils.js haben, das eine Funktion zur Berechnung der Summe zweier Zahlen enthält: // Dienstprogramme.


Hot Tools

Atmospheric Black, häufig verwendeter Backend-Management-Website-Vorlagen-Download
Laden Sie die häufig verwendete Website-Vorlage für die Hintergrundverwaltung in atmosphärischem Schwarz herunter. Der Rahmen wurde eingerichtet und der Vorlagentyp kann angepasst werden.

Einfache und stimmungsvolle HTML5-Website-Vorlage für die Online-Terminregistrierung im Krankenhaus
Eine einfache und elegante Website-Vorlage für die Online-Terminregistrierung, die mit HTML5 erstellt wurde. Sie enthält alle funktionalen Seiten, die für gängige Krankenhaus-Websites erforderlich sind.

Smart Home Appliances Mall-Homepage-Vorlage
Webvorlage für die Homepage des Einkaufszentrums für intelligente Haushaltsgeräte herunterladen.

Vollständiger Satz stimmungsvoller allgemeiner Website-Vorlagen für das Backend-Managementsystem für Einkaufszentren
Laden Sie den vollständigen Satz an Website-Vorlagen für das atmosphärische Back-End-Managementsystem für allgemeine Einkaufszentren herunter.

Offizielle Website des Unternehmens für atmosphärische, responsive Netzwerktechnologie im Breitbildformat, HTML5
Laden Sie den vollständigen Satz an HTML5-Website-Vorlagen für die offizielle Website eines Netzwerktechnologieunternehmens mit einem Breitbild- und atmosphärischen Responsive-Stil herunter.