 Quellcode der Website
Quellcode der Website
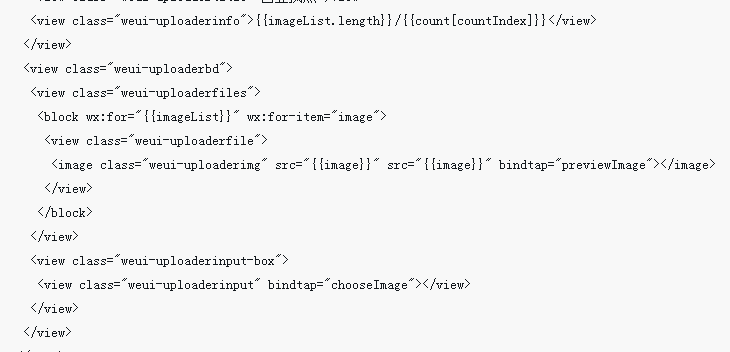
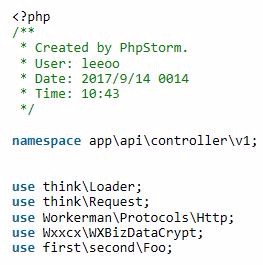
 Quellcode des Miniprogramms
Quellcode des Miniprogramms
 Komponente zum Vorladen von Bildern für das WeChat-Applet
Komponente zum Vorladen von Bildern für das WeChat-Applet
Komponente zum Vorladen von Bildern für das WeChat-Applet
1. Kopieren Sie das img-loader-Verzeichnis in Ihr Projekt
2. Fügen Sie der WXML-Datei der Seite den folgenden Code hinzu, um die Komponentenvorlage einzuführen
<import src="../../img-loader/img-loader.wxml"/>
<template is="img-loader" data="{{ imgLoadList }}"></template>
3. Fügen Sie Komponentenskripte in die JS-Datei der Seite ein
const ImgLoader = require('../../img-loader/img-loader.js')
4. Instanziieren Sie ein ImgLoader-Objekt und übergeben Sie dieses (aktuelles Seitenobjekt). Der zweite Parameter ist optional und die Standardrückrufmethode für den Abschluss des Bildladens
this.imgLoader = neuer ImgLoader(this)
5. Rufen Sie die Lademethode der ImgLoader-Instanz auf, um das Bild zu laden. Der zweite Parameter ist optional und die Rückrufmethode, wenn das Bild geladen wird
this.imgLoader.load(imgUrlOriginal, (err, data) => {
console.log('Laden des Bildes abgeschlossen', err, data.src, data.width, data.height)
})
Hinweis: Der erste Parameter der Rückrufmethode nach Abschluss des Bildladens ist die Fehlermeldung (null, wenn das Laden erfolgreich ist), und der zweite Parameter sind die Bildinformationen (Objekttyp, einschließlich Quelle, Breite und Höhe).
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 So verwenden Sie das WeChat-Applet zum Hochladen von Bildern
So verwenden Sie das WeChat-Applet zum Hochladen von Bildern
31 May 2018
Dieses Mal zeige ich Ihnen, wie Sie das WeChat-Applet zum Hochladen von Bildern verwenden und welche Vorsichtsmaßnahmen für die Verwendung des WeChat-Applets zum Hochladen von Bildern gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
21 Nov 2023
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Das WeChat-Applet implementiert die Funktion zum Zuschneiden von Bildern
Das WeChat-Applet implementiert die Funktion zum Zuschneiden von Bildern
21 Nov 2023
WeChat-Miniprogramme implementieren die Funktion zum Zuschneiden von Bildern Mit der rasanten Entwicklung der WeChat-Miniprogramme beginnen immer mehr Entwickler, das Potenzial von Miniprogrammen zu erkunden. Unter diesen ist die Bildverarbeitungsfunktion eine der häufigsten Anforderungen in kleinen Programmen. In diesem Artikel wird die Implementierung der Funktion zum Zuschneiden von Bildern im WeChat-Applet vorgestellt und spezifische Codebeispiele bereitgestellt, um Entwicklern bei der schnellen Implementierung dieser Funktion zu helfen. Vorbereitung Bevor wir mit dem Schreiben von Code beginnen, müssen wir einige Vorbereitungen treffen. Zunächst benötigen Sie eine WeChat-Applet-Entwicklungsumgebung. Wenn Sie es noch nicht haben, können Sie zunächst WeChat Developer herunterladen und installieren
 Über den Code für das WeChat-Applet zum Hochladen von Bildern auf den Server
Über den Code für das WeChat-Applet zum Hochladen von Bildern auf den Server
23 Jun 2018
In diesem Artikel wird hauptsächlich der Beispielcode zum Hochladen von Bildern auf den Server vorgestellt. In diesem Artikel wird auch die Methode zum Hochladen eines oder mehrerer Bilder durch das WeChat-Applet vorgestellt dazu
 Das WeChat-Applet implementiert Funktionen zum Zuschneiden und Hochladen von Bildern
Das WeChat-Applet implementiert Funktionen zum Zuschneiden und Hochladen von Bildern
21 Nov 2023
Das WeChat Mini-Programm implementiert Funktionen zum Zuschneiden und Hochladen von Bildern. Mit der rasanten Entwicklung des WeChat Mini-Programms haben immer mehr Entwickler begonnen, auf die Entwicklungskompetenzen und die Funktionsimplementierung des WeChat Mini-Programms zu achten. Unter diesen ist die Funktion zum Zuschneiden und Hochladen von Bildern eine häufige Anforderung. In diesem Artikel wird erläutert, wie die Funktion zum Zuschneiden und Hochladen von Bildern im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Analyse der Funktionsanforderungen Im WeChat-Applet kann die Funktion zum Zuschneiden und Hochladen von Bildern in die folgenden Schritte unterteilt werden: Der Benutzer wählt ein Bild aus, lädt das ausgewählte Bild hoch und führt den Zuschneidevorgang durch.
23 Dec 2017
In diesem Artikel wird hauptsächlich der Beispielcode für das Hochladen von Bildern auf den Server vorgestellt. Der Artikel stellt Ihnen auch ausführlich die Methode zum Hochladen eines oder mehrerer Bilder vor Referenz. Freunde, die es brauchen. Sie können darauf verweisen. Ich hoffe, es kann allen helfen.
 Verwenden Sie das WeChat-Applet, um die Funktion zum Zusammenfügen von Bildern zu realisieren
Verwenden Sie das WeChat-Applet, um die Funktion zum Zusammenfügen von Bildern zu realisieren
21 Nov 2023
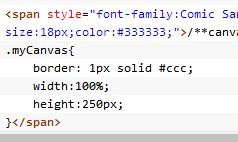
Titel: WeChat-Applet realisiert die Funktion zum Zusammenfügen von Bildern Mit der Verbreitung mobiler Geräte und dem Aufkommen des Fotografie-Hobbys stellen die Menschen immer höhere Anforderungen an die Bildverarbeitung. In diesem Artikel wird die Verwendung des WeChat-Applets zum Implementieren der Bildspleißfunktion vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Technische Vorbereitung Bevor wir mit dem Schreiben von Code beginnen, müssen wir die folgenden Technologien vorbereiten: WeChat-Entwicklertools: werden zum Erstellen und Debuggen von WeChat-Applets verwendet. HTML5Canvas: Wird zum Implementieren des Bildspleißens und der Bildsynthese verwendet. 2. Erstellen Sie ein neues Miniprogrammprojekt und öffnen Sie die WeChat-Entwicklertools.
 Detailliertes Beispiel für das Thinkphp5 WeChat-Applet zum Abrufen von Benutzerinformationen._
Detailliertes Beispiel für das Thinkphp5 WeChat-Applet zum Abrufen von Benutzerinformationen._
03 May 2018
In diesem Artikel werden hauptsächlich relevante Informationen und detaillierte Erläuterungen zum Beispiel des Thinkphp5 WeChat-Applets vorgestellt, um Benutzerinformationen zu erhalten. Ich hoffe, dass dieser Artikel allen bedürftigen Freunden helfen kann.
 Teilen Sie Beispiele für die WeChat-Applet-Entwicklung und die Funktion zum Hochladen von Bildern
Teilen Sie Beispiele für die WeChat-Applet-Entwicklung und die Funktion zum Hochladen von Bildern
17 Mar 2018
In diesem Artikel wird hauptsächlich ein Beispiel für die WeChat-Applet-Entwicklungsfunktion zum Hochladen von Bildern vorgestellt. Ich hoffe, dass es allen helfen kann.


Hot Tools

WeChat-Miniprogramm-Demo: Imitations-Einkaufszentrum
Demo des WeChat-Miniprogramms: Nachahmung eines Einkaufszentrums, einfacher Einstieg und gute Einführung in einige Grundfunktionen des Einkaufszentrums

Imbiss: Implementieren Sie eine ankerähnliche Funktionalität
Es ist die ähnliche Ankerfunktion, die jeder braucht. Darüber hinaus werden auch die typischen Bestellfunktionen einiger Take-out-Apps implementiert.

Demo des WeChat-Miniprogramms: Lezhu
Demo des WeChat-Miniprogramms: Lezhu: ähnelt der standortbasierten hilfreichen Anwendung, ähnelt etwas dem Geist des Miniprogramms von Zhang Xiaolong.

Die Spieldemo des WeChat-Miniprogramms wählt verschiedene Farbblöcke aus
Die Spieldemo des WeChat-Miniprogramms wählt verschiedene Farbblöcke aus

WeChat-Applet-Demo: Karussell-Bildtransformation
Änderung des Karusselldiagrammstils, ein einfaches Karusselldiagramm, implementiert mit einem kleinen Programm, einfach zu schreiben




