 Quellcode der Website
Quellcode der Website
 Andere Vorlagen
Andere Vorlagen
 Vorlage für ein HTML-Ladecenter für Benutzeraufladeseiten
Vorlage für ein HTML-Ladecenter für Benutzeraufladeseiten
Vorlage für ein HTML-Ladecenter für Benutzeraufladeseiten
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 HTML5 -Vorlage: Ein Basisstarter HTML -Boilerplate für jedes Projekt
HTML5 -Vorlage: Ein Basisstarter HTML -Boilerplate für jedes Projekt
08 Feb 2025
Erstellen Sie Ihre eigene HTML5 -Vorlage: eine kurze Anleitung In diesem Artikel wird Sie über die Erstellung Ihrer eigenen HTML5 -Vorlage führen. Wir werden Schritt für Schritt die Schlüsselelemente der HTML -Basisvorlage erläutern und schließlich eine einfache Vorlage bereitstellen, die Sie verwenden und weiter erstellen können. Nach dem Lesen dieses Artikels haben Sie eine eigene HTML5 -Vorlage. Wenn Sie jetzt den HTML -Vorlagencode erhalten möchten, lesen Sie diesen Artikel später, hier ist unsere letzte HTML5 -Vorlage. Schlüsselpunkte HTML5 -Vorlagen als wiederverwendbare Vorlagen enthalten die erforderlichen HTML -Elemente und vermeiden Sie das Schreiben von wiederholtem Code zu Beginn jedes Projekts. Eine grundlegende HTML5 -Vorlage sollte Dokumenttypdeklarationen, Elemente mit Sprachattributen und übergebene Zeichen enthalten
 Erstellen Sie schnell eine Vorlage für ein Backend-Managementsystem basierend auf thinkphp
Erstellen Sie schnell eine Vorlage für ein Backend-Managementsystem basierend auf thinkphp
29 Jul 2016
: In diesem Artikel wird hauptsächlich die schnelle Erstellung von Back-End-Managementsystem-Vorlagen auf Basis von thinkphp vorgestellt. Studierende, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
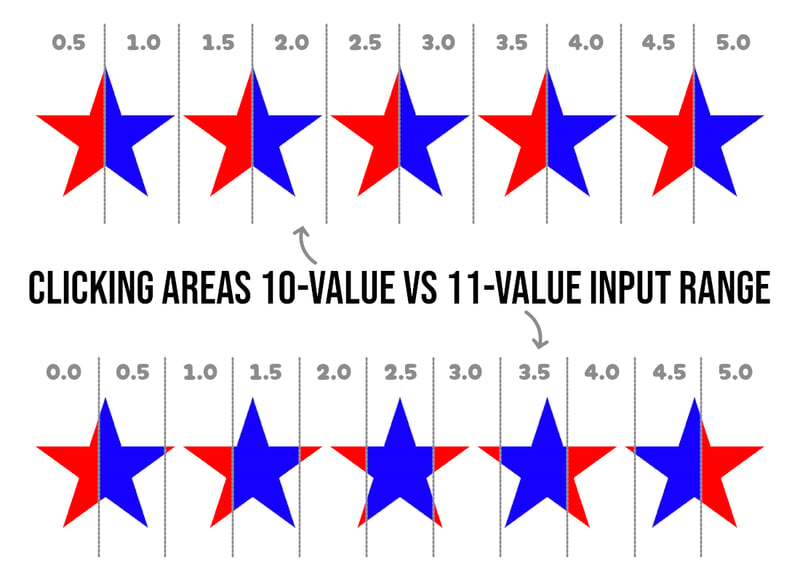
 Sternebewertungskomponente für ein einzelnes HTML-Element
Sternebewertungskomponente für ein einzelnes HTML-Element
24 Jan 2025
In der Vergangenheit erforderte die Erstellung benutzerdefinierter Komponenten komplexe Kombinationen aus HTML, CSS und JavaScript. Die Weiterentwicklung von CSS in den letzten Jahren ermöglicht es uns jedoch, viele Komponenten nur mit HTML und CSS zu erstellen und dabei die bereits integrierte Logik zu nutzen
 Ein paar CSS-Tricks für HTML-Dialogelemente
Ein paar CSS-Tricks für HTML-Dialogelemente
10 Jan 2025
In letzter Zeit experimentiere ich mit HTML-Elementen. Es ist sehr praktisch für native Dialoge ohne viel JavaScript. Wenn Sie schnell sehen möchten, wie es funktioniert, können Sie „Meine Spiele Jumblie“ besuchen und oben auf die Zahnradschaltfläche „Einstellungen“ klicken. In Ordnung! Hier sind ein paar Tipps, die Ihnen bei der Implementierung Ihrer eigenen auf Ihrer Website nützlich sein könnten! Das Pseudoelement „blurred-background::backdropCSS“ ist nicht nur darauf beschränkt. Sie können es so gestalten, wie Sie möchten, aber wenn Sie es einfach halten möchten, können Sie einen Unschärfefilter wie diesen hinzufügen, um den Hintergrund leicht unscharf zu machen: dialog::ba
 Ein unverzichtbares Tool für Echtzeit-HTML-Debugging
Ein unverzichtbares Tool für Echtzeit-HTML-Debugging
06 Dec 2024
Static.app HTML Tester: Ein unverzichtbares Tool für Echtzeit-HTML-Debugging Für Webentwickler ist ein effizientes Tool zum Testen und Debuggen von HTML von unschätzbarem Wert. Der HTML-Tester von Static.app erfüllt diesen Bedarf mit seinem Echtzeit-Rendering und der Fehlererkennung
 HTML Canvas leicht gemacht: Ein Leitfaden für Anfänger.
HTML Canvas leicht gemacht: Ein Leitfaden für Anfänger.
20 Dec 2024
Inhaltsverzeichnis Einführung Erste Schritte Grundlagen des Zeichnens Text hinzufügen Fazit und nächste Schritte ? Einführung HTML ist ein HTML-Element mit dem Tag, das zum Zeichnen von Grafiken in zwei oder drei Teilen verwendet wird
 Wie kann ich ein „readonly'-Attribut für HTML-SELECT-Tags emulieren?
Wie kann ich ein „readonly'-Attribut für HTML-SELECT-Tags emulieren?
11 Nov 2024
Emulieren des „readonly“-Attributs von HTML-Formularen für SELECT-Tags. Den HTML-Spezifikationen fehlt ein dediziertes „readonly“-Attribut für SELECT-Elemente, nur...
 Welche Rolle spielen Nicht-Typ-Parameter bei der Vorlagenverwendung?
Welche Rolle spielen Nicht-Typ-Parameter bei der Vorlagenverwendung?
24 Oct 2024
In diesem Artikel werden Nicht-Typ-Parameter in C-Vorlagen untersucht und ihre Möglichkeiten über die Typmanipulation hinaus erweitert. Diese Parameter können Integralkonstanten, Zeiger, Referenzen und sogar andere Vorlagen darstellen. Nichttypparameter aktivieren Vorlagen
 Wie erstelle ich mit HTML und CSS einen Ein-/Ausblend-Tooltip für ein Div-Element?
Wie erstelle ich mit HTML und CSS einen Ein-/Ausblend-Tooltip für ein Div-Element?
07 Dec 2024
Hinzufügen eines Fade-In/Out-Tooltips zu einem DivSie haben ein div-Element mit einer Beschriftung und einem Eingabefeld. Um die Benutzererfahrung zu verbessern, möchten Sie eine ... anzeigen.


Hot Tools

Einfache HTML-Quellcode-Vorlage für die Backend-Vorlage der Mall-System-Plattform
Einfache HTML-Quellcode-Vorlage für die Backend-Vorlage der Mall-System-Plattform

Vorlage für die reaktionsfähige Bootstrap-Hintergrundstatistikverwaltung für Unternehmen
Vorlage für die reaktionsfähige Bootstrap-Hintergrundstatistikverwaltung für Unternehmen

Das persönliche Blog-System von Who Others 4.1.1.0
Wer sonst noch ein persönliches Blog-System hat, kann vier Spalten auf der obersten Ebene hinzufügen. Empfohlen: „Ressourcenfreigabe, häufig verwendete Tools, Benachrichtigungen und Ankündigungen, über den Autor“.

Blaue einfache Vorlage für das Backend-Managementsystem der Unternehmenswebsite
Blaue einfache Vorlage für das Backend-Managementsystem der Unternehmenswebsite

lyadmin leichtes universelles Backend 1.1.0
lyadmin ist ein leichtes allgemeines Backend, das mit Bootstrap3 erstellt wurde, mit integrierter Berechtigungsverwaltung und modularer Entwicklung.




