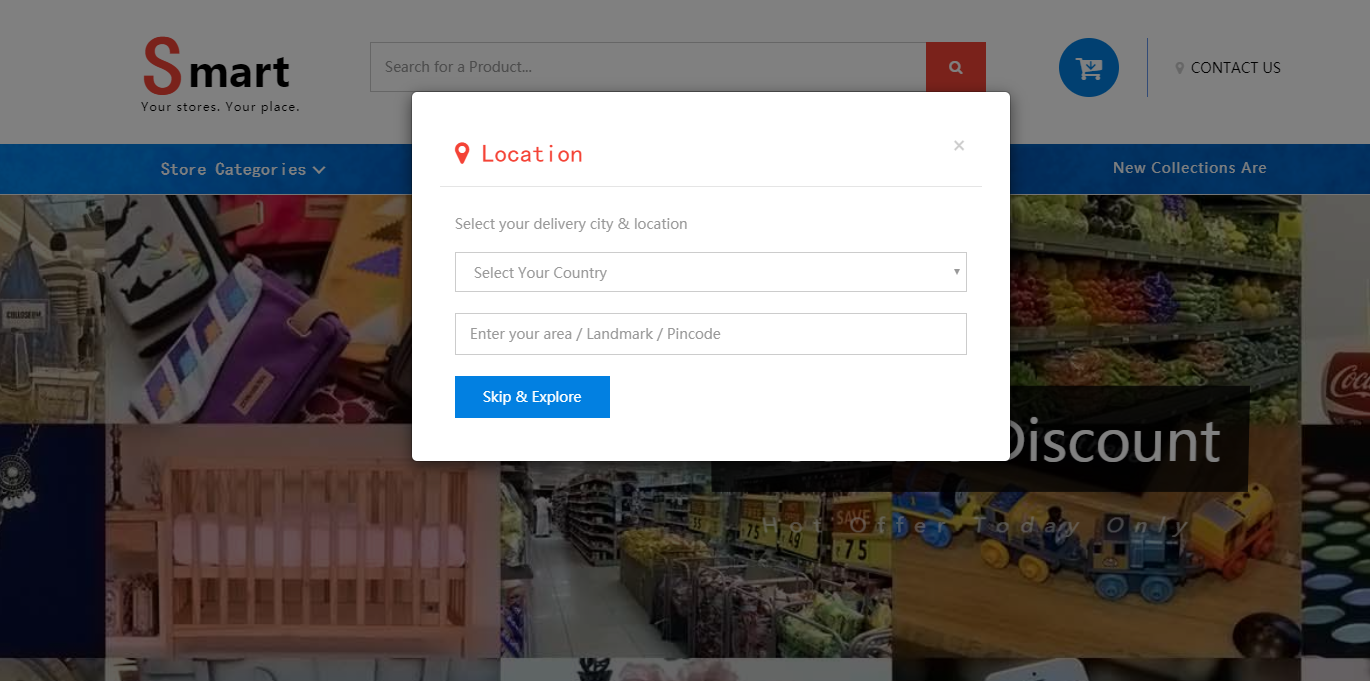
Responsive jQuery Bootstrap-Einkaufszentrumsvorlage
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie steuere ich die Elementsichtbarkeit in Bootstrap-Responsive-Layouts?
Wie steuere ich die Elementsichtbarkeit in Bootstrap-Responsive-Layouts?
06 Nov 2024
Ausblenden von Elementen in responsiven Bootstrap-LayoutsVerbessern Sie Ihr Bootstrap-Design, indem Sie die Sichtbarkeit von Inhalten auf verschiedenen Bildschirmgrößen optimieren....
 Wie erstelle ich in Bootstrap 5 eine responsive Navigationsleisten-Seitenleiste „Drawer'?
Wie erstelle ich in Bootstrap 5 eine responsive Navigationsleisten-Seitenleiste „Drawer'?
14 Nov 2024
Eine responsive Navigationsleisten-Seitenleiste in Bootstrap erstellen?Mit Bootstrap 5 Beta 3 (Update 2021)Bootstrap bietet jetzt eine Offcanvas-Komponente, die...
 Wie erstelle ich in Bootstrap eine responsive Navbar-Seitenleisten-„Schublade'?
Wie erstelle ich in Bootstrap eine responsive Navbar-Seitenleisten-„Schublade'?
21 Nov 2024
Erstellen Sie eine Responsive Navbar-Seitenleiste „Drawer“ in Bootstrap. Bootstrap 5 führt eine offizielle Offcanvas-Komponente ein, die die...
 Wie erstelle ich in Bootstrap eine responsive Navbar-Sidebar-Schublade?
Wie erstelle ich in Bootstrap eine responsive Navbar-Sidebar-Schublade?
16 Nov 2024
Erstellen einer responsiven Navigationsleisten-Seitenleistenschublade in Bootstrap. Die Anpassung in Bootstrap 4 kann durch verschiedene Tools wie Reduzieren,... erreicht werden.
 Wie kann ich Medienabfragen für responsive Layouts in Bootstrap 3 verwenden?
Wie kann ich Medienabfragen für responsive Layouts in Bootstrap 3 verwenden?
15 Dec 2024
Nutzung von Medienabfragen für responsive Layouts in Twitter Bootstrap 3In Bootstrap 3 spielen Medienabfragen eine entscheidende Rolle bei der Anpassung von Layouts an...
 Wie kann ich in Bootstrap 4 eine responsive Navigationsleisten-Seitenleiste erstellen?
Wie kann ich in Bootstrap 4 eine responsive Navigationsleisten-Seitenleiste erstellen?
18 Nov 2024
Verwenden Sie die integrierte Offcanvas-Komponente für Bootstrap 5. Mit Bootstrap 5 Beta 3 wurde eine neue Offcanvas-Komponente eingeführt. Diese Komponente macht es...
 Wie schließe ich ein Bootstrap-Responsive-Menü beim Klicken auf ein Element automatisch?
Wie schließe ich ein Bootstrap-Responsive-Menü beim Klicken auf ein Element automatisch?
08 Nov 2024
Bootstrap: Responsives Menü beim Klicken auf ein Menüelement automatisch schließenWenn Sie reaktionsfähige Menüs in Bootstrap anzeigen, möchten Sie möglicherweise das...
 Wie erstelle ich eine responsive Navigations-Seitenleistenschublade in Bootstrap?
Wie erstelle ich eine responsive Navigations-Seitenleistenschublade in Bootstrap?
15 Nov 2024
Erstellen einer responsiven Navigations-Sidebar-Schublade in BootstrapUm eine responsive „Schubladen“-Sidebar wie die in MUICSS zu erreichen, hat Bootstrap tatsächlich ...
 Wie schließe ich das Bootstrap-Responsive-Menü per Klick?
Wie schließe ich das Bootstrap-Responsive-Menü per Klick?
08 Nov 2024
Bootstrap Responsive Menu on Click schließenBei der Anzeige einer Website auf Mobilgeräten kann die Verwendung eines Navigationsmenüs oft umständlich sein. Zur Verbesserung...


Hot Tools

Responsive Website-Bootstrap-Vorlage für das Modetrend-Wasserfall-Flow-Layout
Responsive Website-Bootstrap-Vorlage für Modetrend-Wasserfall-Flow-Layout kostenloser Download

Bootstrap-Video-Website-Vorlage
Die Bootstrap-Video-Website-Vorlage ist ein Download einer Film-Website-Vorlage basierend auf HTML5+CSS3.

Literarische und prägnante offizielle Corporate-Website des VI-Designunternehmens
Literarische und einfache VI-Design-Firma Corporate Responsive offizielle Website-Vorlage kostenloser Download

Offizielle Website-Vorlage von FLOIX Industrial Designer Studio
Offizielle Website-Vorlage von FLOIX Industrial Designer Studio, kostenloser Download