Quellcode der Website
Quellcode der Website
 Bootstrap-Vorlage
Bootstrap-Vorlage
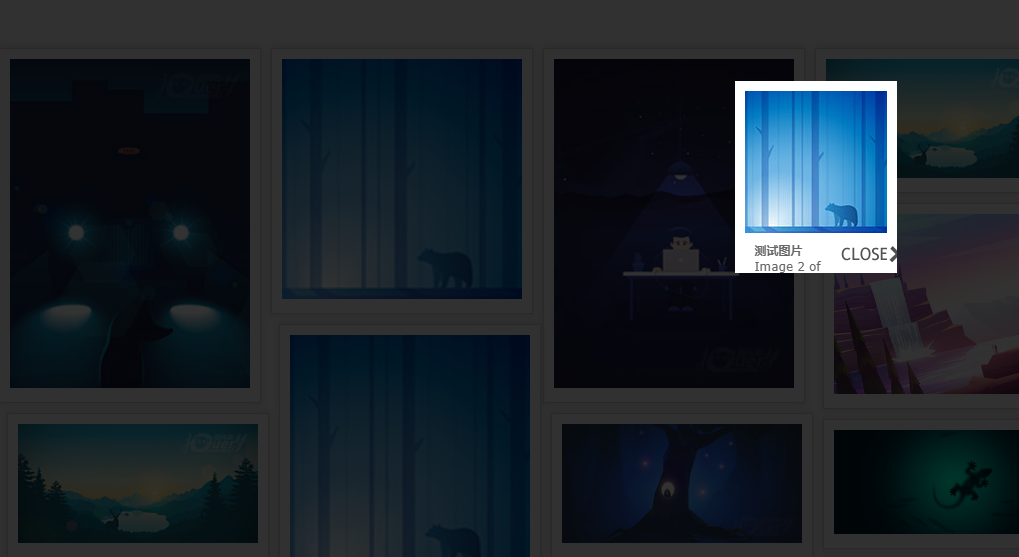
 Adaptiver Wasserfallfluss + Klicken Sie auf das Bild, um die Funktion zu vergrößern
Adaptiver Wasserfallfluss + Klicken Sie auf das Bild, um die Funktion zu vergrößern
Adaptiver Wasserfallfluss + Klicken Sie auf das Bild, um die Funktion zu vergrößern
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie kann ich Bootstrap-CSS effektiv anpassen und gleichzeitig einfache Updates gewährleisten?
Wie kann ich Bootstrap-CSS effektiv anpassen und gleichzeitig einfache Updates gewährleisten?
21 Dec 2024
Anpassen der Bootstrap-CSS-Vorlage: Best Practices Durch das Anpassen von Bootstrap können Entwickler die Qualität ihrer Websites verbessern ...
 Wie kann ich eine Bootstrap-CSS-Vorlage anpassen, ohne zukünftige Updates zu beeinträchtigen?
Wie kann ich eine Bootstrap-CSS-Vorlage anpassen, ohne zukünftige Updates zu beeinträchtigen?
24 Dec 2024
Problemloses Anpassen der Bootstrap-CSS-Vorlage Als Entwickler, der sich mit Bootstrap beschäftigt, kann es entmutigend sein, es an spezifische Projektanforderungen anzupassen....
 javascript – Fragen zur Bootstrap-Formularvalidierung
javascript – Fragen zur Bootstrap-Formularvalidierung
04 Aug 2016
Der im Hintergrund festgelegte Bootstrap kann die meisten Stile hinsichtlich des Stils erfüllen. Es gibt ein Problem mit der Formularübermittlung, bei der die vorgefertigte Bootstrap-Vorlage verwendet wird. Der Code lautet wie folgt: <div class="container"> In Bezug auf die Methode der Formularüberprüfung gibt es auf der offiziellen Website keine Einführung.
 Wie kann man mehrere Werte effizient zwischen Go-Vorlagen übergeben?
Wie kann man mehrere Werte effizient zwischen Go-Vorlagen übergeben?
09 Dec 2024
Übergeben mehrerer Werte von Vorlage zu Vorlage in Go: Eine umfassende AnleitungWie kann ich mehrere Werte kompetent von einer Vorlage an ... übertragen?
 Warum gibt es in Boost.TypeTraits kein „is_complete'-Template?
Warum gibt es in Boost.TypeTraits kein „is_complete'-Template?
31 Oct 2024
Is_Complete-Vorlage in der Boost-BibliothekBei der Suche nach einer is_complete-Vorlage in der Boost-Bibliothek wurde deutlich, dass eine solche Vorlage nicht...
 Wie kann ich mehrere Werte von einer Go-Vorlage an eine verschachtelte Vorlage übergeben?
Wie kann ich mehrere Werte von einer Go-Vorlage an eine verschachtelte Vorlage übergeben?
06 Dec 2024
Übergabe mehrerer Werte von einer Vorlage an eine Vorlage Beim Go-Templating ist es möglich, einen Datenwert an eine verschachtelte Vorlage zu übergeben, indem die {{template}}... verwendet wird.
 Warum wird \'<\' in meiner HTML-Vorlage durch \'<\' maskiert, obwohl \'>\' korrekt angezeigt wird?
Warum wird \'<\' in meiner HTML-Vorlage durch \'<\' maskiert, obwohl \'>\' korrekt angezeigt wird?
04 Nov 2024
Vorlage entkommt unerwartet
 Wie übergebe ich Daten an enthaltene Vorlagen in Go?
Wie übergebe ich Daten an enthaltene Vorlagen in Go?
26 Oct 2024
Das Übergeben von Daten an gerenderte Vorlagen in GoIn Go-Vorlagen, einschließlich einer anderen Vorlage, ist ein unkomplizierter Prozess mit der {{ Vorlage...
 Wie kann ich alle Aktionen aus einer geparsten HTML-Vorlage extrahieren?
Wie kann ich alle Aktionen aus einer geparsten HTML-Vorlage extrahieren?
26 Dec 2024
So überprüfen Sie eine geparste Vorlage auf eingebettete Aktionen. Problemstellung: Wie können wir bei einer geparsten Vorlage eine Liste aller Aktionen abrufen?


Heiße Werkzeuge

Responsive Website-Bootstrap-Vorlage für das Modetrend-Wasserfall-Flow-Layout
Responsive Website-Bootstrap-Vorlage für Modetrend-Wasserfall-Flow-Layout kostenloser Download

Bootstrap-Video-Website-Vorlage
Die Bootstrap-Video-Website-Vorlage ist ein Download einer Film-Website-Vorlage basierend auf HTML5+CSS3.

Literarische und prägnante offizielle Corporate-Website des VI-Designunternehmens
Literarische und einfache VI-Design-Firma Corporate Responsive offizielle Website-Vorlage kostenloser Download

Offizielle Website-Vorlage von FLOIX Industrial Designer Studio
Offizielle Website-Vorlage von FLOIX Industrial Designer Studio, kostenloser Download