CSS-Rasterlayout-Folieneffekt
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie kann ich Bootstrap-CSS effektiv anpassen und gleichzeitig einfache Updates gewährleisten?
Wie kann ich Bootstrap-CSS effektiv anpassen und gleichzeitig einfache Updates gewährleisten?
21 Dec 2024
Anpassen der Bootstrap-CSS-Vorlage: Best Practices Durch das Anpassen von Bootstrap können Entwickler die Qualität ihrer Websites verbessern ...
 Wie kann ich eine Bootstrap-CSS-Vorlage anpassen, ohne zukünftige Updates zu beeinträchtigen?
Wie kann ich eine Bootstrap-CSS-Vorlage anpassen, ohne zukünftige Updates zu beeinträchtigen?
24 Dec 2024
Problemloses Anpassen der Bootstrap-CSS-Vorlage Als Entwickler, der sich mit Bootstrap beschäftigt, kann es entmutigend sein, es an spezifische Projektanforderungen anzupassen....
 So verwenden Sie Bootstrap in Vue
So verwenden Sie Bootstrap in Vue
07 Apr 2025
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Können CSS-Rasterlayout-Eigenschaften animiert werden?
Können CSS-Rasterlayout-Eigenschaften animiert werden?
28 Nov 2024
Animieren von CSS-Grid-Layout-EigenschaftenObwohl die CSS-Grid-Layout-Spezifikation angibt, dass Übergänge für Grid-Template-Spalten gelten sollten ...
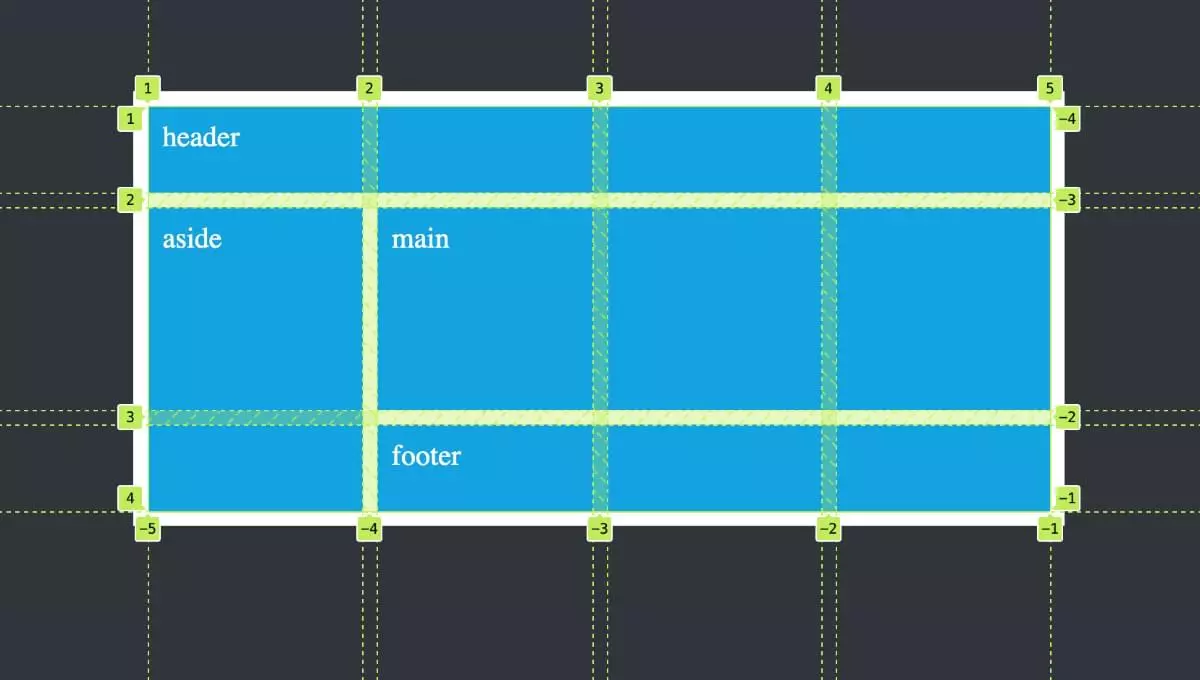
 Ein Anfänger -Leitfaden zum CSS -Rasterlayout
Ein Anfänger -Leitfaden zum CSS -Rasterlayout
08 Feb 2025
Das CSS Grid Layout -Modul hat die Art und Weise, wie Websites erstellt werden, revolutioniert. Es bietet Tools, die fortgeschrittene Layouts ohne die kniffligen Hacks und erfinderischen Lösungen der Vergangenheit ermöglichen. In dieser Einführung in das Netz gehen wir durch die Grundlagen von Ho gehen wir durch
 Können Sie CSS-Übergänge mit CSS-Rasterlayout verwenden?
Können Sie CSS-Übergänge mit CSS-Rasterlayout verwenden?
05 Dec 2024
Verwenden von CSS-Übergängen mit CSS-Grid-LayoutTrotz der Behauptung der Spezifikation, dass Übergänge mit Grid-Template-Spalten funktionieren sollten und...
 Warum funktioniert mein CSS-Rasterlayout nicht mehr?
Warum funktioniert mein CSS-Rasterlayout nicht mehr?
29 Nov 2024
Fehlerbehebung bei Rasterbereichsproblemen im CSS-RasterBei der Implementierung des CSS-Rastersystems ist es wichtig sicherzustellen, dass Bereiche...
 Warum funktionieren meine CSS-Übergänge nicht mit dem CSS-Rasterlayout?
Warum funktionieren meine CSS-Übergänge nicht mit dem CSS-Rasterlayout?
26 Nov 2024
Verwenden von CSS-Übergängen im CSS-RasterlayoutProblem: Bei der Implementierung eines Sticky-Headers mithilfe des CSS-Rasterlayouts hat ein Benutzer Schwierigkeiten, einen reibungslosen Übergang zu erreichen ...
 Wie gut unterstützen moderne Browser das CSS-Rasterlayout?
Wie gut unterstützen moderne Browser das CSS-Rasterlayout?
18 Dec 2024
Browser-Unterstützung für CSS Grid: Erkundung der Kompatibilität Da CSS Grid aufgrund seiner erweiterten Layoutfunktionen immer beliebter wird, ist das Verständnis seiner...


Heiße Werkzeuge

Bootstrap-Video-Website-Vorlage
Die Bootstrap-Video-Website-Vorlage ist ein Download einer Film-Website-Vorlage basierend auf HTML5+CSS3.

Responsive Website-Bootstrap-Vorlage für das Modetrend-Wasserfall-Flow-Layout
Responsive Website-Bootstrap-Vorlage für Modetrend-Wasserfall-Flow-Layout kostenloser Download

Literarische und prägnante offizielle Corporate-Website des VI-Designunternehmens
Literarische und einfache VI-Design-Firma Corporate Responsive offizielle Website-Vorlage kostenloser Download

Offizielle Website-Vorlage von FLOIX Industrial Designer Studio
Offizielle Website-Vorlage von FLOIX Industrial Designer Studio, kostenloser Download