Front-End-Framework angualrjs
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Front-End-Herausforderung
Front-End-Herausforderung
29 Dec 2024
Dies ist eine Einreichung für Frontend Challenge – Dezemberausgabe, Glam Up My Markup: Winter Solstice Was ich gebaut habe Für diese Frontend Challenge habe ich eine interaktive und visuell dynamische Landingpage zur Feier der Wintersonnenwende erstellt. Der
 Ist es Frontend, Frontend oder Front-End?
Ist es Frontend, Frontend oder Front-End?
23 Feb 2025
"Frontend", "Frontend" und "Front-End": Was ist richtig? Sie haben wahrscheinlich auf alle drei Schreibweisen gestoßen ("Frontend", "Frontend" und "Front-End")-aber welches ist der richtige? Lassen Sie uns investieren
 QuickUI: leichtes Front-End-Framework
QuickUI: leichtes Front-End-Framework
27 Dec 2024
Ursprünglicher Name: PDQuickUI, seit Version 0.6.0 in QuickUI umbenannt QuickUI ist ein rein in JavaScript entwickeltes Front-End-Rendering-Framework. Verbessern Sie die Rendering-Leistung durch die Integration der virtuellen DOM-Technologie, um eine schnelle Datenantwort und automatische Aktualisierungen zu erreichen. Kernfunktionen Effizientes virtuelles DOM Erzielen Sie effiziente DOM-Aktualisierungen durch einen genauen Differenzvergleichsalgorithmus Intelligentes Attributaktualisierungssystem, aktualisiert nur geänderte Werte Intelligenter Unterknoten-Vergleichsmechanismus zur Minimierung von DOM-Vorgängen Responsive Datenverarbeitung Ein umfassendes Datenüberwachungssystem gewährleistet die sofortige Berücksichtigung von Datenänderungen
 So wählen Sie den richtigen Front-End-Framework für Ihr Unternehmen
So wählen Sie den richtigen Front-End-Framework für Ihr Unternehmen
16 Feb 2025
Front-End-Framework-Auswahl wichtige Punkte Bei der Auswahl eines geeigneten Front-End-Frameworks auf Unternehmensebene müssen Sie die Skala, Flexibilität, Offline-Unterstützung, serverseitiges Rendering und Reife des Frameworks berücksichtigen. Die praktische Erfahrung ist von entscheidender Bedeutung, und das Autorenteam hat Aurelia verwendet und reagiert, um Authentifizierungsseiten zur Bewertung zu erstellen. Die ultimative Auswahl von React basiert hauptsächlich auf ihrer Reife, Unterstützung der Gemeinschaft und der einfachen Rekrutierung. Angular 2 wurde beseitigt, weil er die meisten Auswahlkriterien nicht erfüllt hatte. Vue und Aurelia haben sich gut entwickelt und erfüllten die Anforderungen, aber die Einstellung erfahrener Entwickler war der ultimative entscheidende Faktor. Bei der Bewertung der Core Network -Plattform der CXA -Gruppe von Mitarbeitern in Singapur haben wir beschlossen, die alternde bestehende Architektur aufzugeben und das Frontend von Grund auf neu zu erstellen. Wohnung
 Javascript – Front-End-Assembly-String-Problem ==
Javascript – Front-End-Assembly-String-Problem ==
21 Sep 2016
Es gibt eine Push-String-Schleife, die zeigt, wie eine Warnung in genau demselben Format in die folgenden Daten zusammengestellt wird: Einfache Anführungszeichen und Kommas erfordern {Code...} ['gelb', 'rot', 'orange', 'grün', '. blau“, „grau“, „schwarz“, „weiß“] Das Frontend ist so schlecht
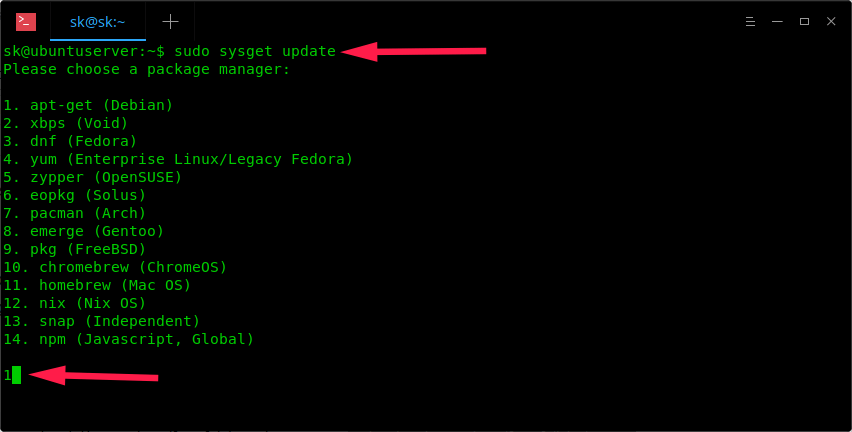
 SYSGET - Ein Front -End für beliebte Paketmanager
SYSGET - Ein Front -End für beliebte Paketmanager
20 Mar 2025
SYSGET: Ein universeller Paketmanager für Linux -Distribupper Sind Sie ein Linux -Enthusiast, der gerne verschiedene Verteilungen erkundet? Wenn ja, ist Sysget ein Tool, das Sie zu schätzen wissen. Dieser Frontend vereinfacht das Paketmanagement für verschiedene Unix-ähnliche OPs
 Serverlose Funktionen: Das Geheimnis von ultra-produktiven Front-End-Teams
Serverlose Funktionen: Das Geheimnis von ultra-produktiven Front-End-Teams
23 Mar 2025
Moderne Apps stellen den Frontend -Entwicklern hohe Anforderungen an. Verwenden Sie serverlose Funktionen, um Komplexität zu vermeiden, und hilft Ihrem Team, mehr mit weniger Stress zu versenden.
 Wie erstelle ich ein responsives Vollbild-Hintergrundbild in der Front-End-Entwicklung?
Wie erstelle ich ein responsives Vollbild-Hintergrundbild in der Front-End-Entwicklung?
04 Dec 2024
Erstellen eines responsiven Hintergrundbilds im Vollbildmodus Als Anfänger in der Frontend-Entwicklung kann das Erreichen eines responsiven Hintergrundbilds im Vollbildmodus ...
 Von gut zu großartig: Die Front-End-Entwicklung meistern
Von gut zu großartig: Die Front-End-Entwicklung meistern
05 Jan 2025
Frontend-Entwicklung ist mehr als nur das Schreiben von HTML, CSS und JavaScript. Um in diesem Bereich wirklich herauszuragen, müssen Sie eine Reihe von Technologien, Konzepten und Best Practices beherrschen. Dieser Artikel behandelt die Schlüsselbereiche jedes angehenden Front-End-Entwicklers


Heiße Werkzeuge

Atmospheric Black, häufig verwendeter Backend-Management-Website-Vorlagen-Download
Laden Sie die häufig verwendete Website-Vorlage für die Hintergrundverwaltung in atmosphärischem Schwarz herunter. Der Rahmen wurde eingerichtet und der Vorlagentyp kann angepasst werden.

Einfache und stimmungsvolle HTML5-Website-Vorlage für die Online-Terminregistrierung im Krankenhaus
Eine einfache und elegante Website-Vorlage für die Online-Terminregistrierung, die mit HTML5 erstellt wurde. Sie enthält alle funktionalen Seiten, die für gängige Krankenhaus-Websites erforderlich sind.

Smart Home Appliances Mall-Homepage-Vorlage
Webvorlage für die Homepage des Einkaufszentrums für intelligente Haushaltsgeräte herunterladen.

Vollständiger Satz stimmungsvoller allgemeiner Website-Vorlagen für das Backend-Managementsystem für Einkaufszentren
Laden Sie den vollständigen Satz an Website-Vorlagen für das atmosphärische Back-End-Managementsystem für allgemeine Einkaufszentren herunter.

Offizielle Website des Unternehmens für atmosphärische, responsive Netzwerktechnologie im Breitbildformat, HTML5
Laden Sie den vollständigen Satz an HTML5-Website-Vorlagen für die offizielle Website eines Netzwerktechnologieunternehmens mit einem Breitbild- und atmosphärischen Responsive-Stil herunter.