Quellcode der Website
Quellcode der Website
 Frontend-Vorlage
Frontend-Vorlage
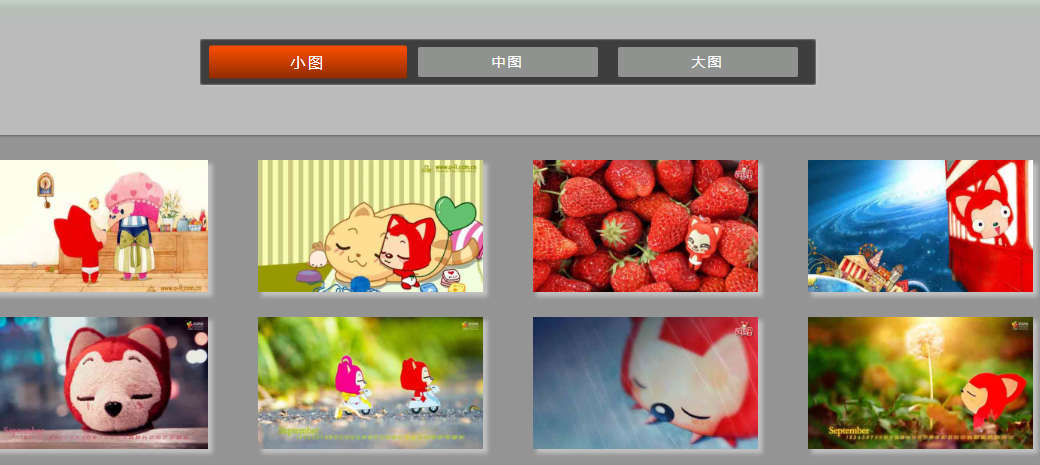
 Asynchrones Laden von Bildern, Großbild- und Kleinbildeffekt
Asynchrones Laden von Bildern, Großbild- und Kleinbildeffekt
Asynchrones Laden von Bildern, Großbild- und Kleinbildeffekt
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Warum schlägt das dynamische Laden von Bildern mit Vue.js und Webpack fehl?
Warum schlägt das dynamische Laden von Bildern mit Vue.js und Webpack fehl?
18 Nov 2024
Probleme beim Laden dynamischer Bilder in Vue.js mit WebpackBeim Erstellen von Webanwendungen mit Vue.js und Webpack kann die Anzeige dynamischer Bilder manchmal ...
 Wie können .htaccess-Regeln Probleme beim Laden von CSS, JS und Bildern nach dem Umschreiben von URLs lösen?
Wie können .htaccess-Regeln Probleme beim Laden von CSS, JS und Bildern nach dem Umschreiben von URLs lösen?
06 Dec 2024
URL-Umschreiben: Beheben von CSS-, JS- und BildladeproblemenBei der Implementierung des URL-Umschreibens mithilfe von .htaccess-Regeln treten häufig Probleme auf ...
 Wie verhindere ich Probleme beim Laden von CSS, JS und Bildern nach dem Umschreiben der URL?
Wie verhindere ich Probleme beim Laden von CSS, JS und Bildern nach dem Umschreiben der URL?
02 Dec 2024
URL-Umschreiben: Beheben von Ladeproblemen für CSS, JS und BilderBeim URL-Umschreiben kommt es häufig zu Situationen, in denen CSS-, JS- und Bilddateien ...
 Wie behebe ich Probleme beim Laden von CSS, JS und Bildern nach der Implementierung des URL-Rewritings?
Wie behebe ich Probleme beim Laden von CSS, JS und Bildern nach der Implementierung des URL-Rewritings?
02 Dec 2024
URL-Umschreibung: Fehler beim Laden von CSS, JS und Bildern behebenBei der Implementierung von URL-Umschreibungsregeln in .htaccess tritt ein häufiges Problem auf, wenn...
 Wie kann ich mit JavaScript zuverlässig prüfen, ob das Laden von Bildern erfolgreich war und ob Fehler aufgetreten sind?
Wie kann ich mit JavaScript zuverlässig prüfen, ob das Laden von Bildern erfolgreich war und ob Fehler aufgetreten sind?
21 Dec 2024
So überprüfen Sie den Erfolg und die Fehler beim Laden von Bildern mit jQuery. Die Manipulation von Miniaturansichten von Bildern mit jQuery umfasst die Handhabung sowohl des erfolgreichen Ladens als auch ...
 Wie verstecke ich die Frontend- und Backend-Verzeichnisse vor URLs auf einer Yii2-Website?
Wie verstecke ich die Frontend- und Backend-Verzeichnisse vor URLs auf einer Yii2-Website?
30 Oct 2024
Ausblenden von Frontend-/Web- und Backend-/Web-Verzeichnissen auf Yii2-Websites mit .htaccessProblem: In der Yii2 Advanced-Vorlage sind Frontend und Backend...
 Wie kann ich das Abrufen von Bildern für das Anheften im Pinterest-Stil optimieren, um ein schnelles und effizientes Laden hochauflösender Bilder sicherzustellen?
Wie kann ich das Abrufen von Bildern für das Anheften im Pinterest-Stil optimieren, um ein schnelles und effizientes Laden hochauflösender Bilder sicherzustellen?
30 Oct 2024
Optimieren Sie das Abrufen von Bildern für das Pinning im Pinterest-Stil. Bei der Bildpinning-Funktion von Pinterest ist das Abrufen hochauflösender Bilder für Benutzer von entscheidender Bedeutung ...
 Wie kann man mehrere Werte effizient zwischen Go-Vorlagen übergeben?
Wie kann man mehrere Werte effizient zwischen Go-Vorlagen übergeben?
09 Dec 2024
Übergeben mehrerer Werte von Vorlage zu Vorlage in Go: Eine umfassende AnleitungWie kann ich mehrere Werte kompetent von einer Vorlage an ... übertragen?
 Warum gibt es in Boost.TypeTraits kein „is_complete'-Template?
Warum gibt es in Boost.TypeTraits kein „is_complete'-Template?
31 Oct 2024
Is_Complete-Vorlage in der Boost-BibliothekBei der Suche nach einer is_complete-Vorlage in der Boost-Bibliothek wurde deutlich, dass eine solche Vorlage nicht...


Hot Tools

Atmospheric Black, häufig verwendeter Backend-Management-Website-Vorlagen-Download
Laden Sie die häufig verwendete Website-Vorlage für die Hintergrundverwaltung in atmosphärischem Schwarz herunter. Der Rahmen wurde eingerichtet und der Vorlagentyp kann angepasst werden.

Einfache und stimmungsvolle HTML5-Website-Vorlage für die Online-Terminregistrierung im Krankenhaus
Eine einfache und elegante Website-Vorlage für die Online-Terminregistrierung, die mit HTML5 erstellt wurde. Sie enthält alle funktionalen Seiten, die für gängige Krankenhaus-Websites erforderlich sind.

Smart Home Appliances Mall-Homepage-Vorlage
Webvorlage für die Homepage des Einkaufszentrums für intelligente Haushaltsgeräte herunterladen.

Vollständiger Satz stimmungsvoller allgemeiner Website-Vorlagen für das Backend-Managementsystem für Einkaufszentren
Laden Sie den vollständigen Satz an Website-Vorlagen für das atmosphärische Back-End-Managementsystem für allgemeine Einkaufszentren herunter.

Offizielle Website des Unternehmens für atmosphärische, responsive Netzwerktechnologie im Breitbildformat, HTML5
Laden Sie den vollständigen Satz an HTML5-Website-Vorlagen für die offizielle Website eines Netzwerktechnologieunternehmens mit einem Breitbild- und atmosphärischen Responsive-Stil herunter.