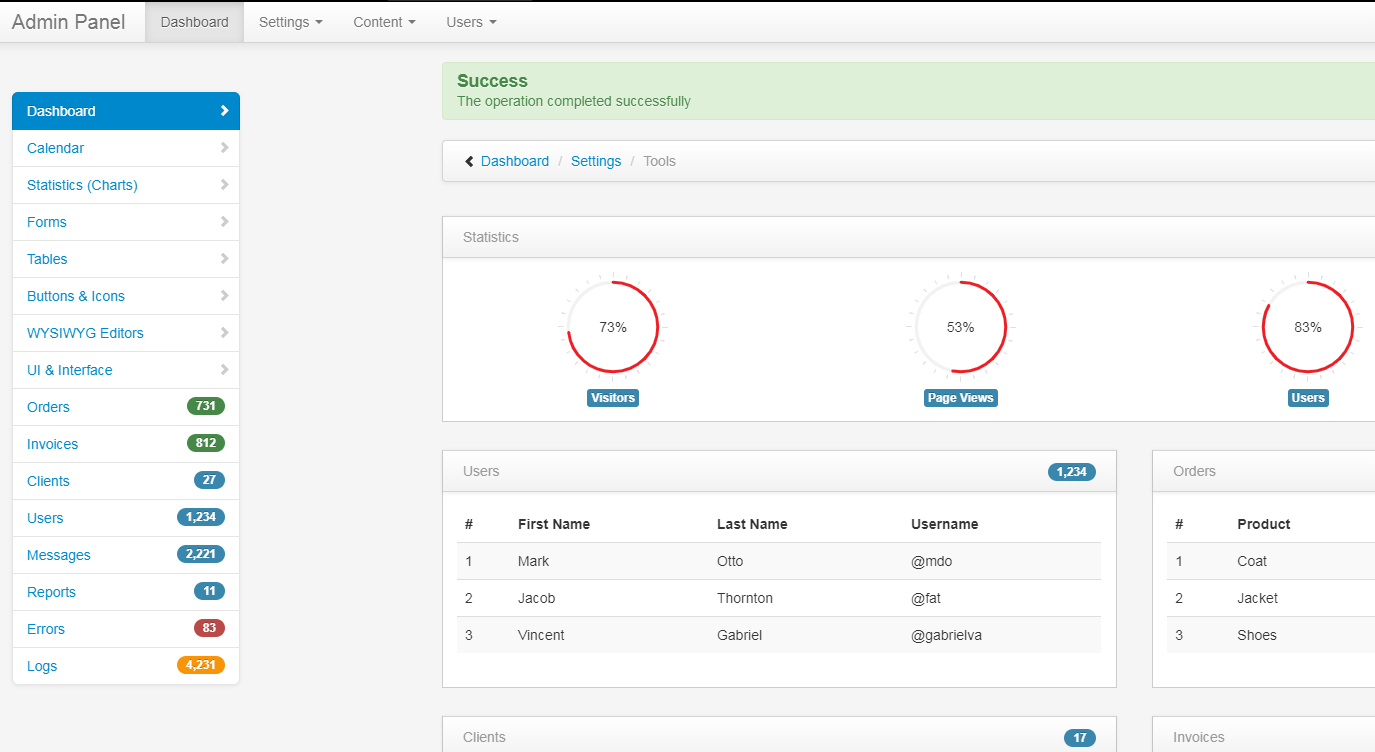
Admin-Panel-Bootstrap-Hintergrundverwaltungsvorlage
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Django wird über die Bootstrap-Admin-Schnittstelle bereitgestellt
Django wird über die Bootstrap-Admin-Schnittstelle bereitgestellt
29 Jul 2016
:In diesem Artikel wird hauptsächlich die Schnittstellenbereitstellung von Django mit Bootstrap-Admin vorgestellt. Studierende, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
 Erstellen eines funktionsreichen Admin-Dashboards mit Angular und Bootstrap 5
Erstellen eines funktionsreichen Admin-Dashboards mit Angular und Bootstrap 5
10 Dec 2024
Admin-Dashboards sind für die Verwaltung und Überwachung von Daten, die Analyse von Trends und die Gewinnung umsetzbarer Erkenntnisse in jeder Anwendung unerlässlich. Durch die Kombination der Leistungsfähigkeit von Angular mit dem modernen, flexiblen Designsystem von Bootstrap 5 können Entwickler kreativ sein
 Wie kann ich Bootstrap-CSS effektiv anpassen und gleichzeitig einfache Updates gewährleisten?
Wie kann ich Bootstrap-CSS effektiv anpassen und gleichzeitig einfache Updates gewährleisten?
21 Dec 2024
Anpassen der Bootstrap-CSS-Vorlage: Best Practices Durch das Anpassen von Bootstrap können Entwickler die Qualität ihrer Websites verbessern ...
 So erstellen Sie ein wiederverwendbares Laravel-Admin-Panel für mehrere Projekte
So erstellen Sie ein wiederverwendbares Laravel-Admin-Panel für mehrere Projekte
10 Jan 2025
Wenn Sie jemals an mehreren Laravel-Projekten gleichzeitig gearbeitet haben, wissen Sie, wie eintönig und mühsam es sein kann, jedes Mal ein Admin-Panel von Grund auf neu zu erstellen. Die Lösung für dieses Problem besteht darin, ein Admin-Panel zu erstellen, das in mehreren Projekten wiederverwendet werden kann. Dieser Ansatz spart nicht nur Zeit, sondern stellt auch sicher, dass alle Updates, neuen Funktionen oder Fehlerbehebungen automatisch in allen Projekten berücksichtigt werden, die das Panel verwenden. In diesem Artikel erfahren Sie, wie Sie Ihr Laravel-Admin-Panel über mehrere Projekte hinweg wiederverwendbar machen, indem Sie es als Laravel-Paket verpacken oder Git-Submodule oder eine Microservices-Architektur verwenden. Methode eins: Admin-Panel in Laravel-Paket konvertieren Die Konvertierung des Admin-Panels in ein Laravel-Paket ist eine der besten Möglichkeiten, es in mehreren Laravel-Projekten wiederverwendbar zu machen. Dies ermöglicht Ihnen
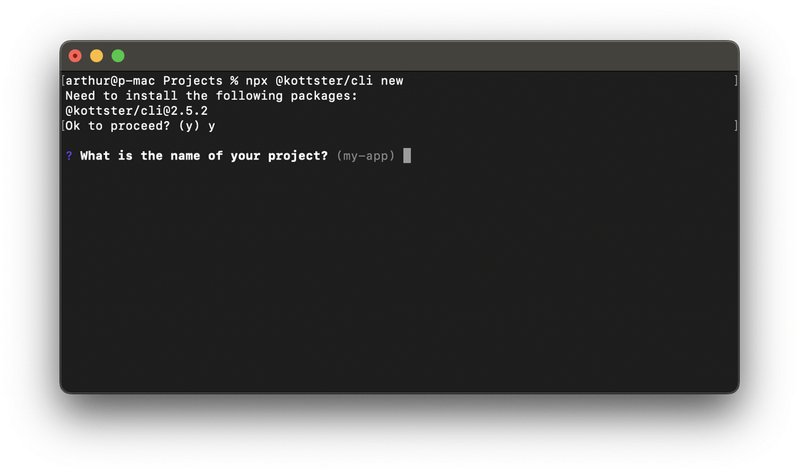
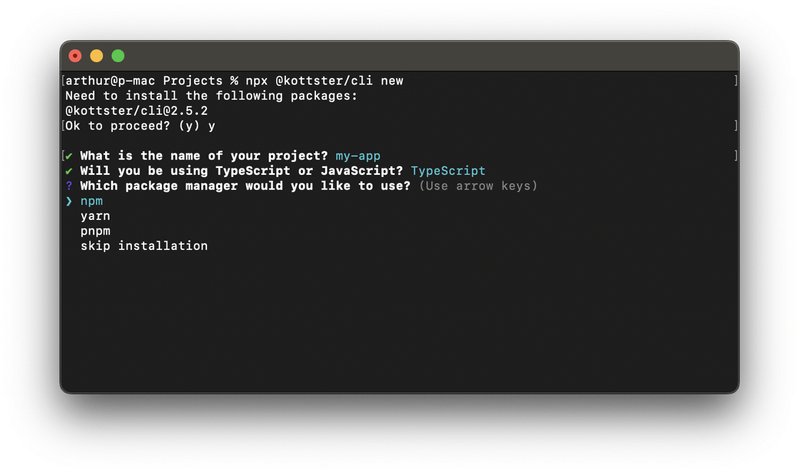
 Erstellen Sie in wenigen Minuten ein Admin-Panel für Ihr Projekt
Erstellen Sie in wenigen Minuten ein Admin-Panel für Ihr Projekt
22 Dec 2024
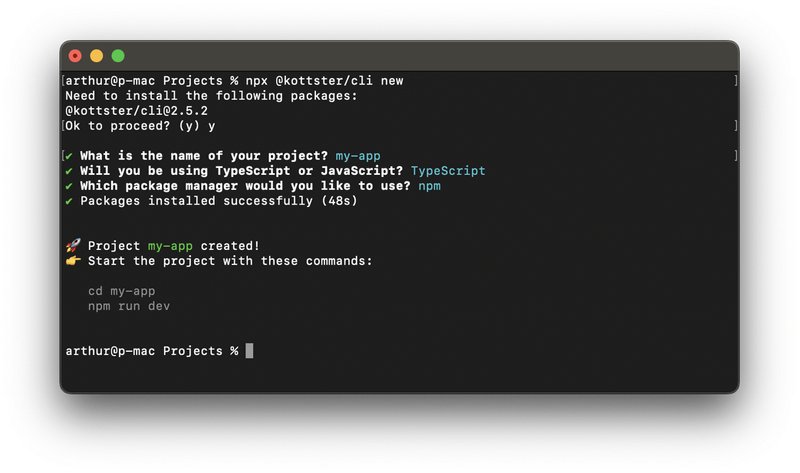
Kottster ist ein kostenloses Tool, das Entwicklern hilft, Admin-Panels schnell zu erstellen und bereitzustellen. In nur 5 Minuten können Sie ein voll funktionsfähiges Admin-Panel erstellen, es in der Cloud bereitstellen und mit Ihrem Team teilen. Wenn Sie mit Kottster Apps erstellen, laufen diese weiter
 So deaktivieren Sie die Bearbeitung von Verwalten in Django Admin Panel
So deaktivieren Sie die Bearbeitung von Verwalten in Django Admin Panel
27 Jan 2025
Django Admin Panel: Ein schreibgeschützter Ansatz für das Datenmanagement Das Django Admin-Panel bietet eine benutzerfreundliche Oberfläche zum Verwalten von Modellen, Daten und Benutzern. Die integrierten Such- und Filterfunktionen sind unglaublich bequem. Allerdings manchmal r
 Wie kann ich eine Bootstrap-CSS-Vorlage anpassen, ohne zukünftige Updates zu beeinträchtigen?
Wie kann ich eine Bootstrap-CSS-Vorlage anpassen, ohne zukünftige Updates zu beeinträchtigen?
24 Dec 2024
Problemloses Anpassen der Bootstrap-CSS-Vorlage Als Entwickler, der sich mit Bootstrap beschäftigt, kann es entmutigend sein, es an spezifische Projektanforderungen anzupassen....
 Wie kann man mehrere Werte effizient zwischen Go-Vorlagen übergeben?
Wie kann man mehrere Werte effizient zwischen Go-Vorlagen übergeben?
09 Dec 2024
Übergeben mehrerer Werte von Vorlage zu Vorlage in Go: Eine umfassende AnleitungWie kann ich mehrere Werte kompetent von einer Vorlage an ... übertragen?
 Warum gibt es in Boost.TypeTraits kein „is_complete'-Template?
Warum gibt es in Boost.TypeTraits kein „is_complete'-Template?
31 Oct 2024
Is_Complete-Vorlage in der Boost-BibliothekBei der Suche nach einer is_complete-Vorlage in der Boost-Bibliothek wurde deutlich, dass eine solche Vorlage nicht...


Hot Tools

Responsive Website-Bootstrap-Vorlage für das Modetrend-Wasserfall-Flow-Layout
Responsive Website-Bootstrap-Vorlage für Modetrend-Wasserfall-Flow-Layout kostenloser Download

Bootstrap-Video-Website-Vorlage
Die Bootstrap-Video-Website-Vorlage ist ein Download einer Film-Website-Vorlage basierend auf HTML5+CSS3.

Literarische und prägnante offizielle Corporate-Website des VI-Designunternehmens
Literarische und einfache VI-Design-Firma Corporate Responsive offizielle Website-Vorlage kostenloser Download

Offizielle Website-Vorlage von FLOIX Industrial Designer Studio
Offizielle Website-Vorlage von FLOIX Industrial Designer Studio, kostenloser Download