
WeChat Mini-Programm-Mall-Entwicklungscode zur Implementierung der Seite zur Verwaltung der Benutzerlieferadresse
In diesem Artikel geht es um den Code zur Implementierung der Benutzerlieferadressen-Verwaltungsseite in der Entwicklung des WeChat-Applet-Einkaufszentrums. Ich hoffe, dass er für Sie hilfreich ist.
Aug 16, 2018 pm 05:08 PM
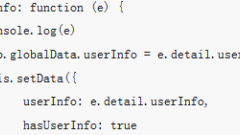
Die WeChat Mini-Programm-Mall-Entwicklung verwendet die WeChat-Autorisierung und implementiert den Seitencode des persönlichen Centers
In diesem Artikel geht es um die Entwicklung des WeChat-Miniprogramms unter Verwendung der WeChat-Autorisierung und die Implementierung des Seitencodes des persönlichen Zentrums. Ich hoffe, dass er für Sie hilfreich ist .
Aug 16, 2018 pm 05:03 PM
WeChat Mini Program Mall-Entwicklung zur Implementierung der Funktion zum Hinzufügen von Produkten zum Warenkorb (Code)
In diesem Artikel geht es um die Entwicklung des WeChat-Miniprogramms zur Implementierung der Funktion (Code) zum Hinzufügen von Produkten zum Warenkorb. Ich hoffe, dass es hilfreich ist zu dir.
Aug 16, 2018 pm 05:01 PM
Dynamische API, entwickelt von WeChat Mini Program Mall zur Klassifizierung von Produkten (Code)
Der Inhalt dieses Artikels befasst sich mit der dynamischen API, die von der WeChat Mini Program Mall zur Klassifizierung von Produkten entwickelt wurde. Ich hoffe, dass sie für Freunde in Not hilfreich ist.
Aug 16, 2018 pm 04:59 PM
Die vom WeChat Mini Program Mall entwickelte dynamische API realisiert den Streaming-Layoutcode von Sonderverkaufsprodukten
In diesem Artikel geht es um die dynamische API, die von der WeChat Mini Program Mall entwickelt wurde, um den Streaming-Layout-Code für spezielle Verkaufsprodukte zu realisieren. Ich hoffe, dass sie für Sie hilfreich ist .
Aug 16, 2018 pm 04:56 PM
Die dynamische API von WeChat Mini Program Mall Development implementiert Code für die Produktdetailseite (unten).
Dieser Artikel enthält den Code (unten) zur Entwicklung der dynamischen API des WeChat-Miniprogramms zur Produktdetailseite. Ich hoffe, dass er für Sie hilfreich ist. .
Aug 16, 2018 pm 04:52 PM
Die dynamische API des WeChat-Miniprogramms Mall Development implementiert Code für die Produktdetailseite (Teil 1)
Dieser Artikel enthält den Code (Teil 1) zur Entwicklung der dynamischen API des WeChat-Miniprogramms für die Produktdetailseite. Ich hoffe, dass er hilfreich ist du hilfst.
Aug 16, 2018 pm 04:50 PM
WeChat-Miniprogramm-Einkaufszentrums-Entwicklungscode-Implementierung für den Wohlfahrtsbereich auf der Einkaufszentrum-Homepage, um dynamische API-Daten ohne Limit-Pulldown zu aktualisieren
In diesem Artikel geht es um die Code-Implementierung des Wohlfahrtsfelds auf der Homepage des Einkaufszentrums ohne Limit-Pulldown zum Aktualisieren dynamischer API-Daten. Es hat einen gewissen Referenzwert Ich kann darauf verweisen. Ich hoffe, es wird Ihnen weiterhelfen.
Aug 16, 2018 pm 04:46 PM
Implementierungscode für das Karussell auf der Startseite des Einkaufszentrums, die Produktklassifizierungsnavigation und Sonderverkäufe für neue Produkte, entwickelt vom WeChat Mini-Programm Mall
In diesem Artikel geht es um die Entwicklung des WeChat-Miniprogramms, das Karussellbild der Mall, die Produktklassifizierungsnavigation und den Implementierungscode für neue Produktsonderverkäufe. Freunde in Not können sich darauf beziehen Ich hoffe, es wird Ihnen nützlich sein.
Aug 16, 2018 pm 04:39 PM
Aufbau eines https-Frameworks für die WeChat Mini-Programm-Mall-Entwicklung und Implementierung der oberen und unteren Navigation
In diesem Artikel geht es um den Aufbau des https-Frameworks und die Implementierung der oberen und unteren Navigation für die Entwicklung des WeChat-Miniprogramms. Ich hoffe, dass es einen gewissen Referenzwert hat hilfreich für Sie.
Aug 16, 2018 pm 04:29 PM
Beispiel für ein WeChat Mini-Programm: Code-Implementierung zur Einführung des WeUI-Frameworks
Dieser Artikel stellt Ihnen ein Beispiel für ein WeChat-Applet vor: die Code-Implementierung des vorgestellten Frameworks WeUI, das einen gewissen Referenzwert hat. Ich hoffe, es wird Ihnen hilfreich sein.
Aug 16, 2018 pm 04:20 PM
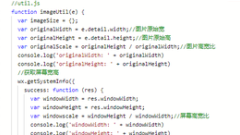
Beispiel für ein WeChat Mini-Programm: So führen Sie externe JS-Dateien (Bilder und Text) ein
In diesem Artikel finden Sie ein Beispiel für ein WeChat-Applet: So stellen Sie externe JS-Dateien vor (Bilder und Texte). Ich hoffe, es wird Ihnen hilfreich sein.
Aug 16, 2018 pm 04:16 PM
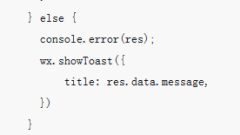
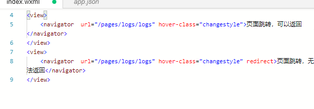
Beispiel für ein WeChat-Applet: vier Seitensprungmethoden (mit Code)
In diesem Artikel finden Sie ein Beispiel für ein WeChat-Applet: Vier Seitensprungmethoden (mit Code). Freunde in Not können darauf verweisen.
Aug 16, 2018 pm 04:13 PM
Beispiel für ein WeChat Mini-Programm: Code-Implementierung und Analyse von Karusselldiagrammen
Dieser Artikel zeigt Ihnen ein Beispiel für ein WeChat-Applet: Code-Implementierung und Analyse eines Karusselldiagramms. Ich hoffe, dass es für Freunde hilfreich ist.
Aug 16, 2018 pm 04:09 PM
Hot-Tools-Tags

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Sammlung der Laufzeitbibliothek vc9-vc14 (32+64 Bit) (Link unten)
Laden Sie die Sammlung der Laufzeitbibliotheken herunter, die für die Installation von phpStudy erforderlich sind

VC9 32-Bit
VC9 32-Bit-Laufzeitbibliothek für die integrierte Installationsumgebung von phpstudy

Vollversion der PHP-Programmierer-Toolbox
Programmer Toolbox v1.0 PHP Integrierte Umgebung

VC11 32-Bit
VC11 32-Bit-Laufzeitbibliothek für die integrierte Installationsumgebung von phpstudy

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Heiße Themen
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24



