
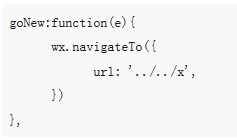
So springen Sie im WeChat-Miniprogramm zu Seiten
Der Inhalt dieses Artikels befasst sich mit dem Überspringen von Seiten im WeChat-Applet. Ich hoffe, dass er für Freunde hilfreich ist.
Aug 11, 2018 pm 05:57 PM
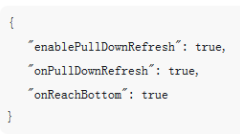
Weitere Codebeispiele für die Implementierung der Pulldown-Aktualisierung und des Pullup-Ladens von Seiten im WeChat-Miniprogramm
Der Inhalt dieses Artikels befasst sich mit Codebeispielen für die Implementierung der Pulldown-Aktualisierung und des Pullup-Ladens weiterer Seiten in WeChat-Miniprogrammen. Ich hoffe, dass er für Sie hilfreich ist .
Aug 11, 2018 pm 05:41 PM
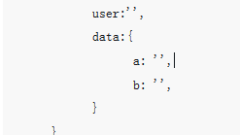
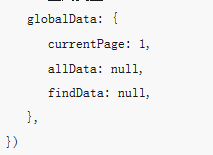
So legen Sie globale Variablen (Code) im WeChat-Applet fest
Es gibt app.js im WeChat-Applet. Wir können die globale Variable App({ globalData:{ user:'', data:{ a: '', b: '', } } }) festlegen und dann Go to verwenden js-Seite der globalen Variablen und schreiben Sie Page({ onLo...
Aug 11, 2018 pm 05:37 PM
So rufen Sie die lokale Schnittstelle im WeChat-Applet auf
Der Inhalt dieses Artikels befasst sich mit dem Aufruf lokaler Schnittstellen im WeChat-Applet. Ich hoffe, dass er für Freunde hilfreich ist.
Aug 11, 2018 pm 05:36 PM
Methoden zum Implementieren synchroner Anfragen im WeChat-Applet
Der Inhalt dieses Artikels befasst sich mit der Methode zur Implementierung synchroner Anfragen im WeChat-Applet. Freunde in Not können sich darauf beziehen.
Aug 11, 2018 pm 05:34 PM
Eine kurze Einführung zum Blockieren von Verpackungselementen in Miniprogrammen
<block/> ist keine Komponente, sondern lediglich ein umschließendes Element, das keine Darstellung auf der Seite vornimmt und nur Steuerattribute akzeptiert. Da wx:if ein Steuerattribut ist, muss es einer Beschriftung hinzugefügt werden. Wenn Sie mehrere Komponenten-Tags gleichzeitig beurteilen möchten, können Sie ein <block/>-Tag verwenden, um mehrere Komponenten zu umschließen, und darüber wx:if-Steuerattribute verwenden. <block wx:if="{{true}}"&a
Aug 11, 2018 pm 05:31 PM
Beispiel für ein WeChat-Applet: Code zum Abrufen der Systemzeit, der Zeitstempelzeit sowie der Zeitstempeladdition und -subtraktion
In diesem Artikel geht es um das WeChat-Applet-Beispiel: Der Erfassungscode, der die Systemzeit, die Zeitstempeladdition und die Zeitstempelsubtraktion implementiert, hat einen gewissen Referenzwert dir geholfen.
Aug 11, 2018 pm 05:28 PM
Miniprogramm: Eine Lösung, um zu verhindern, dass die Reaktion unterhalb der Maskenebene auftritt, nachdem auf die Maskenebene geklickt wurde
Der Inhalt dieses Artikels befasst sich mit dem Miniprogramm: Die Lösung, um die Reaktion unterhalb der Maskenebene nach dem Klicken auf die Maskenebene zu verhindern. Ich hoffe, dass es für Sie hilfreich ist . .
Aug 11, 2018 pm 05:26 PM
Beispiel für das WeChat Mini-Programm: Beurteilungscode zur Weitergabe an eine Person oder eine Gruppe
In diesem Artikel finden Sie ein Beispiel für ein WeChat-Applet: Der Code zur Beurteilung, ob er mit einer Person oder einer Gruppe geteilt werden soll. Freunde in Not können darauf zurückgreifen.
Aug 11, 2018 pm 05:23 PM
So begrenzen Sie die Größe des WeChat-Applets beim Hochladen von Bildern (mit Code)
Der Inhalt dieses Artikels befasst sich mit der Beschränkung der Größe des WeChat-Applets beim Hochladen von Bildern. Ich hoffe, dass er für Freunde hilfreich ist.
Aug 10, 2018 pm 05:15 PM
Miniprogramm: So fügen Sie JSON-Objektarrays dynamisch hinzu und löschen sie (Code im Anhang)
Der Inhalt dieses Artikels befasst sich mit kleinen Programmen: Wie man JSON-Objektarrays dynamisch hinzufügt und löscht (mit Code). Ich hoffe, dass er für Freunde hilfreich ist.
Aug 10, 2018 pm 05:12 PM
Beispiel für ein WeChat Mini-Programm: So rufen Sie Tencent Map auf, um JSONP-Daten zu erhalten
In diesem Artikel finden Sie ein Beispiel für ein WeChat-Applet: So rufen Sie Tencent Map auf, um JSONP-Daten zu erhalten. Ich hoffe, dass es für Sie hilfreich ist.
Aug 10, 2018 pm 05:07 PM
So rufen Sie die API auf, um eine Datenanfrage im WeChat-Applet zu implementieren
In diesem Artikel geht es darum, wie man die API im WeChat-Applet aufruft, um Datenanfragen zu implementieren. Ich hoffe, dass er für Freunde hilfreich ist.
Aug 10, 2018 pm 05:03 PM
So übergeben Sie Parameter und empfangen Daten im WeChat-Applet
Der Inhalt dieses Artikels befasst sich mit der Methode zum Übertragen von Parametern und zum Empfangen von Daten im WeChat-Applet. Ich hoffe, dass er für Freunde hilfreich ist.
Aug 10, 2018 pm 04:56 PM
Hot-Tools-Tags

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Sammlung der Laufzeitbibliothek vc9-vc14 (32+64 Bit) (Link unten)
Laden Sie die Sammlung der Laufzeitbibliotheken herunter, die für die Installation von phpStudy erforderlich sind

VC9 32-Bit
VC9 32-Bit-Laufzeitbibliothek für die integrierte Installationsumgebung von phpstudy

Vollversion der PHP-Programmierer-Toolbox
Programmer Toolbox v1.0 PHP Integrierte Umgebung

VC11 32-Bit
VC11 32-Bit-Laufzeitbibliothek für die integrierte Installationsumgebung von phpstudy

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Heiße Themen
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24



