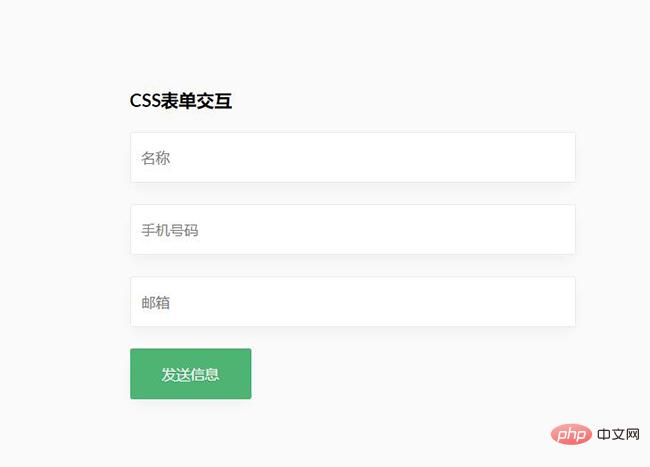
HTML-Formular-Framework-Code

HTML-Formularrahmencode, schwebende CSS3-Animation für Texteingabeaufforderung im Eingabefeld. Wenn Sie Text eingeben müssen, schwebt die Textaufforderung im Eingabefeld und wird angezeigt, was nicht nur zur Eingabeaufforderung führt, sondern sich auch nicht auf die Eingabe auswirkt. Die Designdetails sind sehr benutzerfreundlich.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 So verwenden Sie das HTML-Formular-Tag
So verwenden Sie das HTML-Formular-Tag
27 May 2019
Mit dem Formular-Tag wird ein HTML-Formular für Benutzereingaben erstellt. Das Formular kann zur Übermittlung von Daten an den Server verwendet werden. Das Formularelement ist ein Element auf Blockebene mit Zeilenumbrüchen davor und danach. Es kann Folgendes enthalten: Eingabe, Schaltfläche, Auswahl, Option, Textbereich, Beschriftung und andere Formularelemente.
 Wie kann verhindert werden, dass eine Schaltfläche ein Formular in HTML und JavaScript sendet?
Wie kann verhindert werden, dass eine Schaltfläche ein Formular in HTML und JavaScript sendet?
29 Oct 2024
So verhindern Sie, dass eine Schaltfläche ein Formular sendet. Wenn in HTML auf eine Schaltfläche in einem Formular geklickt wird, wird normalerweise die Formularübermittlung ausgelöst. Jedoch,...
 So erstellen Sie ein Formular in HTML
So erstellen Sie ein Formular in HTML
07 Apr 2021
So erstellen Sie ein Formular: Verwenden Sie zuerst das Formular-Tag, um das Formular zu erstellen und den Formularrahmen zu erstellen. Anschließend verwenden Sie das Eingabe-Tag, um ein Texteingabefeld und eine Schaltfläche zum Senden zu erstellen. Anschließend verwenden Sie die Tags „Auswählen“ und „Option“, um eine Dropdown-Liste zu erstellen ; Verwenden Sie schließlich das Textarea-Tag, um einen Textbereich zu erstellen.
 Wie können wir alle Eingabefelder im HTML-Formular zurücksetzen?
Wie können wir alle Eingabefelder im HTML-Formular zurücksetzen?
20 Sep 2023
In diesem Artikel besprechen wir, wie man alle Eingabefelder in HTML-Formularen zurücksetzt. Hier verwenden wir die Schaltfläche „Zurücksetzen“, um Eingabefelder im HTML-Formular zu löschen. In HTML-Formularen verwenden wir Tags, um Benutzereingaben zu erhalten. Um alle Eingaben in einem HTML-Formular zu löschen, verwenden Sie ein Reset-Tag mit einem Typattribut. SyntaxDas Folgende ist die Syntax für die Reset-Schaltfläche. <inputtype="reset">Beispiel 1 Das folgende Beispiel zeigt, wie alle Eingabefelder in einem HTML-Formular zurückgesetzt werden. In diesem Beispiel verwenden wir die Schaltfläche „Zurücksetzen“, um den Text im Textfeld zu löschen. <!DOCTYPEhtml><htmllang
16 May 2016
So ändern Sie die Schaltfläche „Durchsuchen“ der HTML-Formular-Upload-Datei
 Wie kann ich verhindern, dass eine Schaltfläche ein HTML-Formular sendet?
Wie kann ich verhindern, dass eine Schaltfläche ein HTML-Formular sendet?
21 Dec 2024
Verhindern der Formularübermittlung beim Klicken auf die Schaltfläche „Entfernen“ Im bereitgestellten HTML-Formular löst die Schaltfläche „Entfernen“ die Formularübermittlung aus, wenn darauf geklickt wird. Um zu verhindern...
 Wie kann ich verhindern, dass eine externe Schaltfläche ein Formular in HTML sendet?
Wie kann ich verhindern, dass eine externe Schaltfläche ein Formular in HTML sendet?
26 Oct 2024
So verhindern Sie, dass eine HTML-Schaltfläche ein Formular sendet. In der Webentwicklung können Sie durch das Platzieren einer Schaltfläche außerhalb eines Formulars normalerweise JavaScript ausführen ...
27 Jul 2018
HTML-Formulare werden zum Sammeln verschiedener Arten von Benutzereingaben verwendet. Ein Formular ist ein Bereich, der Formularelemente enthält. Formularelemente ermöglichen es Benutzern, Eingaben in das Formular einzugeben (z. B. Textfelder, Dropdown-Listen, Optionsfelder, Kontrollkästchen usw.). ) Informationselement; Formulare werden mithilfe des Formular-Tags (<form>) definiert.


Hot Tools

Anmeldeschnittstelle für Formulare mit Milchglaseffekt
Eine sehr stimmungsvolle Milchglas-Effekt-Formular-Login-Schnittstelle

Coole HTML5-Button-Partikelanimationseffekte
Eine coole HTML5-Schaltflächenanimation, mit der sich Burst-Partikelanimationen erstellen lassen

Mehrere Sätze kreativer CSS3-Umschaltschaltflächencodes
Reines CSS3 zum Erstellen kreativer Schalterschaltflächen.

5 klassische Interaktionseffekte mit Umschalttasten
5 klassische interaktive Effektdesigns mit Schalttasten

Registrierung Login-Schnittstelle js Spezialeffekte cooler Schaltcode
Registrierung Login-Schnittstelle js Spezialeffekte cooler Schaltcode.




