本篇完成这样一个例子,让主角随着鼠标移动,效果如下:

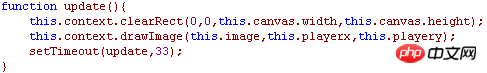
update函数和上一篇一致,代码如下:

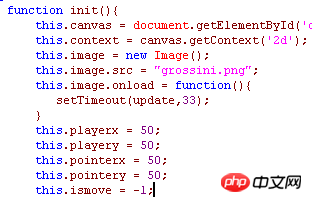
然后来看init的初始化部分,和上一篇的示例一样,代码如下:
立即学习“前端免费学习笔记(深入)”;

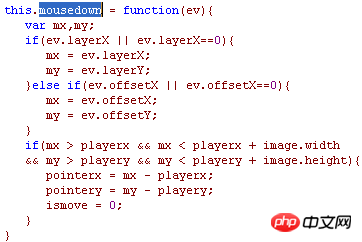
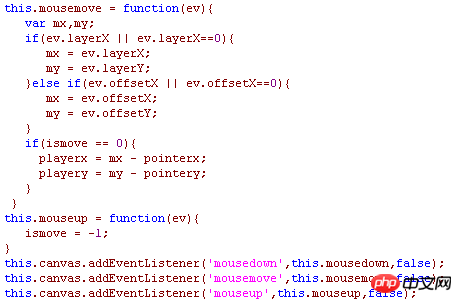
然后分别定义mousedown,mousemove,mouseup,分别对应鼠标按下,移动和抬起。代码分别如下:

首先用如下代码获得坐标,如下代码使用于各种浏览器:
var mx,my;
if(ev.layerX || ev.layerX==0){
mx = ev.layerX;
my = ev.layerY;
}else if(ev.offsetX || ev.offsetX==0){
mx = ev.offsetX;
my = ev.offsetY;
}然后检测鼠标坐标是否在图片的范围内,如果在范围内获得坐标偏移。

如果mousedown在图片范围内,在move中重新获得图片坐标,在抬起函数时释放,然后把函数注册到canvas中,完成本示例/
以上就是Html5 Canvas初探学习笔记(15) -鼠标事件的内容,更多相关内容请关注PHP中文网(www.php.cn)!

HTML怎么学习?HTML怎么入门?HTML在哪学?HTML怎么学才快?不用担心,这里为大家提供了HTML速学教程(入门课程),有需要的小伙伴保存下载就能学习啦!

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号