这次给大家带来vue.js的路由参数,使用vue.js的路由参数的注意事项有哪些,下面就是实战案例,一起来看一下。
作用:为页面传递路由参数.
在路由映射表中配置需要传递的参数:
比如:apple页面,我需要传递一个color的参数,可以在path中以:开头设置参数.
path: '/apple/:color',
具体使用:
let router = new VRouter({ // 如果mode设为history, 那么地址就可以不使用哈希(# 哈希)了,就可以直接访问. http://localhost:8080/#/apple ==>> http://localhost:8080/apple
mode: 'history', routes: [ // 做一个映射表
{ path: '/apple/:color', component: Apple
},
{ path: '/banana', component: Banana
}
]
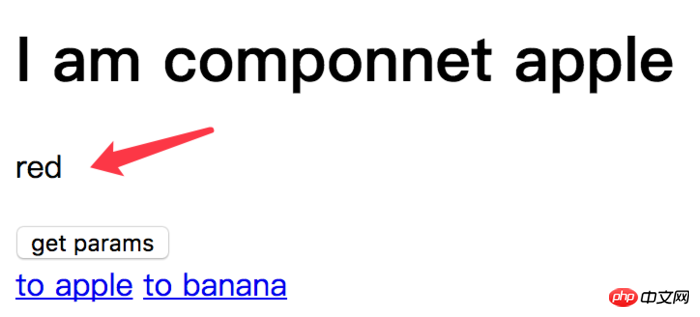
})当我在页面跳转时,直接在地址后面拼接参数,下面的red,即为传递的color参数
立即学习“前端免费学习笔记(深入)”;
http://localhost:8080/apple/red
在script标签中获取页面传递的参数,通过this.$route.params全局的对象来获取
<template>
<div class="hello">
<h1>{{msg}}</h1>
<button @click="getParams">get params</button>
</div></template><script>
export default {
data () { return { msg: 'I am componnet apple'
}
}, methods: {
getParams () { console.log(this.$route.params)
}
}
}</script>上面的打印结果为:
{color: "red"}
在template标签中使用界面传递过来的参数,可以使用$route.params.color
<template>
<div class="hello">
<h1>{{msg}}</h1>
<p>{{$route.params.color}}</p>
<button @click="getParams">get params</button>
</div></template>
传递多个参数
路由中设置如下:
path: '/apple/:color/detail/:type',
传递参数的url:
http://localhost:8080/apple/red/detail/3
打印传递过来的所有参数:
{color: "red", type: "3"}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上就是Vue.js的路由参数的详细内容,更多请关注php中文网其它相关文章!

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号