一、显示信息的命令
console.log(); //控制台输入 网页中不会输出
console.info(); //一般信息
console.debug(); //除错信息
console.warn(); //警告提示
立即学习“Java免费学习笔记(深入)”;
console.error(); //错误提示
“console.log();” 可以用来取代 “alert();” 或 “document.write();” 比如,在网页中写入 “console.log("Hello World");” 然后会在控制台输入,但是网页中并不会输入。


我们在代码中插入如下代码:
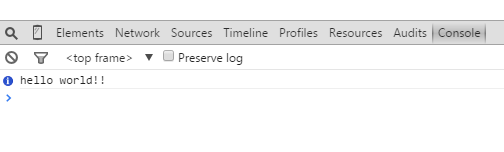
console.info( "这是info" );
console.debug( "这是debug" );
console.warn( "这是warn" );
console.error( "这是error" );
加载后打开控制台会看到像下面这样:

二、占位符
console对象的上面5种方法,都可以使用printf风格的占位符。不过,占位符的种类比较少,只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种。比如:
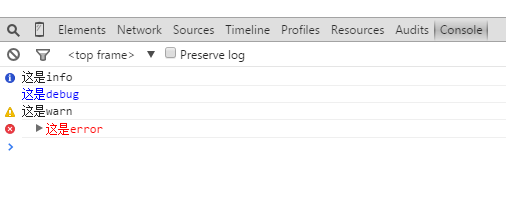
console.log( "%d年%d月%d日" , 2011,3,26 );
console.log( "圆周率是%f" , 3.1415926 );

%o占位符,可以用来查看一个对象内部情况。比如,有这样一个对象:
var dog = {} ;
dog.name = "大毛";
dog.color = "黄色";
然后,对它使用o%占位符:
console.log( "%o" , dog );

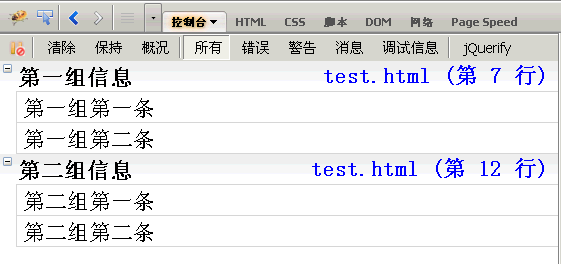
三、分组显示
console.group(); console.groupEnd(); (这两个方法是成对使用的)
console.group("第一组信息");
console.log("第一组第一条");
console.log("第一组第二条");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条");
console.log("第二组第二条");
console.groupEnd();
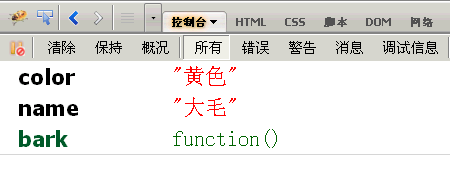
四、console.dir();(显示某一个对象的所有属性和方法)
比如,现在为第二节的dog对象,添加一个bark()方法,然后用 “dir();” 显示出来:
dog.bark = function(){ alert( "汪汪汪" ); };
console.dir( dog );

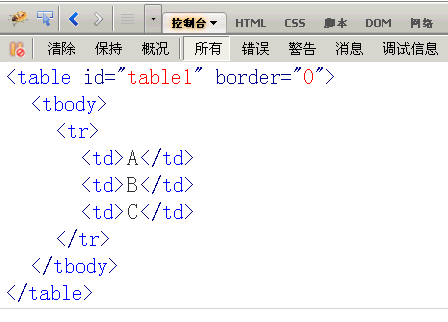
五、console.dirxml();(获取某个节点所包含的所有html/xml代码)
var table = document.getElementById("table1"); //获取节点
console.dirxml( table ); //显示节点的所有代码

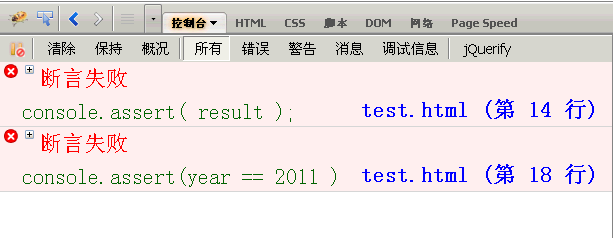
六、console.assert();(用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应信息,并且抛出一个异常)
var result = 0;
console.assert( result ); //false
var year = 2000;
console.assert( year == 2011 ); //false

七、console.trace();(用来追踪函数的调用轨迹)
/*一个加法函数*/
function add( a,b ){
return a+b;
}
我想知道这个函数是如何被调用的,在其中加入console.trace()方法就可以了:
function add( a,b ){
console.trace();
return a+b;
}
假定这个函数的调用代码如下:
var x = add3( 1,1 );
function add3( a,b ){ return add2(a,b); }
function add2( a,b ){ return add1( a,b ); }
function add1( a,b ){ return add( a,b ); }
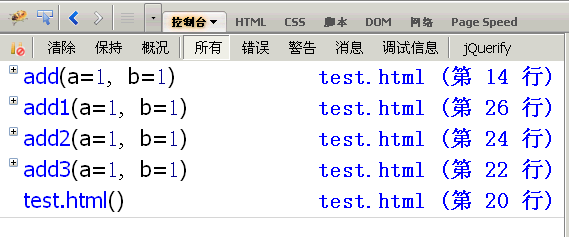
运行后,会显示add()的调用轨迹,从上到下依次为add()、add1()、add2()、add3()

八、console.time();和console.timeEnd();(用来显示代码的运行时间)
console.time( "计时器一" );
for( var i=0;i<1000;i++ ){
for(var j=0;j<1000;j++){}
}
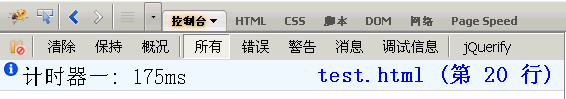
console.timeEnd( "计时器一" );

九、性能分析
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用的方法是console.profile();
假定有一个函数Foo(),里面调用了另外两个函数funcA()和funcB(),其中funcA()调用10次,funcB()调用1次。
function Foo(){
for(var i=0;i<10;i++){funcA(1000);}
funcB(10000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}
然后分析 “Foo();” 的运行性能:
console.profile('性能分析器一');
Foo();
console.profileEnd();

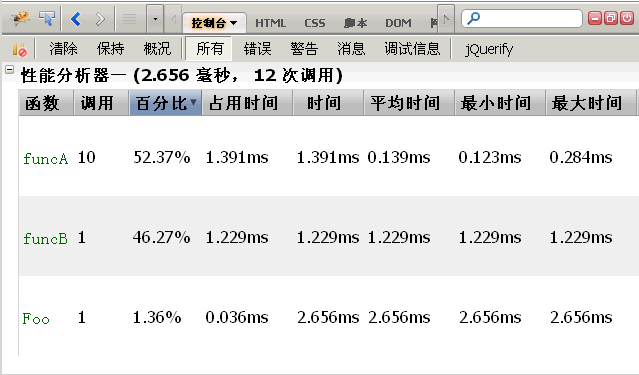
标题栏提示,一共运行了12个函数,共耗时2.656毫秒。其中funcA()运行10次,耗时1.391毫秒,最短运行时间0.123毫秒,最长0.284毫秒,平均0.139毫秒;funcB()运行1次,耗时1.229ms毫秒。
除了使用 “console.profile();”方法,firebug还提供了一个"概况"(Profiler)按钮。第一次点击该按钮,"性能分析"开始,你可以对网页进行某种操作(比如ajax操作),然后第二次点击该按钮,"性能分析"结束,该操作引发的所有运算就会进行性能分析。

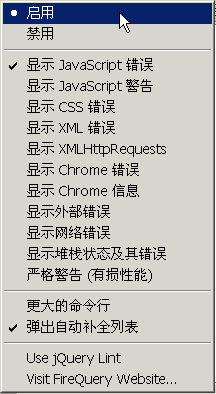
十、属性菜单
控制台面板的名称后面,有一个倒三角,点击后会显示属性菜单。

默认情况下,控制台只显示Javascript错误。如果选中Javascript警告、CSS错误、XML错误都送上,则相关的提示信息都会显示。
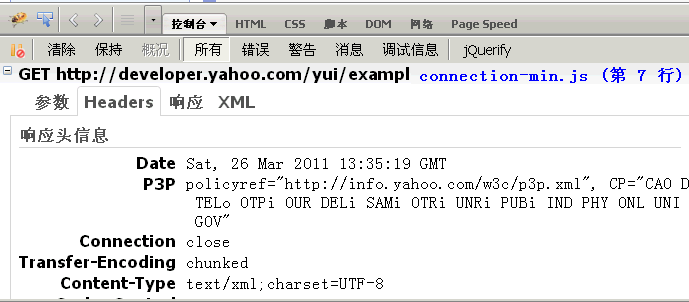
这里比较有用的是显示"XMLHttpRequests" 也就是显示ajax请求。选中以后,网页的所有ajax请求,都会在控制台面板显示出来。
比如,点击一个YUI示例,控制台就会告诉我们,它用ajax方式发出了一个GET请求,http请求和响应的头信息和内容主体,也都可以看到。

以上所述就是本文的全部内容了,希望大家能够喜欢。

java怎么学习?java怎么入门?java在哪学?java怎么学才快?不用担心,这里为大家提供了java速学教程(入门到精通),有需要的小伙伴保存下载就能学习啦!

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号