Extension SEO détaillée
Detailed SEO Extension est un plug-in Chrome qui peut analyser rapidement si le titre, les liens, les images, les sites de réseaux sociaux, etc. d'une page Web sont corrects. Le plug-in affichera si certains éléments doivent être modifiés. , et comptera également le nombre de pages qui apparaissent, le nombre de liens (y compris les liens internes et externes), si l'image possède des attributs alt et title, la balise Open Graph utilisée par le site Web social et d'autres outils de référencement peuvent également être pris en compte. utilisé pour vérifier rapidement la page. .
Comment utiliser le plug-in d'extension SEO détaillée
1. Une fois le plug-in installé avec succès, il apparaîtra dans la barre de plug-in dans le coin supérieur droit du navigateur.

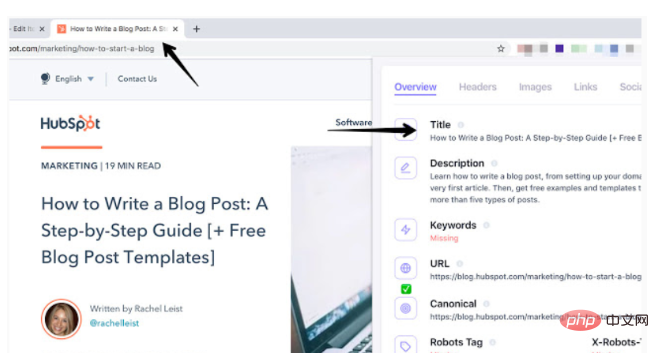
2. Cliquez sur l'icône Extension SEO détaillée sur votre site Web testé et vous verrez les résultats pertinents. En fait, cet outil organise simplement les informations de la page Web et les présente sous une forme plus facile à lire.

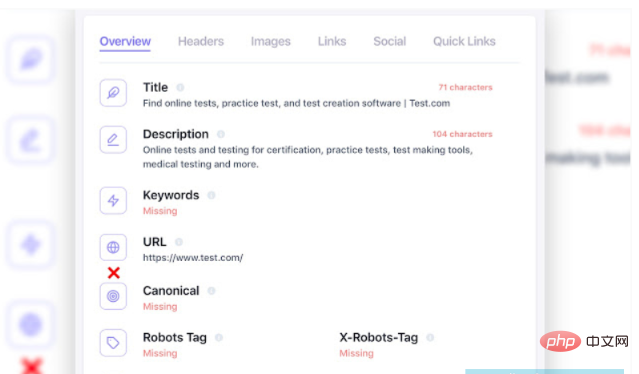
3. Les informations les plus importantes sont affichées dans l'aperçu, notamment le titre, la description, l'URL (si elle peut être correctement indexée par les moteurs de recherche), canonique (URL standard), etc., qui sont toutes des parties très importantes. du site Internet.

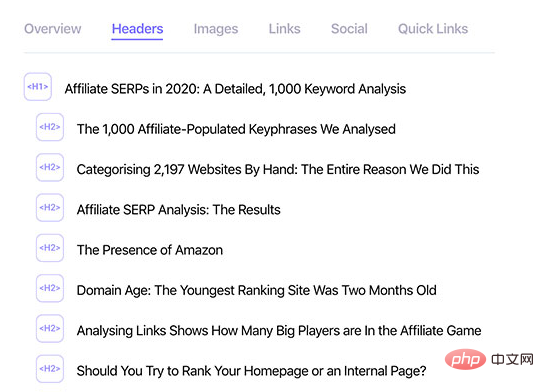
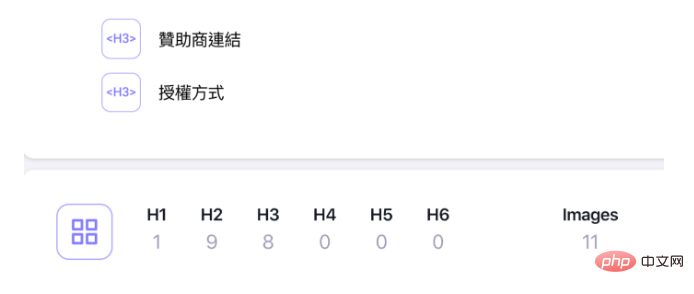
4. Le plug-in Detail SEO Extension peut afficher les titres qui apparaissent sur la page, ce qui est très utile pour connaître la hiérarchie et l'importance du contenu de la page Web. Il est généralement recommandé qu'un seul titre H1 apparaisse. sur une seule page comme titre principal le plus important, d'autres titres utilisent H2, H3, H4, etc. selon le degré.

5. En bas, le nombre de titres, d'images et de liens à différents niveaux d'une seule page sera affiché. Dans le coin inférieur droit, deux fichiers importants, Robots.txt et Sitemap.xml, peuvent être affichés. être rapidement ouvert.

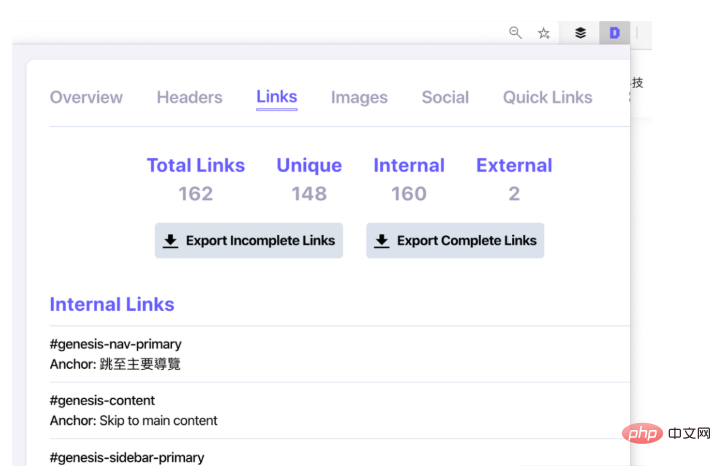
6. Basculez vers la page des liens hypertexte, l'extension SEO détaillée affichera le nombre de liens sur cette page, y compris les liens externes et les liens internes, le texte d'ancrage utilisé pour chaque URL, etc., et vous pourrez rapidement exporter le lien. liste Également très pratique.

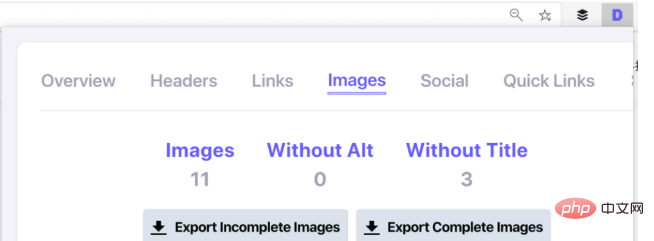
7. N'oubliez pas d'ajouter les attributs alt et title à la partie image, ce qui aidera les utilisateurs handicapés à comprendre ce que représente l'image.

Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Explication détaillée des balises de base HTML5 et exemples de code SEO
Explication détaillée des balises de base HTML5 et exemples de code SEO
11 Mar 2017
Balise 1.Hn, généralement une seule balise H1 est utilisée dans une page comme titre d'information principale, ce qui facilite le référencement.
 Comment le plugin Maven Shade rationalise-t-il l'exécution des applications et résout-il les conflits de dépendances ?
Comment le plugin Maven Shade rationalise-t-il l'exécution des applications et résout-il les conflits de dépendances ?
28 Oct 2024
Dévoilement du plugin Maven-Shade : création d'Uber-Jars et déplacement de packagesÀ quoi sert le plugin maven-shade-plugin ?Le plugin maven-shade-plugin...
 Pourquoi mon plugin WordPress génère-t-il une « sortie inattendue » lors de l'activation ?
Pourquoi mon plugin WordPress génère-t-il une « sortie inattendue » lors de l'activation ?
13 Dec 2024
Erreur de sortie inattendue lors de l'activation du plugin WordPressLors de l'activation d'un plugin WordPress, vous pouvez rencontrer l'erreur « Le plugin généré...
 Erreur d'activation du plugin WordPress : pourquoi une « sortie inattendue » et comment y remédier ?
Erreur d'activation du plugin WordPress : pourquoi une « sortie inattendue » et comment y remédier ?
16 Dec 2024
Erreur de sortie inattendue lors de l'activation du plugin dans WordPressLors de l'activation d'un plugin dans WordPress, vous pouvez rencontrer le message : « Le plugin...
 Apprenez le développement du plugin avec un créateur de catégorie en vrac
Apprenez le développement du plugin avec un créateur de catégorie en vrac
10 Feb 2025
Ce tutoriel présente le développement du plugin WordPress en créant un plugin "Catégorie de bull". Ce plugin simplifie la création de plusieurs catégories WordPress simultanément, éliminant la nécessité d'ajouter manuellement chaque individu
 Comment le plugin JSON Struts2 sérialise-t-il les structures de données pour les appels AJAX ?
Comment le plugin JSON Struts2 sérialise-t-il les structures de données pour les appels AJAX ?
10 Dec 2024
Plugin Struts2-JSON : Comprendre ses fonctionnalitésLe plugin Struts2 JSON a un mode de fonctionnement unique. Il gère le...


Outils chauds Tags

Hot Tools

Outils de développement Vue.js V5.1.1
Vue.js devtools est une extension de navigateur de développeur pour le débogage des applications vue.js basées sur le navigateur Google Chrome. Vous pouvez déboguer le code sous les outils de développement du navigateur. Les ingénieurs informatiques qui effectuent du développement front-end doivent être familiarisés avec cet outil. Ils peuvent vérifier le code tout en affichant la page dans le volet de la barre latérale. Puisque Vue est basé sur les données, rien ne peut être analysé en affichant la structure DOM pendant le développement et le débogage. Mais avec l'aide du plug-in vue-devtools, nous pouvons facilement analyser et déboguer la structure des données

Testeur d'API Talend
Le plug-in Talend API Tester, anciennement connu sous le nom de Restlet Client, est conçu et développé par des développeurs comme un outil pour aider les programmeurs à déboguer les pages Web. Talend API Tester facilite l'appel, la découverte et le test des API HTTP et REST. Permet une interaction visuelle avec les API REST, SOAP et HTTP.

Karson / petits outils
Tiny Tools est une extension Chrome qui contient de nombreux outils utiles, tels que le générateur de code QR, le décodage de code QR, la traduction, la conversion d'horodatage, le format source, le format JSON, l'encodage de caractères d'image base64, etc.

Plugin de débogage angulaireAngularJS Batarang
Le plug-in angulaire js batarang est un puissant plug-in de débogage angulaire qui peut être installé sur Google Chrome. L'installation et l'utilisation de ce plug-in angulaire js batarang peuvent rendre votre processus de développement plus pratique.





