Testeur d'API Talend
Fonctions principales du plug-in Talend API Tester
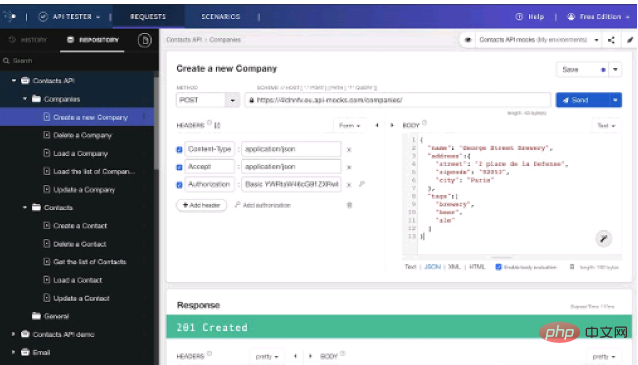
1. Envoyer une requête et vérifier la réponse
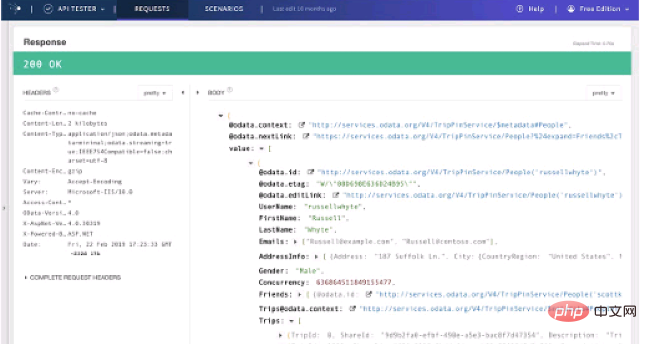
La crackée gratuite de Talend API Tester peut gérer toutes les requêtes HTTP, quelle que soit leur complexité. Les requêtes peuvent être dynamisées en insérant des variables. La sécurité et l'authentification ainsi que les formulaires hypermédia et HTML sont entièrement pris en charge. Vous pouvez visualiser, embellir et inspecter les réponses HTTP.
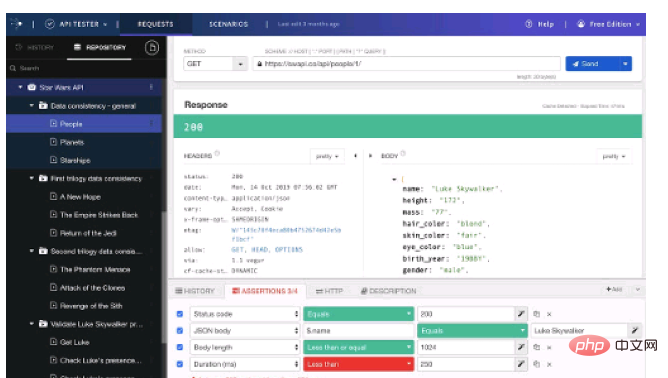
2. Vérifier le comportement de l'API
Que vous souhaitiez vérifier le comportement spécifié de l'API ou que vous ayez besoin de confirmer la réactivité d'une API tierce, Talend API Tester vous permet d'effectuer une variété de tests de réponse de l'API. Utilisez des assertions pour vérifier des valeurs telles que les en-têtes, le corps ou le temps de réponse. Des variables d'environnement peuvent également être créées pour améliorer la réutilisabilité des tests.
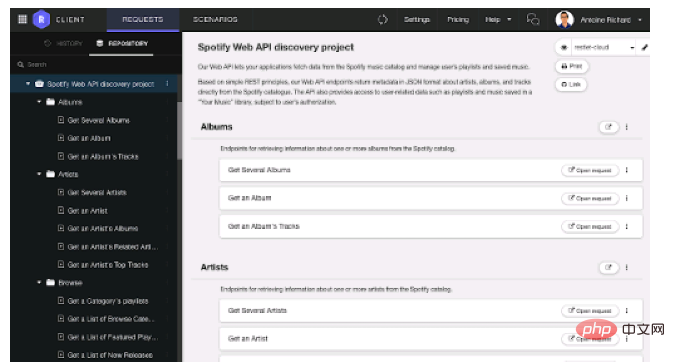
Comment utiliser le plugin Talend API Tester
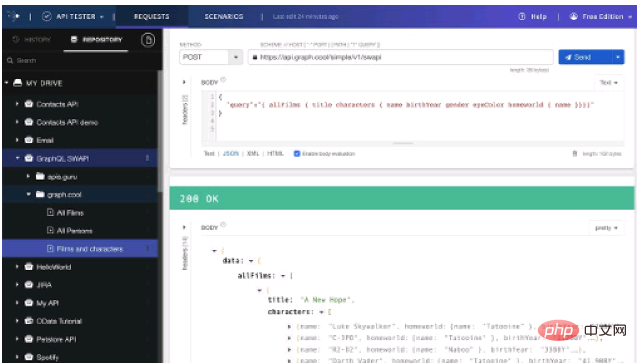
Le plugin Talend API Tester interagit avec REST ou une simple API HTTP via une interface utilisateur intuitive et facile à utiliser.

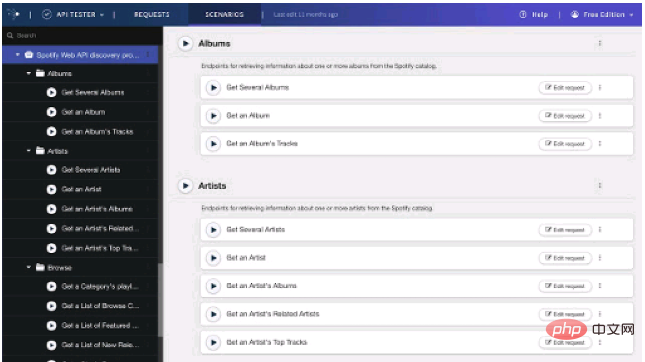
2. Possibilité de sauvegarder et d'organiser vos demandes en projets et services.

3. La réponse peut être vérifiée à l'aide de la fonction d'assertion.

4. Différentes vues peuvent être utilisées pour visualiser et inspecter les réponses dans différents formats.

5. Importez facilement votre collection Postman, Swagger/OAS/OpenAPI et HAR (HTTP Archive).

6. Créez des requêtes dynamiques avec des variables personnalisées, la sécurité et l'authentification.

7. Afficher et rechercher votre historique d'appels est un jeu d'enfant. Et les demandes de l'historique peuvent être modifiées et renvoyées.
FAQ sur le plugin Talend API Tester
Pourquoi Talend API Tester a-t-il besoin des autorisations « Lire et modifier toutes les données sur les sites que vous visitez » et « Communiquer avec les sites partenaires » ?
Les extensions Chrome qui doivent accéder aux ressources Internet doivent déclarer la ressource dans un manifeste, qui peut être une liste d'URL ou un masque d'URL. Par exemple, http://*/* permet d'accéder à n'importe quelle URL. Autoriser l'accès à n'importe quelle URL est la fonctionnalité principale de Talend API Tester. Le Chrome Web Store interprète les masques d'URL avec des caractères génériques pour signifier que Talend API Tester peut lire et modifier toutes les données des sites que vous visitez, sans signifier que l'application fait quelque chose de mal.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment le plugin Maven Shade rationalise-t-il l'exécution des applications et résout-il les conflits de dépendances ?
Comment le plugin Maven Shade rationalise-t-il l'exécution des applications et résout-il les conflits de dépendances ?
28 Oct 2024
Dévoilement du plugin Maven-Shade : création d'Uber-Jars et déplacement de packagesÀ quoi sert le plugin maven-shade-plugin ?Le plugin maven-shade-plugin...
 Pourquoi mon plugin WordPress génère-t-il une « sortie inattendue » lors de l'activation ?
Pourquoi mon plugin WordPress génère-t-il une « sortie inattendue » lors de l'activation ?
13 Dec 2024
Erreur de sortie inattendue lors de l'activation du plugin WordPressLors de l'activation d'un plugin WordPress, vous pouvez rencontrer l'erreur « Le plugin généré...
 Erreur d'activation du plugin WordPress : pourquoi une « sortie inattendue » et comment y remédier ?
Erreur d'activation du plugin WordPress : pourquoi une « sortie inattendue » et comment y remédier ?
16 Dec 2024
Erreur de sortie inattendue lors de l'activation du plugin dans WordPressLors de l'activation d'un plugin dans WordPress, vous pouvez rencontrer le message : « Le plugin...
 Apprenez le développement du plugin avec un créateur de catégorie en vrac
Apprenez le développement du plugin avec un créateur de catégorie en vrac
10 Feb 2025
Ce tutoriel présente le développement du plugin WordPress en créant un plugin "Catégorie de bull". Ce plugin simplifie la création de plusieurs catégories WordPress simultanément, éliminant la nécessité d'ajouter manuellement chaque individu
 Comment le plugin JSON Struts2 sérialise-t-il les structures de données pour les appels AJAX ?
Comment le plugin JSON Struts2 sérialise-t-il les structures de données pour les appels AJAX ?
10 Dec 2024
Plugin Struts2-JSON : Comprendre ses fonctionnalitésLe plugin Struts2 JSON a un mode de fonctionnement unique. Il gère le...
 Pourquoi Maven ne peut-il pas résoudre le plugin maven-resources-plugin:2.5 et comment puis-je le réparer ?
Pourquoi Maven ne peut-il pas résoudre le plugin maven-resources-plugin:2.5 et comment puis-je le réparer ?
05 Dec 2024
Impossible de résoudre le plugin org.apache.maven.plugins:maven-resources-plugin:2.5Description du problème : lors de la tentative de création d'un projet Maven, l'erreur...


Outils chauds Tags

Hot Tools

Outils de développement Vue.js V5.1.1
Vue.js devtools est une extension de navigateur de développeur pour le débogage des applications vue.js basées sur le navigateur Google Chrome. Vous pouvez déboguer le code sous les outils de développement du navigateur. Les ingénieurs informatiques qui effectuent du développement front-end doivent être familiarisés avec cet outil. Ils peuvent vérifier le code tout en affichant la page dans le volet de la barre latérale. Puisque Vue est basé sur les données, rien ne peut être analysé en affichant la structure DOM pendant le développement et le débogage. Mais avec l'aide du plug-in vue-devtools, nous pouvons facilement analyser et déboguer la structure des données

Karson / petits outils
Tiny Tools est une extension Chrome qui contient de nombreux outils utiles, tels que le générateur de code QR, le décodage de code QR, la traduction, la conversion d'horodatage, le format source, le format JSON, l'encodage de caractères d'image base64, etc.

Plugin de débogage angulaireAngularJS Batarang
Le plug-in angulaire js batarang est un puissant plug-in de débogage angulaire qui peut être installé sur Google Chrome. L'installation et l'utilisation de ce plug-in angulaire js batarang peuvent rendre votre processus de développement plus pratique.

Extension SEO détaillée
Le référencement est une technologie d'optimisation des moteurs de recherche. Les opérateurs de sites Web doivent publier du contenu de haute qualité pour répondre aux besoins des utilisateurs, afin de gagner la faveur des moteurs de recherche et d'attirer le trafic des moteurs de recherche. Mesurer l'amour du moteur de recherche pour un site web est généralement composé de cet indicateur SEO. Concernant le SEO, nous avons introduit de nombreux plug-ins comme la barre d'outils SEO : SEOquake, META SEO inspecter, 5118 Webmaster Toolbox - Essential SEO plug-in, etc. , aujourd'hui l'éditeur vous propose un outil capable d'analyser rapidement le titre d'une certaine page Web.





