Outils de développement Vue.js V5.1.1
Après avoir téléchargé le fichier crx des outils de développement Vue.js, ouvrez la page des extensions de Chrome (chrome://extensions/ ou appuyez sur l'icône du menu Chrome > Plus d'outils > Recherche d'extensions), puis faites glisser et déposez le fichier crx sur la page des extensions pour l'installer. ;
4. Cliquez sur "Ajouter une extension" pour terminer l'installation.

5. Le plug-in Vue.js devtool ne peut pas être utilisé après l'installation, et l'invite "vue.js non détecté" apparaît. À ce stade, nous pouvons utiliser la méthode suivante :
 .
.
Tout d'abord, nous devons trouver le répertoire d'installation du plug-in Vue.js devtool. (Si vous ne trouvez vraiment pas l'emplacement d'installation du plug-in, vous pouvez rechercher l'ID du plug-in sur votre ordinateur local : nhdogjmejiglipccpnnnanhbledajbpd.) L'emplacement d'installation du plug-in Chrome est différent selon les systèmes d'exploitation. Par exemple, l'emplacement d'installation du plug-in Chrome dans le système win8 : C:UsersAdministratorAppDataLocalGoogleChromeUser DataDefaultExtensionsnhdogjmejiglipccpnnnanhbledajbpd
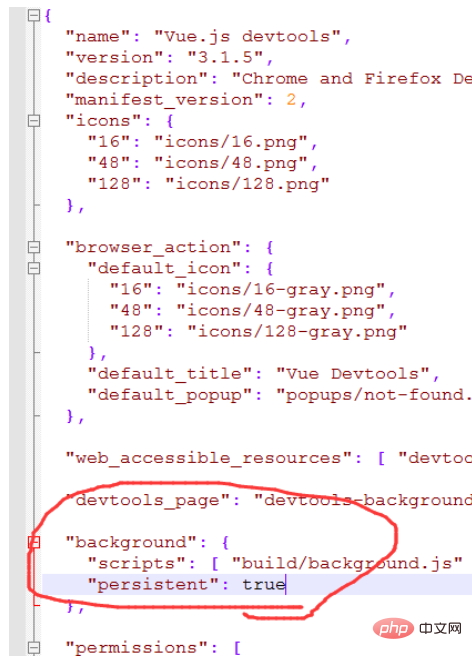
Deuxièmement, après avoir trouvé le répertoire d'installation du plug-in Vue.js devtool, ouvrez le fichier mainifest.json (c'est la clé) .

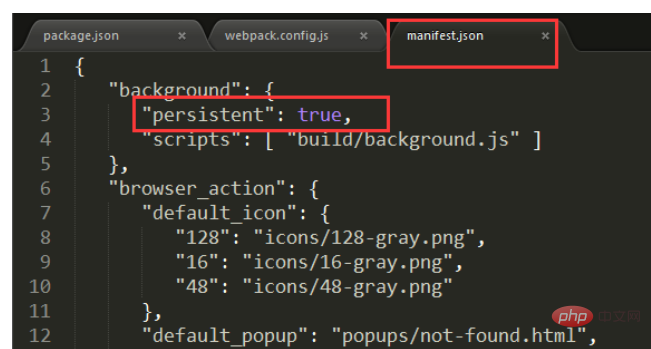
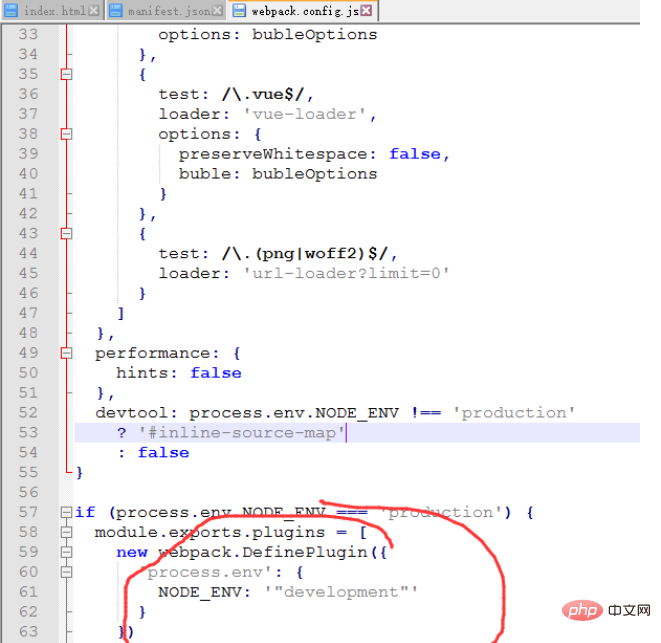
Changez le code persistent: false dans mainfest.json en persistent: true. Comme le montre l'image ci-dessous :

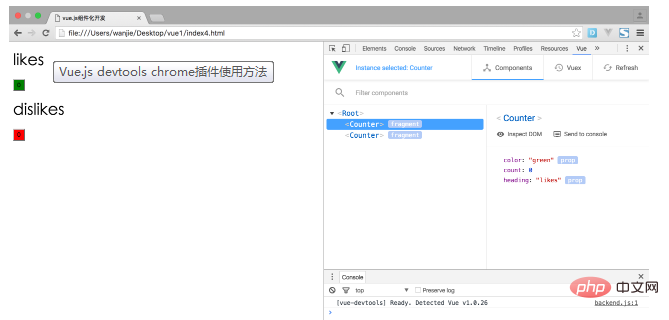
Généralement, le code à l'emplacement ci-dessus est modifié. Après avoir ouvert le projet vue, sélectionnez vue dans la console et il devrait pouvoir être utilisé normalement.

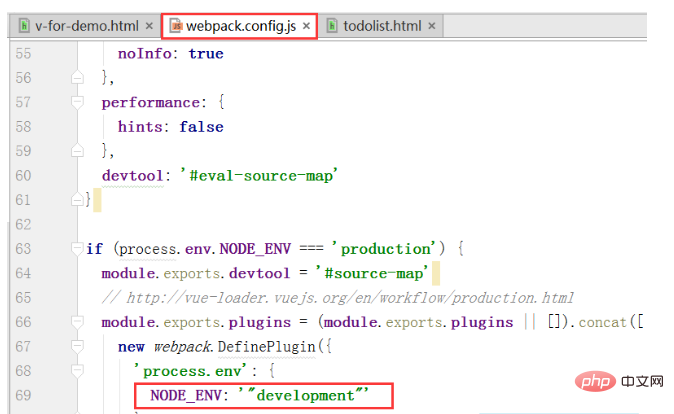
Troisièmement, s'il ne peut toujours pas être utilisé après l'ajustement via la méthode ci-dessus, vous pouvez ajuster le code de webpack.config.js, comme indiqué ci-dessous :
 Enfin, redémarrez votre projet vue. Il devrait être prêt à l'emploi.
Enfin, redémarrez votre projet vue. Il devrait être prêt à l'emploi.

2. Méthode d'installation du code source
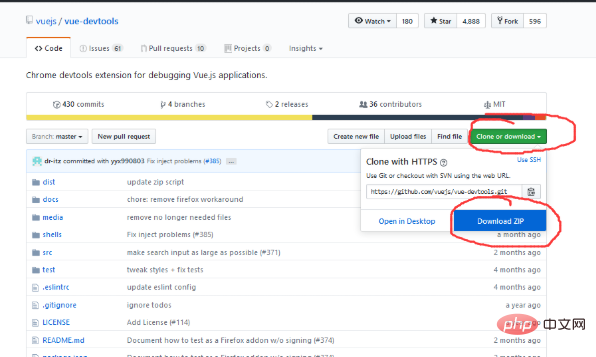
1. Téléchargez le code source de devtools depuis github, adresse : https://github.com/vuejs/vue-devtools.

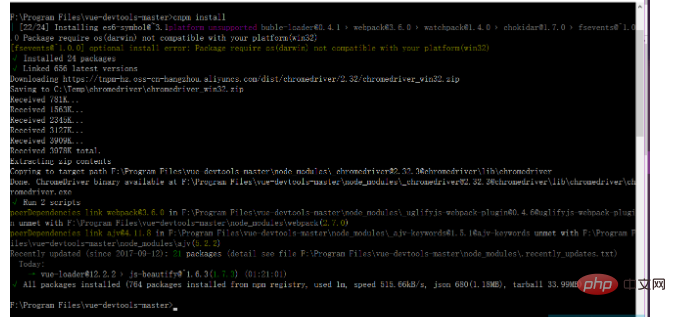
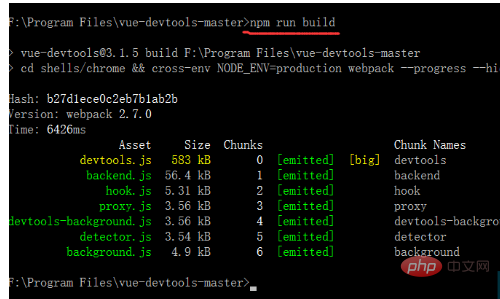
2. Après le téléchargement, entrez dans le projet vue-devtools-master, exécutez cnpm install, téléchargez les dépendances, puis exécutez npm run build pour compiler le programme source.


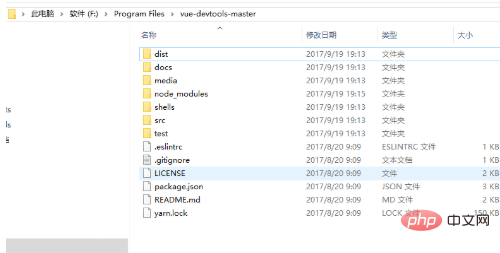
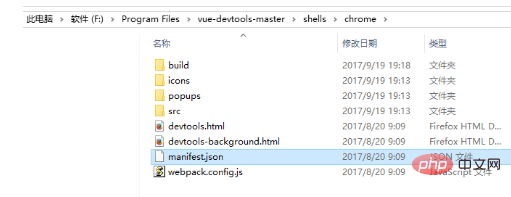
3. Une fois la compilation terminée, la structure des répertoires est la suivante : 
Modifiez persistant dans mainifest.json dans le répertoire shells-chrome sur true : 

4. Ouvrez les paramètres. de Google Chrome ---> Extension, et vérifiez le mode développeur


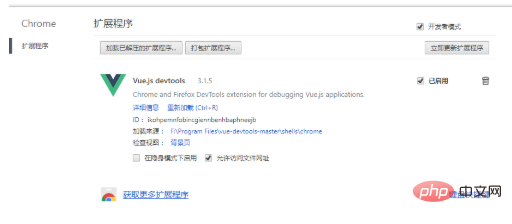
Faites ensuite glisser l'intégralité du dossier Chrome dans le répertoire shells du projet qui vient d'être compilé directement dans le navigateur actuel et sélectionnez Activer pour installer. le plug-in au navigateur. 
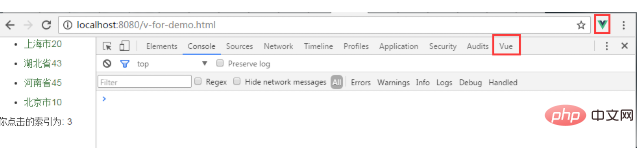
5. Ouvrez un projet vue existant, exécutez le projet, puis dans le navigateur--->Paramètres--->Plus d'outils--->Outils de développement, entrez en mode débogage :
Si vous trouvez que vue.js n'est pas détecté, vous pouvez ajuster le code de webpack.config.js : 

Enfin, redémarrez votre projet vue et il devrait être prêt à être utilisé.

Résumé : Une fois le plug-in Vue.js devtool installé, le problème de "vue.js non détecté" apparaît. Tout d'abord, sélectionnez le mode développeur dans l'extension, ouvrez le répertoire d'installation du plug-in, et définissez persistant dans mainifest.json sur true , si cela ne fonctionne toujours pas, ajustez le code de webpack.config.js, et enfin redémarrez le projet vue pour l'utiliser.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment déboguer efficacement le code JavaScript à l'aide des outils de développement de Google Chrome ?
Comment déboguer efficacement le code JavaScript à l'aide des outils de développement de Google Chrome ?
07 Dec 2024
Débogage JavaScript dans Google ChromeLorsque vous travaillez avec des applications complexes, le débogage du code JavaScript devient essentiel. Google Chrome fournit un...
 Quel est le but de la variable $ dans la console des outils de développement de Chrome ?
Quel est le but de la variable $ dans la console des outils de développement de Chrome ?
22 Oct 2024
L'article traite de la mystérieuse variable "$" trouvée dans la console des outils de développement de Chrome. Cette variable sert de raccourci pour interagir avec les éléments du DOM mais étrangement, elle n'est pas accessible globalement. L'article explore son fonctionnement
 Comment puis-je accéder aux fonctions natives à l'aide de \'$\' dans les outils de développement Chrome ?
Comment puis-je accéder aux fonctions natives à l'aide de \'$\' dans les outils de développement Chrome ?
22 Oct 2024
La console Chrome Developer Tools offre une fonction « $ » unique qui permet d'accéder aux fonctionnalités natives du navigateur. Les récents changements dans le comportement du navigateur l'ont transformé en un alias pour document.querySelector(), renvoyant un seul élément.
 Comment puis-je identifier le remplacement des règles CSS dans les outils de développement Chrome ?
Comment puis-je identifier le remplacement des règles CSS dans les outils de développement Chrome ?
30 Oct 2024
Surmonter le remplacement CSS dans les outils de développement ChromeLorsque vous rencontrez des règles CSS remplacées lors de l'utilisation des outils de développement Chrome, vous vous demandez peut-être...
 Quelques outils de développement que j'ai créés
Quelques outils de développement que j'ai créés
16 Oct 2024
En 2020, j’ai quitté mon travail et je suis resté à la maison, disposant de suffisamment de temps chaque jour. J'ai donc commencé à développer des outils liés au développement, visant à résoudre des problèmes rencontrés lors du développement ou à aider à mieux comprendre certains aspects techniques.
 La version Mac des outils de développement Web WeChat (outils de développement de petits programmes) ne peut pas afficher les codes QR.
La version Mac des outils de développement Web WeChat (outils de développement de petits programmes) ne peut pas afficher les codes QR.
11 Feb 2017
L'introduction du concept de mini-programmes WeChat peut certainement être considérée comme un événement bouleversant dans l'industrie informatique chinoise. Cela peut signifier qu'un nouveau boom de développement est à venir. Je suis également excité et prêt à m'y consacrer, mais comme. Pour l'instant, la dernière version téléchargée sur le site officiel ne peut pas être utilisée. Après avoir ouvert le petit outil de développement de programme, un tableau blanc apparaît soudainement. Il ne vous dit pas bonjour ni ne vous plaint. Il reste là tranquillement, juste tard. . Je n’ai pas vu le légendaire QR code depuis longtemps. Le système est le dernier macOS Sierra et des éléments comme node.js sont également installés. J'ai réfléchi à toutes les raisons possibles, telles que le réseau et l'environnement, et j'ai cherché sur Google pendant plusieurs heures. Une version inférieure a déjà été installée


Outils chauds Tags

Outils chauds

Testeur d'API Talend
Le plug-in Talend API Tester, anciennement connu sous le nom de Restlet Client, est conçu et développé par des développeurs comme un outil pour aider les programmeurs à déboguer les pages Web. Talend API Tester facilite l'appel, la découverte et le test des API HTTP et REST. Permet une interaction visuelle avec les API REST, SOAP et HTTP.

Karson / petits outils
Tiny Tools est une extension Chrome qui contient de nombreux outils utiles, tels que le générateur de code QR, le décodage de code QR, la traduction, la conversion d'horodatage, le format source, le format JSON, l'encodage de caractères d'image base64, etc.

Plugin de débogage angulaireAngularJS Batarang
Le plug-in angulaire js batarang est un puissant plug-in de débogage angulaire qui peut être installé sur Google Chrome. L'installation et l'utilisation de ce plug-in angulaire js batarang peuvent rendre votre processus de développement plus pratique.

Extension SEO détaillée
Le référencement est une technologie d'optimisation des moteurs de recherche. Les opérateurs de sites Web doivent publier du contenu de haute qualité pour répondre aux besoins des utilisateurs, afin de gagner la faveur des moteurs de recherche et d'attirer le trafic des moteurs de recherche. Mesurer l'amour du moteur de recherche pour un site web est généralement composé de cet indicateur SEO. Concernant le SEO, nous avons introduit de nombreux plug-ins comme la barre d'outils SEO : SEOquake, META SEO inspecter, 5118 Webmaster Toolbox - Essential SEO plug-in, etc. , aujourd'hui l'éditeur vous propose un outil capable d'analyser rapidement le titre d'une certaine page Web.





