Plugin de débogage angulaireAngularJS Batarang
De nos jours, lorsque nous sommes engagés dans le développement front-end, le framework MVVM populaire est définitivement incontournable. Voici donc trois Devtools de framework populaires, si vous devez les récupérer vous-même. Outils de développement Vue.js, AngularJS BatarangReact, outils de développement. Cet article présente principalement comment utiliser AngularJS Batarang
Plug-in AngularJS Batarang
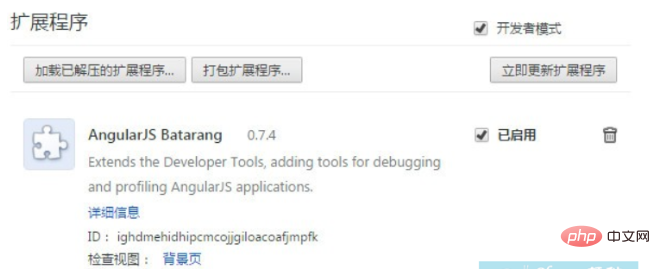
Comment installer le plug-in AngularJS Batarang hors ligne Veuillez vous référer à la méthode suivante : Dans l'ancienne crackée du navigateur Chrome, entrez d'abord [chrome. ://extensions/] sur la page à onglet pour accéder au programme d'extension Chrome, décompressez le plug-in que vous avez téléchargé à partir de ce site et faites-le glisser dans la page d'extension.

2. Lorsque la dernière crackée du navigateur Chrome est directement glissée et déposée pour l'installer, un message d'erreur "Paquet invalide CRX-HEADER-INVALID" apparaîtra. Veuillez vous référer à Baidu : "CRX". apparaît lors de l'installation de la solution "-HEADER-INVALID" du plug-in Chrome, qui peut être utilisée après l'installation.

3. Une fois l'installation terminée, l'icône apparaîtra dans la barre des plug-ins.

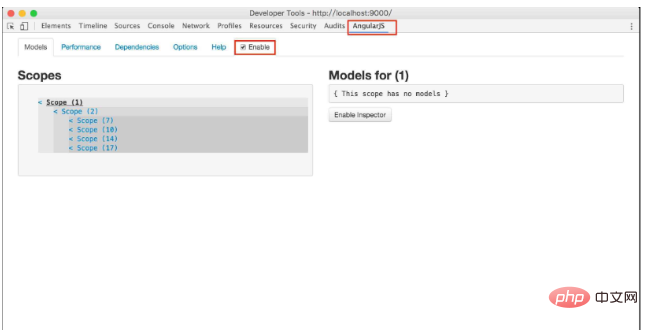
4. Ouvrez une application Angular dans le navigateur Chrome et ouvrez la console, comme indiqué ci-dessous. Vous constaterez qu'il y a une page AngularJS dans la console et que le contrôle peut être utilisé. .

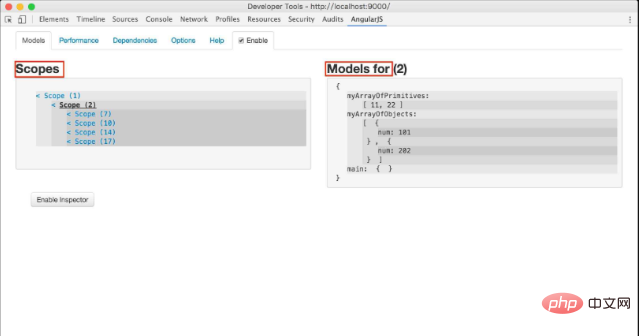
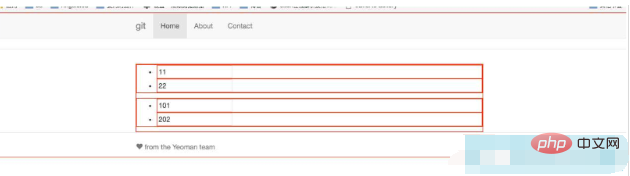
5. Cliquez sur Modèles, comme indiqué ci-dessous, le côté gauche contient les informations de tous les Scopes sous l'application, et le côté droit, les informations du modèle correspondant au Scope. Cliquez sur une portée et toutes les informations sur le modèle dans la portée seront affichées à droite. En cliquant sur "<" avant Scope, vous accéderez à la balise DOM où se trouve la portée dans Elements.

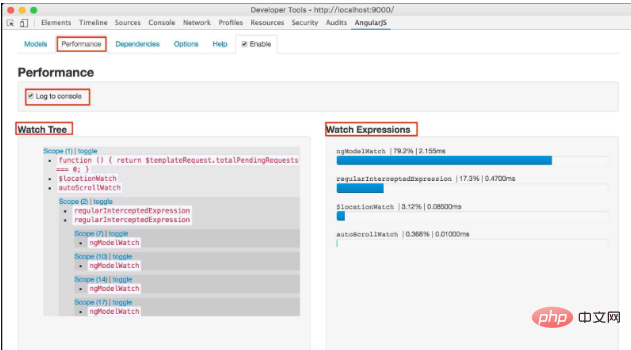
6.Performace montre les performances de l'application. L'arborescence de surveillance est affichée à gauche. Cliquez sur le nœud de l'arborescence pour accéder à l'élément correspondant. À droite, les performances des expressions de surveillance. Cette page peut nous aider à optimiser les performances.

7.Dependenices affiche les dépendances entre les instructions et les services. Sélectionnez une instruction pour voir les services dont elle dépend. Visualisez les dépendances entre les services à travers des graphiques. Les lignes rouges représentent les dépendances
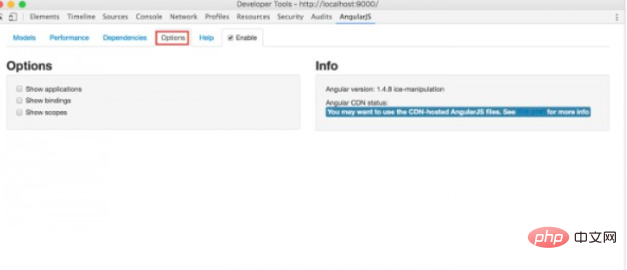
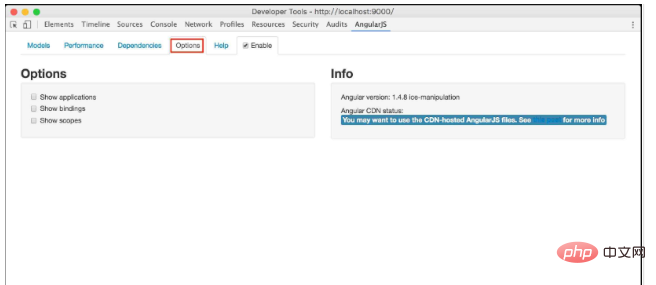
8 Enfin, il y a la page des options. Il existe trois options : « afficher les applications », « afficher les étendues » et « afficher les liaisons ». Lorsque chaque option est cochée, le contenu correspondant sera mis en surbrillance sur la page pendant le débogueur. 
9. Si vous avez des questions, veuillez consulter l'aide
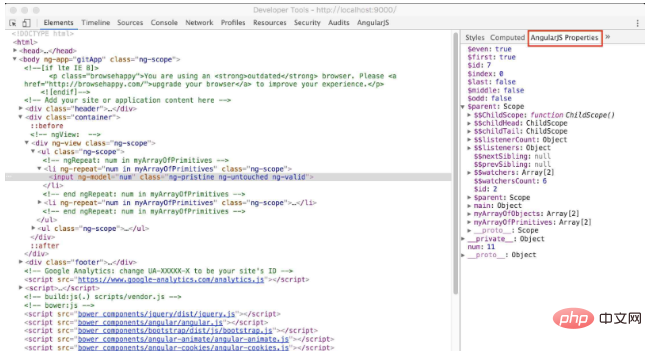
10 Lorsqu'une balise est sélectionnée dans la balise Element, il y aura une page de propriétés AngularJS supplémentaire sur le côté droit de l'élément. Cette page affiche les propriétés de la portée du contenu HTML sélectionné. Cette fonctionnalité est très utile pour comprendre la portée angulaire. Si vous ne comprenez pas très bien Angular Scope, vous pouvez utiliser davantage cette fonction. 
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment le plugin Maven Shade rationalise-t-il l'exécution des applications et résout-il les conflits de dépendances ?
Comment le plugin Maven Shade rationalise-t-il l'exécution des applications et résout-il les conflits de dépendances ?
28 Oct 2024
Dévoilement du plugin Maven-Shade : création d'Uber-Jars et déplacement de packagesÀ quoi sert le plugin maven-shade-plugin ?Le plugin maven-shade-plugin...
 Pourquoi mon plugin WordPress génère-t-il une « sortie inattendue » lors de l'activation ?
Pourquoi mon plugin WordPress génère-t-il une « sortie inattendue » lors de l'activation ?
13 Dec 2024
Erreur de sortie inattendue lors de l'activation du plugin WordPressLors de l'activation d'un plugin WordPress, vous pouvez rencontrer l'erreur « Le plugin généré...
 Erreur d'activation du plugin WordPress : pourquoi une « sortie inattendue » et comment y remédier ?
Erreur d'activation du plugin WordPress : pourquoi une « sortie inattendue » et comment y remédier ?
16 Dec 2024
Erreur de sortie inattendue lors de l'activation du plugin dans WordPressLors de l'activation d'un plugin dans WordPress, vous pouvez rencontrer le message : « Le plugin...
 Apprenez le développement du plugin avec un créateur de catégorie en vrac
Apprenez le développement du plugin avec un créateur de catégorie en vrac
10 Feb 2025
Ce tutoriel présente le développement du plugin WordPress en créant un plugin "Catégorie de bull". Ce plugin simplifie la création de plusieurs catégories WordPress simultanément, éliminant la nécessité d'ajouter manuellement chaque individu
 Comment le plugin JSON Struts2 sérialise-t-il les structures de données pour les appels AJAX ?
Comment le plugin JSON Struts2 sérialise-t-il les structures de données pour les appels AJAX ?
10 Dec 2024
Plugin Struts2-JSON : Comprendre ses fonctionnalitésLe plugin Struts2 JSON a un mode de fonctionnement unique. Il gère le...
 Comment construire un plugin de widget octobrecms
Comment construire un plugin de widget octobrecms
18 Feb 2025
Cet article plonge dans la construction d'un plugin de widget backend octobrecms, développant la création de plugin de base. Nous développerons un widget "rapide", reflétant la fonctionnalité rapide de WordPress. Concepts clés: Échafaudage de plugin avec PHP Art


Outils chauds Tags

Hot Tools

Outils de développement Vue.js V5.1.1
Vue.js devtools est une extension de navigateur de développeur pour le débogage des applications vue.js basées sur le navigateur Google Chrome. Vous pouvez déboguer le code sous les outils de développement du navigateur. Les ingénieurs informatiques qui effectuent du développement front-end doivent être familiarisés avec cet outil. Ils peuvent vérifier le code tout en affichant la page dans le volet de la barre latérale. Puisque Vue est basé sur les données, rien ne peut être analysé en affichant la structure DOM pendant le développement et le débogage. Mais avec l'aide du plug-in vue-devtools, nous pouvons facilement analyser et déboguer la structure des données

Testeur d'API Talend
Le plug-in Talend API Tester, anciennement connu sous le nom de Restlet Client, est conçu et développé par des développeurs comme un outil pour aider les programmeurs à déboguer les pages Web. Talend API Tester facilite l'appel, la découverte et le test des API HTTP et REST. Permet une interaction visuelle avec les API REST, SOAP et HTTP.

Karson / petits outils
Tiny Tools est une extension Chrome qui contient de nombreux outils utiles, tels que le générateur de code QR, le décodage de code QR, la traduction, la conversion d'horodatage, le format source, le format JSON, l'encodage de caractères d'image base64, etc.

Extension SEO détaillée
Le référencement est une technologie d'optimisation des moteurs de recherche. Les opérateurs de sites Web doivent publier du contenu de haute qualité pour répondre aux besoins des utilisateurs, afin de gagner la faveur des moteurs de recherche et d'attirer le trafic des moteurs de recherche. Mesurer l'amour du moteur de recherche pour un site web est généralement composé de cet indicateur SEO. Concernant le SEO, nous avons introduit de nombreux plug-ins comme la barre d'outils SEO : SEOquake, META SEO inspecter, 5118 Webmaster Toolbox - Essential SEO plug-in, etc. , aujourd'hui l'éditeur vous propose un outil capable d'analyser rapidement le titre d'une certaine page Web.





