Code du carrousel d'images du carrousel HTML
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Illusion de rotation du carrousel d'images en utilisant HTML CSS et Javascript
Illusion de rotation du carrousel d'images en utilisant HTML CSS et Javascript
07 Nov 2024
code Carrousel d’images rotatif corps
 Fonction carrousel du mini programme WeChat
Fonction carrousel du mini programme WeChat
28 May 2018
Nous pouvons voir les instructions liées au carrousel sur le site officiel. Voici un exemple pour illustrer l'effet d'implémentation de la fonction carrousel de l'applet WeChat :
 Implémentation simple du graphique carrousel d'événements js click
Implémentation simple du graphique carrousel d'événements js click
21 Jan 2017
L'éditeur ci-dessous vous proposera un article incontournable sur les bases de js (une implémentation simple d'un graphique carrousel d'événements de clic). L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l’éditeur et jetons un coup d’œil.
 Guide de développement du mini programme WeChat : à propos du carrousel
Guide de développement du mini programme WeChat : à propos du carrousel
04 Mar 2017
Le plus courant dans l'application est probablement le carrousel. Cet article parle de la mise en œuvre du carrousel. Une partie du contenu provient de documents officiels et ajoute quelques problèmes et expériences de l'auteur en fonctionnement réel.
 Exemple d'utilisation du plug-in de carrousel adaptatif jQuery Swiper
Exemple d'utilisation du plug-in de carrousel adaptatif jQuery Swiper
27 Dec 2016
Cet article présente principalement l'utilisation du plug-in de carrousel adaptatif jQuery Swiper et analyse les fonctions et l'utilisation spécifique du plug-in de carrousel jQuery sous forme d'exemples. Les amis dans le besoin peuvent se référer à ce qui suit.
 Comment centrer verticalement les légendes du carrousel Bootstrap sur les écrans réactifs ?
Comment centrer verticalement les légendes du carrousel Bootstrap sur les écrans réactifs ?
26 Oct 2024
Réalisation du centrage vertical des légendes du carrousel BootstrapDe nombreux utilisateurs rencontrent des difficultés à aligner verticalement les légendes du carrousel dans Bootstrap,...
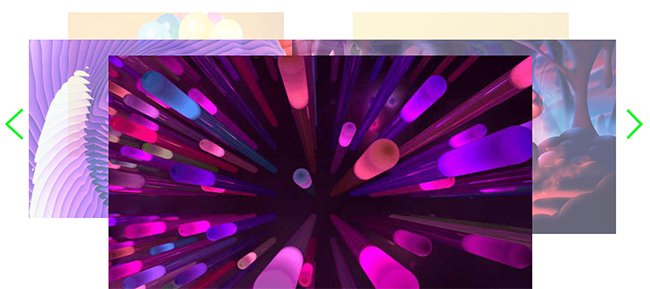
 images vidéo de rotation du carrousel à suivre sur insta : https://www.instagram.com/webstreet_code/
images vidéo de rotation du carrousel à suivre sur insta : https://www.instagram.com/webstreet_code/
09 Nov 2024
? Carrousel d'images rotatif 3D avec commandes interactives ? Dans ce projet, nous créons un carrousel d'images rotatives 3D accrocheur en utilisant HTML, CSS et JavaScript. Chaque image tourne en douceur selon un motif circulaire, permettant aux utilisateurs d'explorer chaque photo.
 Comment centrer verticalement les légendes du carrousel Bootstrap et les positionner légèrement vers la gauche ?
Comment centrer verticalement les légendes du carrousel Bootstrap et les positionner légèrement vers la gauche ?
26 Oct 2024
Alignement vertical des légendes du carrousel BootstrapPour centrer verticalement la légende du carrousel et la positionner légèrement vers la gauche, vous pouvez utiliser le...
 Introduction détaillée sur la façon d'utiliser H5 pour implémenter la version à écran tactile du carrousel
Introduction détaillée sur la façon d'utiliser H5 pour implémenter la version à écran tactile du carrousel
13 Mar 2017
Cet article présente principalement comment utiliser H5 pour implémenter une version tactile du carrousel. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l’éditeur et jetons un coup d’œil.


Outils chauds Tags

Hot Tools

Effets spéciaux d'animation de battement de coeur sur toile HTML5
L'effet spécial d'animation de cœur flottant sur HTML5 Canvas est une animation générée qui peut être directement ouverte avec un navigateur pour voir un cœur.

Code source du jeu rebondissant H5 Panda
HTML5 Mobile Panda est aussi un code source de jeu fou. Description du jeu : Appuyez et maintenez l'écran pour régler la force du ressort panda et sauter vers le pilier de pierre. Le jeu se termine si vous tombez dans la rivière.

Effets spéciaux d'animation de boîte HTML5 pour la Saint-Valentin
Basé sur SVG, dessinez des animations d'ouverture de cadeaux de boîte d'amour le jour de la Saint-Valentin et des effets spéciaux d'animation de boîte d'amour.

Code source du jeu de balle roulante H5 3D
Téléchargement de code de jeu mobile HTML5 cool à billes 3D. Introduction au jeu : Une boule colorée roule et la trajectoire actuelle de la boule colorée est contrôlée en la faisant glisser avec la souris ou l'écran tactile du téléphone mobile. Il s'agit d'un code source de jeu mobile simple et facile à utiliser.