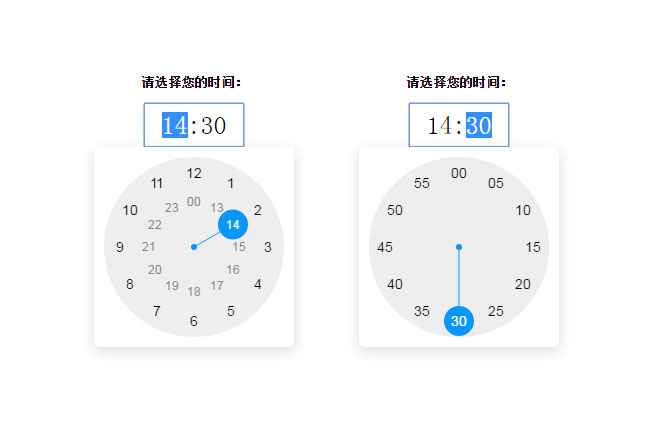
Plugin de sélecteur de temps jQuery Android
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment puis-je exclure les week-ends et les jours fériés du sélecteur de dates de jQuery UI ?
Comment puis-je exclure les week-ends et les jours fériés du sélecteur de dates de jQuery UI ?
19 Nov 2024
À l'exclusion des samedis, dimanches et jours fériés du sélecteur de date jQuery UI Vous utilisez un sélecteur de date jQuery UI pour planifier des rendez-vous dans le prochain...
 Plugin de Grabber de profil jQuery
Plugin de Grabber de profil jQuery
26 Feb 2025
Ce plugin jQuery simplifie le processus de récupération des images de profil à partir de divers réseaux sociaux, ce qui permet d'économiser du temps lors de la configuration d'images de profil pour les applications Web ou les enregistrements de sites Web. Ce qu'il fait: Le plugin de grabber de profil jQuery Ret
 Pourquoi le sélecteur `:not()` de jQuery diffère-t-il du sélecteur `:not()` de CSS ?
Pourquoi le sélecteur `:not()` de jQuery diffère-t-il du sélecteur `:not()` de CSS ?
21 Dec 2024
Pourquoi le sélecteur jQuery :not() ne fonctionne-t-il pas en CSS ?IntroductionMalgré la prétention de jQuery de conformité CSS3, le sélecteur :not() se comporte différemment dans...
 Comment convertir la date et l'heure JavaScript en MySQL DateTime ?
Comment convertir la date et l'heure JavaScript en MySQL DateTime ?
03 Dec 2024
Comment convertir la date/heure JavaScript en date/heure MySQLLa conversion de la date/heure JavaScript en date/heure MySQL est une tâche courante dans le développement Web. Ici...
 Comment convertir l'heure UTC en date heure locale en Python à l'aide de la bibliothèque standard ?
Comment convertir l'heure UTC en date heure locale en Python à l'aide de la bibliothèque standard ?
03 Nov 2024
Conversion d'une date/heure UTC en date/heure locale à l'aide de la bibliothèque standardLa conversion d'une instance de date/heure UTC en date/heure locale peut être effectuée à l'aide du...
 Bon modèle de plugin jQuery
Bon modèle de plugin jQuery
22 Feb 2025
Il s'agit d'un modèle de plugin jQuery bien structuré. Voici une version légèrement révisée avec une clarté améliorée et quelques ajustements mineurs pour les meilleures pratiques: Principaux à retenir Cet article présente un modèle de plugin jQuery robuste servant de base pour
 Comment puis-je convertir un objet datetime Python en heure Unix (secondes/millisecondes depuis l'époque 1970) ?
Comment puis-je convertir un objet datetime Python en heure Unix (secondes/millisecondes depuis l'époque 1970) ?
14 Nov 2024
Conversion d'objets date-heure en heure d'époque (heure Unix) en PythonEn Python, conversion d'objets date-heure en heure Unix, ou en millisecondes depuis les années 1970...
 Développer un plugin de force de mot de passe avec jQuery
Développer un plugin de force de mot de passe avec jQuery
22 Feb 2025
Les mots de passe restent la pierre angulaire de la sécurité en ligne, même avec la montée en puissance de l'authentification multi-facteurs. Cet article vous guide à travers la création d'un plugin de force de mot de passe jQuery robuste à l'aide de la bibliothèque ZXCVBN. Ce plugin aide les utilisateurs à générer STRON
 Comment convertir la date-heure UTC en date-heure locale en JavaScript et jQuery ?
Comment convertir la date-heure UTC en date-heure locale en JavaScript et jQuery ?
14 Dec 2024
Conversion de la date-heure UTC en date-heure localeLors de la réception d'une variable date-heure au format UTC à partir d'un serveur, telle que "29/06/2011 16:52:48", il est...


Outils chauds Tags

Hot Tools

Effet horloge romaine TikTok
Effet horloge romaine TikTok

Effet d'horloge js simple
Horloge conçue en utilisant HTML, CSS et Javascript pour afficher l'heure actuelle.

Plugin de calendrier des prix PriceCalendar
Plugin de calendrier des prix PriceCalendar

Effets spéciaux de vue d'horloge numérique technologique
horloge, horloge html5, vue