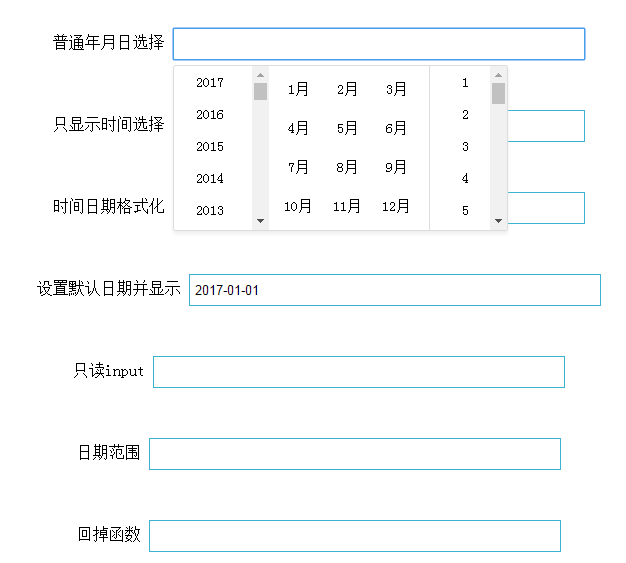
Sélecteur de date de la liste déroulante jQuery
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 jQuery implémente l'effet de la liste déroulante de changement d'onglet secondaire avec délai
jQuery implémente l'effet de la liste déroulante de changement d'onglet secondaire avec délai
08 Feb 2017
Cet article présente principalement jQuery pour implémenter l'effet de liste déroulante de changement d'onglet secondaire retardé, impliquant les événements de souris jquery et les techniques d'implémentation de transformation dynamique des styles d'éléments de page. Les amis qui en ont besoin peuvent s'y référer.
 Exemple d'analyse de l'événement déclencheur de sélection de la liste déroulante de sélection basé sur jQuery
Exemple d'analyse de l'événement déclencheur de sélection de la liste déroulante de sélection basé sur jQuery
28 Dec 2016
Cet article présente principalement la méthode d'implémentation de sélection des événements déclencheurs dans la liste déroulante de sélection basée sur jQuery. Il analyse la compatibilité des navigateurs couramment utilisés avec les événements déclencheurs sélectionnés et les techniques de déclenchement associées sous forme d'exemples. se référer à ce qui suit
 Comment conserver la valeur de la liste déroulante sélectionnée avant la modification avec jQuery ?
Comment conserver la valeur de la liste déroulante sélectionnée avant la modification avec jQuery ?
17 Nov 2024
Préserver la valeur de la liste déroulante sélectionnée avant le changement avec jQueryRéaliser cela est possible en combinant les événements de focus et de changement dans jQuery. Voici...
 Comment définir la valeur sélectionnée d'une liste déroulante à l'aide de jQuery ?
Comment définir la valeur sélectionnée d'une liste déroulante à l'aide de jQuery ?
26 Nov 2024
Définition de la valeur sélectionnée d'une liste déroulante avec jQueryDans jQuery, définir la valeur sélectionnée d'une liste déroulante est similaire à l'utilisation régulière...
 Comment puis-je remplir dynamiquement une deuxième liste déroulante en fonction de la sélection dans une première liste déroulante à l'aide de jQuery et PHP ?
Comment puis-je remplir dynamiquement une deuxième liste déroulante en fonction de la sélection dans une première liste déroulante à l'aide de jQuery et PHP ?
23 Dec 2024
Remplissage dynamique des boîtes déroulantesUne technique populaire utilisée dans le développement Web consiste à créer des formulaires Web interactifs dans lesquels les boîtes déroulantes peuvent...
 Comment résoudre la différence de largeur de liste déroulante entre Internet Explorer et Firefox à l'aide de jQuery ?
Comment résoudre la différence de largeur de liste déroulante entre Internet Explorer et Firefox à l'aide de jQuery ?
20 Oct 2024
Écart de largeur de liste déroulante IEDans Internet Explorer, les listes déroulantes héritent de la largeur de la liste déroulante, tandis que dans Firefox, elles s'ajustent au contenu de la liste. Cela peut être problématique, obligeant les boîtes de dépôt à être inutilement surdimensionnées pour accueillir le l
 Comment puis-je modifier la valeur sélectionnée d'une liste déroulante à l'aide de jQuery ?
Comment puis-je modifier la valeur sélectionnée d'une liste déroulante à l'aide de jQuery ?
27 Nov 2024
Modification de la valeur sélectionnée d'une liste déroulante avec jQueryLorsque vous traitez des listes déroulantes, il est courant de définir leurs valeurs sélectionnées. Cette tâche...
 jQGrid remplit dynamiquement la valeur de l'option de la liste déroulante de sélection (remplissage dynamique)
jQGrid remplit dynamiquement la valeur de l'option de la liste déroulante de sélection (remplissage dynamique)
03 Jan 2017
Cet article présente principalement les informations pertinentes de jQGrid remplissant dynamiquement la valeur de l'option de la liste déroulante de sélection (remplissage dynamique). Il est très bon et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
 Comment convertir une liste non ordonnée en liste déroulante à l'aide de jQuery ?
Comment convertir une liste non ordonnée en liste déroulante à l'aide de jQuery ?
10 Nov 2024
Création d'une liste déroulante à partir d'une liste non ordonnée à l'aide de jQueryDans le domaine numérique, convertir une liste non ordonnée en une sélection visuellement attrayante...


Outils chauds Tags

Hot Tools

Effet horloge romaine TikTok
Effet horloge romaine TikTok

Effet d'horloge js simple
Horloge conçue en utilisant HTML, CSS et Javascript pour afficher l'heure actuelle.

Plugin de calendrier des prix PriceCalendar
Plugin de calendrier des prix PriceCalendar

Effets spéciaux de vue d'horloge numérique technologique
horloge, horloge html5, vue