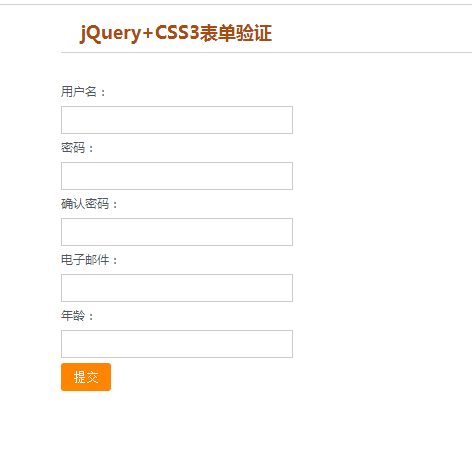
Code de validation du formulaire jQuery+CSS3
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 code d'implémentation de validation de formulaire php
code d'implémentation de validation de formulaire php
11 Jan 2017
Code d'implémentation de la vérification du formulaire PHP, des instructions détaillées sont fournies plus tard. PHP récent vous permettra d'en savoir plus.
 jQuery implémente le clic sur le bouton, tout sélectionner/sélection inverse, le bouton radio/case à cocher, la zone de texte, la validation du formulaire
jQuery implémente le clic sur le bouton, tout sélectionner/sélection inverse, le bouton radio/case à cocher, la zone de texte, la validation du formulaire
06 Feb 2017
Cet article présente principalement jQuery pour implémenter le clic sur le bouton, la sélection tout/inverse, le bouton radio/case à cocher, la zone de texte et les informations pertinentes sur la vérification du formulaire. Les amis qui en ont besoin peuvent s'y référer.
 Pure CSS3 obtient de bons effets de validation de formulaire
Pure CSS3 obtient de bons effets de validation de formulaire
12 Mar 2017
Puisqu'il s'agit d'un formulaire, nous devons avoir une structure HTML de base. Voici la structure que j'ai créée. Les trois formulaires sont des champs obligatoires et nous avons défini des règles de validation personnalisées pour la colonne tel : il doit s'agir d'un nombre à 11 chiffres. .
 Pouvez-vous personnaliser la fenêtre contextuelle de validation du formulaire HTML5 avec CSS ?
Pouvez-vous personnaliser la fenêtre contextuelle de validation du formulaire HTML5 avec CSS ?
09 Nov 2024
Remplacement de la fenêtre contextuelle de validation de formulaire HTML5 StyleHTML5 a introduit la validation de formulaire native, qui inclut une fenêtre contextuelle par défaut pour les champs obligatoires. Alors que...
 Pourquoi ma publication AJAX échoue-t-elle lors du chargement d'un formulaire avec $.load() de jQuery ?
Pourquoi ma publication AJAX échoue-t-elle lors du chargement d'un formulaire avec $.load() de jQuery ?
09 Dec 2024
Ajax Post Failure Within Loaded FormDans un scénario où un clic sur un bouton déclenche le chargement d'un formulaire externe à l'aide de la méthode $.load() de jQuery, un...
 Règles de validation de formulaire complètes du framework PHP Yii
Règles de validation de formulaire complètes du framework PHP Yii
10 Jan 2017
Yii est un framework PHP hautes performances basé sur des composants pour développer des applications Web à grande échelle. Yii est écrit en POO stricte et contient des références de bibliothèque complètes et des didacticiels complets. Cet article vous présente les règles complètes de validation de formulaire du framework PHP Yii. Les amis intéressés peuvent apprendre ensemble.
 Comment personnaliser les fenêtres contextuelles de validation de formulaire HTML5 avec jQuery et Webshims ?
Comment personnaliser les fenêtres contextuelles de validation de formulaire HTML5 avec jQuery et Webshims ?
07 Nov 2024
Comment personnaliser les fenêtres contextuelles de validation de formulaire HTML5En HTML5, les formulaires offrent des fonctionnalités de validation intégrées pour les champs obligatoires. Cependant, la valeur par défaut...
 Comment JavaScript peut-il empêcher la soumission du formulaire et rediriger vers la page précédente en cas d'échec de validation ?
Comment JavaScript peut-il empêcher la soumission du formulaire et rediriger vers la page précédente en cas d'échec de validation ?
22 Dec 2024
Empêcher la soumission de formulaire en JavaScriptQuestion : Dans un scénario de validation de formulaire JavaScript, comment pouvez-vous empêcher la soumission de formulaire et revenir au...
 HTML5-Explication détaillée de la validation de la saisie du formulaire (image et texte)
HTML5-Explication détaillée de la validation de la saisie du formulaire (image et texte)
11 Mar 2017
1. Utiliser d'autres éléments du formulaire 1. Générer une liste d'options L'élément select peut être utilisé pour générer une liste d'options parmi lesquelles l'utilisateur peut choisir. L'attribut size est utilisé pour définir le nombre d'options à afficher à l'utilisateur ; l'attribut multiple permet à l'utilisateur de sélectionner plusieurs options à la fois. Exemple 1 : Sélectionner une liste


Outils chauds Tags

Hot Tools

Interface de connexion sous forme d'effet verre dépoli
Une interface de connexion à effet verre dépoli très atmosphérique

Effets d'animation de particules de boutons sympas HTML5
Une animation de bouton HTML5 sympa qui peut être utilisée pour créer des animations de particules en rafale

Plusieurs ensembles de codes de boutons de commutation CSS3 créatifs
CSS3 pur pour créer une commutation créative par bouton de commutation.

5 effets d'interaction classiques des boutons de commutation
5 conceptions d'effets interactifs de boutons de commutation classiques

Interface de connexion d'enregistrement js effets spéciaux code de commutation cool
Interface de connexion d'enregistrement js effets spéciaux code de commutation cool.