css3, plein écran, accordéon

L'accordéon plein écran css3 est un effet de commutation d'image en accordéon grand écran plein écran basé sur jquery+css3.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Effets de diaporama réactifs plein écran CSS3 purs
Effets de diaporama réactifs plein écran CSS3 purs
17 Jan 2017
Il s'agit d'un superbe effet de diaporama réactif en plein écran, simplement réalisé en utilisant du CSS3 pur. Cet effet de diaporama est réalisé en utilisant du CSS pur sans aucun code js.
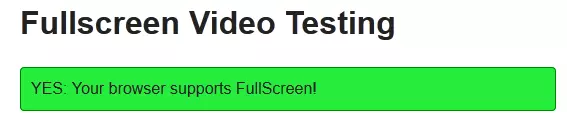
 Tutoriel vidéo plein écran
Tutoriel vidéo plein écran
24 Feb 2025
Ce document détaille les techniques vidéo en plein écran intégrées à la boîte de dialogue JQuery UI Windows. Les exemples utilisent des vidéos YouTube intégrées, mais les méthodes s'appliquent à n'importe quel type de vidéo. Vérification des capacités pleine écran plein d'écran du navigateur Incorporer des vidéos dans des dialogues jQuery UI
 Javascript implémente un exemple de code de défilement plein écran
Javascript implémente un exemple de code de défilement plein écran
11 Jan 2017
Cet article présente principalement des informations pertinentes sur l'implémentation Javascript d'un exemple de code de défilement plein écran. Les amis dans le besoin peuvent s'y référer.
 Exemple d'utilisation du plug-in de défilement plein écran Fullpage.js
Exemple d'utilisation du plug-in de défilement plein écran Fullpage.js
11 Jan 2017
Cet article présente principalement l'utilisation du plug-in de défilement plein écran fullpage.js, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
 Comment créer une image d'arrière-plan réactive en plein écran ?
Comment créer une image d'arrière-plan réactive en plein écran ?
12 Nov 2024
Création d'une image d'arrière-plan réactive en plein écranLa définition d'une image en plein écran peut être réalisée grâce à plusieurs approches dans le développement frontal....
 Comment tirer parti de l'API plein écran… et le coiffer
Comment tirer parti de l'API plein écran… et le coiffer
25 Mar 2025
Examinons l'API plein écran en JavaScript. Il vous permet de faire une chose assez puissante: le dépistage complet exactement un élément particulier que vous voulez. Pas
 Comment créer une image d'arrière-plan réactive plein écran en CSS ?
Comment créer une image d'arrière-plan réactive plein écran en CSS ?
16 Nov 2024
Création d'une image d'arrière-plan réactive plein écran en CSSPour créer une image d'arrière-plan qui couvre l'intégralité de la page Web et s'ajuste dynamiquement à...
 Comment puis-je obtenir une véritable expérience plein écran dans WinForms ?
Comment puis-je obtenir une véritable expérience plein écran dans WinForms ?
21 Jan 2025
Atteindre une véritable expérience plein écran dans WinFormsProblem StatementUn développeur recherche une solution pour exécuter une application WinForms dans...
 Comment puis-je rendre mon application WinForms vraiment en plein écran ?
Comment puis-je rendre mon application WinForms vraiment en plein écran ?
21 Jan 2025
Amélioration des applications WinForms avec des fonctionnalités plein écranUne exigence commune à de nombreuses applications WinForms est la possibilité de les afficher...


Outils chauds Tags

Outils chauds

Code accordéon image créative aux coins arrondis
L'effet spécial d'accordéon coulissant horizontal écrit à l'aide de jQuery, disposition d'image d'attribut CSS3, est compatible avec le code de disposition en accordéon des images à coins arrondis qui gère différentes tailles d'écran adaptatives.

effet d'aperçu coulissant en accordéon automatique jquery
L'effet de prévisualisation automatique de glissement d'accordéon jquery est un effet de commutation automatique de glissement d'accordéon basé sur jquery.

Production de pages Web en accordéon
La production de pages Web en accordéon est un effet spécial de commutation de menu en accordéon réactif à la souris, basé sur jquery.

animation en accordéon css3 développer la liste du code
animation en accordéon css3 développer la liste du code

Effet de disposition en accordéon graphique horizontal
jQuery est basé sur CSS3 pour créer un bel effet de commutation coulissante en accordéon horizontal noir, combiné à une grande commutation d'image et de texte de titre. Il s'agit d'un code de mise en page en accordéon graphique de produit de marque d'entreprise élégant.




