Effets spéciaux JS
Effets spéciaux JS
 Navigation dans les menus
Navigation dans les menus
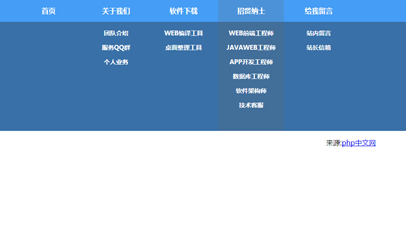
 Menu de navigation secondaire déroulant et coulissant bleu
Menu de navigation secondaire déroulant et coulissant bleu
Menu de navigation secondaire déroulant et coulissant bleu
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Création d'un menu de navigation coulissant avec HTML, CSS et JavaScript
Création d'un menu de navigation coulissant avec HTML, CSS et JavaScript
05 Aug 2024
Dans la conception Web moderne, les menus de navigation sont un élément crucial qui améliore considérablement l’expérience utilisateur. Un design tendance et convivial est le menu de navigation coulissant. Dans ce blog, nous allons parcourir la création d'un menu de navigation coulissant avec
 HTML, CSS et jQuery : créez un effet d'animation déroulant dans le menu de navigation
HTML, CSS et jQuery : créez un effet d'animation déroulant dans le menu de navigation
27 Oct 2023
HTML, CSS et jQuery : créez un effet d'animation déroulant dans le menu de navigation. Dans le développement Web, un effet de page attrayant peut augmenter la préférence des utilisateurs pour le site Web et améliorer l'expérience utilisateur. Parmi eux, la navigation dans les menus est l'un des éléments courants des sites Web. Nous pouvons ajouter des effets d'animation pour augmenter l'effet interactif des menus et rendre le site Web plus vivant. Dans cet article, nous utiliserons HTML, CSS et jQuery pour créer un menu de navigation avec des effets d'animation déroulants. À travers les étapes suivantes, vous apprendrez à l'utiliser
16 May 2016
Cet article présente principalement jquery pour implémenter l'effet de menu déroulant de navigation secondaire. Il a une certaine valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
16 May 2016
Cet article présente principalement jquery pour implémenter un simple effet de menu déroulant de navigation secondaire, impliquant des événements de souris jquery pour faire fonctionner dynamiquement les styles d'éléments de page et les techniques d'appel Ajax. Il a une certaine valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
16 May 2016
Cet article présente principalement l'implémentation par jquery de l'effet de menu déroulant de navigation secondaire qui implique les techniques d'implémentation de l'effet de transformation dynamique des styles de nœuds de page de jquery. Les amis qui en ont besoin peuvent s'y référer.
16 May 2016
Cet article présente principalement le code d'effet du menu de navigation secondaire horizontal bleu implémenté par jQuery css. Il réalise la fonction de changement de style d'élément de page via de simples événements de souris d'exploitation jQuery. Il est très beau et généreux. Les amis qui en ont besoin peuvent s'y référer.
 Compréhension simple de la barre de navigation CSS de base et du menu déroulant CSS à travers des exemples
Compréhension simple de la barre de navigation CSS de base et du menu déroulant CSS à travers des exemples
02 Aug 2022
Cet article vous apporte des connaissances pertinentes sur CSS, qui présentent principalement des problèmes liés aux propriétés d'implémentation des barres de navigation CSS de base et des menus déroulants. En utilisant CSS, vous pouvez le convertir en une belle barre de navigation au lieu d'un menu HTML ennuyeux. Jetons-y un coup d'œil ensemble, j'espère que cela sera utile à tout le monde.
16 May 2016
Cet article présente principalement JS pour réaliser l'effet de menu de navigation secondaire noir et atmosphérique, qui a pour fonction de retarder la réponse aux événements de la souris pour afficher les effets de commutation. Les amis qui en ont besoin peuvent s'y référer.
16 May 2016
Cet article présente principalement JS CSS pour implémenter un simple effet de menu déroulant secondaire. L'effet de menu déroulant est obtenu grâce à une simple traversée des éléments de page JavaScript et à une opération de style. C'est très simple et pratique. Les amis dans le besoin peuvent s'y référer. .


Outils chauds Tags

Hot Tools

Effets spéciaux de l'interface utilisateur du panneau de gestion de navigation noir gauche
Native js css3 est utilisé pour créer un panneau de gestion de navigation de catégorie gauche noir et pratique avec une disposition de l'interface utilisateur du menu de navigation vertical du texte de l'icône. Convient pour : les modèles de sites Web d'interface utilisateur de gestion fonctionnelle et backend.

Modèle de cadre d'arrière-plan du menu de navigation déroulant jQuery à gauche
jQuery crée une barre de navigation déroulante verticale sur la gauche et un modèle de page d'arrière-plan de menu de navigation iframe intégré.

js-implémentation d'effets spéciaux de bouton de menu de navigation caché extensible
Bouton de menu de navigation caché extensible simple et pratique js téléchargement de code d'effets spéciaux. La particularité de ce menu est qu'il peut être développé lorsque vous cliquez sur le bouton. Une fois développé, il a des effets d'animation flexibles, ce qui est plutôt cool. Les éléments de menu sont de petites icônes. Bien entendu, vous pouvez également utiliser des icônes combinées avec du texte. Étant donné que la méthode masquée/développée est relativement peu encombrante, ce menu peut être appliqué aux appareils mobiles.

Barre d'onglets de navigation liquide interactive
Une barre d'onglets de navigation liquide interactive HTML+CSS très populaire avec un design très beau et concis