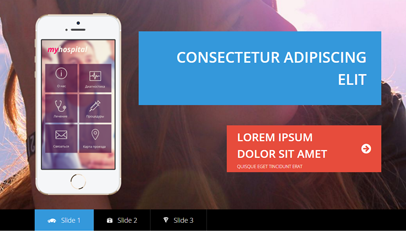
effet de diapositive de changement d'onglet jQueryTAB

L'effet de diapositive de commutation d'onglet jQuery TAB est un code de diapositive de style onglet TAB réactif basé sur jQuery + CSS3.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Exemple de partage de création d'un effet de changement d'onglet de type MIUI dans l'application Android
Exemple de partage de création d'un effet de changement d'onglet de type MIUI dans l'application Android
08 Feb 2017
Cet article présente principalement le partage d'exemples de création d'effets de changement d'onglet de type MIUI dans les applications Android et la mise en œuvre de ViewPagerIndicator avec la fonction de défilement après le défilement au doigt. Les amis dans le besoin peuvent se référer à ce qui suit.
 Javascript implémente l'effet de changement d'onglet
Javascript implémente l'effet de changement d'onglet
24 Mar 2017
Les effets de page couramment utilisés incluent l'effet de calque contextuel, l'effet de défilement transparent et l'effet de changement d'onglet. Ensuite, je partagerai avec vous un effet de changement d'onglet écrit par moi-même en utilisant du javascript natif.
 L'exemple de code de changement d'onglet le plus simple
L'exemple de code de changement d'onglet le plus simple
08 Feb 2017
Ci-dessous, l'éditeur vous présentera l'exemple de code le plus simple de changement d'onglet. L’éditeur le trouve plutôt bien, alors j’aimerais le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l’éditeur et jetons un coup d’œil.
 Effets de changement d'onglet couramment utilisés dans js
Effets de changement d'onglet couramment utilisés dans js
08 Feb 2017
L'éditeur ci-dessous vous proposera un article sur l'effet de changement d'onglet couramment utilisé dans js (recommandé). L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Venez jeter un œil avec l'éditeur. Je vous souhaite à tous un bon jeu.
 Effet d'onglet JQuery (séparation de JS et HTML)
Effet d'onglet JQuery (séparation de JS et HTML)
04 Feb 2017
Un effet de tabulation implémenté sur la base de JQuery. Le point clé est qu'il n'y a pas de gestionnaire d'événements en ligne en HTML, mais qu'il est défini dans un fichier js pour réaliser la séparation du comportement et de la structure.
 Exemple de changement d'onglet en utilisant du CSS3 pur
Exemple de changement d'onglet en utilisant du CSS3 pur
02 Mar 2017
Cet article explique comment utiliser du CSS3 pur pour réaliser le changement d'onglet. L'effet est très simple mais facile à utiliser, et le code n'est pas compliqué. Les amis dans le besoin peuvent s'y référer.
 Préserver l'état de défilement lors du changement d'onglet dans Angular
Préserver l'état de défilement lors du changement d'onglet dans Angular
17 Jan 2025
Lors du développement d'une application Angular multi-onglets, j'ai rencontré un défi : comment maintenir le défilement lorsque l'utilisateur bascule entre les onglets. Cette fonctionnalité est essentielle pour améliorer l'expérience utilisateur, garantissant que les utilisateurs peuvent continuer là où ils s'étaient arrêtés lors de la navigation entre les onglets. Dans cet article de blog, je vais vous montrer étape par étape comment ajouter cette fonctionnalité à votre projet. Il s'agit d'un moyen simple mais efficace de conserver la position de défilement des onglets individuels. question Par défaut, le basculement entre les onglets rechargera généralement le contenu, réinitialisant ainsi la position de défilement. Ce comportement peut être frustrant pour les utilisateurs, en particulier lorsqu'ils parcourent de longues listes ou des pages gourmandes en données. Pour résoudre ce problème, nous avons besoin de : Enregistrez la position de défilement de l'onglet actuel avant de changer. utilisateur
 Deux exemples d'utilisation de javascript pour implémenter le changement d'onglet
Deux exemples d'utilisation de javascript pour implémenter le changement d'onglet
08 Feb 2017
Cet article présente principalement deux exemples d'utilisation de JavaScript pour implémenter le changement d'onglet. Il s'agit d'une extension supplémentaire du principe de la méthode précédente. Les étudiants qui ont besoin d'une compréhension approfondie peuvent s'y référer.
 Le swiper d'applet WeChat crée une implémentation de changement d'onglet
Le swiper d'applet WeChat crée une implémentation de changement d'onglet
08 Feb 2017
Cet article présente principalement les informations pertinentes sur le code d'implémentation du changement d'onglet de production de swiper d'applet WeChat. Les amis dans le besoin peuvent s'y référer.


Outils chauds Tags

Hot Tools

HTML+CSS+jQuery implémente le curseur de survol Flex
Un effet de curseur de survol Flex implémenté en HTML+CSS+jQuery

jquery onglet de liste d'informations sur l'image code de commutation gauche et droite
jquery onglet de liste d'informations sur l'image code de commutation gauche et droite

Code d'effet de commutation de la liste d'actualités de l'onglet Js natif
Le code d'effet de commutation de la liste d'actualités de l'onglet js natif est également utilisé pour être appelé « porte coulissante ». Généralement, dans le site Web, nous pouvons créer un effet spécial d'onglet pour afficher les informations d'actualité sur la page, ce qui est très approprié pour les sites Web ou les portails d'entreprise. utilisé dans le site Web. Le site Web chinois PHP recommande le téléchargement !

Effet de changement de carte réalisé par CSS pur
Il s'agit d'un effet de changement de carte implémenté en CSS pur. Le principe est de sélectionner différents boutons via le bouton radio, puis d'utiliser le sélecteur CSS pour sélectionner le contenu correspondant à afficher.





