Code de changement d'image de diaporama CSS3
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Effets de diaporama réactifs plein écran CSS3 purs
Effets de diaporama réactifs plein écran CSS3 purs
17 Jan 2017
Il s'agit d'un superbe effet de diaporama réactif en plein écran, simplement réalisé en utilisant du CSS3 pur. Cet effet de diaporama est réalisé en utilisant du CSS pur sans aucun code js.
 Introduction détaillée au code d'image et de texte de HTML5 Canvas pour le traitement des téléchargements d'avatars
Introduction détaillée au code d'image et de texte de HTML5 Canvas pour le traitement des téléchargements d'avatars
07 Mar 2017
Depuis peu, le système communautaire doit prendre en charge le terminal mobile, ce qui implique le téléchargement des avatars des utilisateurs. Les avatars sont disponibles en trois tailles : grand, moyen et petit. Côté PC, la communauté utilise Flash pour gérer l'édition et la génération des avatars. l'interface du contrôle Flash n'est pas conviviale et le terminal mobile ne prend pas en charge Flash. Compte tenu de ces problèmes, nous avons finalement choisi Canvas pour compléter la mise à l'échelle de la taille de l'image et l'acquisition des données d'image. Traitement équilatéral : les avatars sont généralement carrés. Tout d'abord, nous devons obtenir la valeur minimale de la largeur et de la hauteur de l'image, utiliser la valeur minimale comme longueur du côté pour recadrer l'image au centre, et enfin obtenir une image carrée : var ImageEditor. = fonction..
 Comment puis-je désactiver les styles de focus tout en conservant l'accessibilité du clavier ?
Comment puis-je désactiver les styles de focus tout en conservant l'accessibilité du clavier ?
31 Oct 2024
Puis-je désactiver la mise au point lorsque ce n'est pas nécessaire ?Vous souhaitez désactiver la mise au point lorsque cela n'est pas nécessaire parce que vous n'aimez pas l'apparence de votre navigation lorsque...
 Soumettre un travail de mise au point : organiser la main d'œuvre
Soumettre un travail de mise au point : organiser la main d'œuvre
06 Jan 2025
Les Six Triple Eight comptaient sur la discipline et la coordination pour exécuter leur mission. Nous refléterons cela en créant et en soumettant un travail de mise au point, permettant au LLM d'apprendre de notre ensemble de données organisé. Mise au point avec OpenAI Quand tu crées
 Comment configurer le mode de mise au point du sommeil de l'iPhone pour un peu de paix et de tranquillité
Comment configurer le mode de mise au point du sommeil de l'iPhone pour un peu de paix et de tranquillité
24 Feb 2025
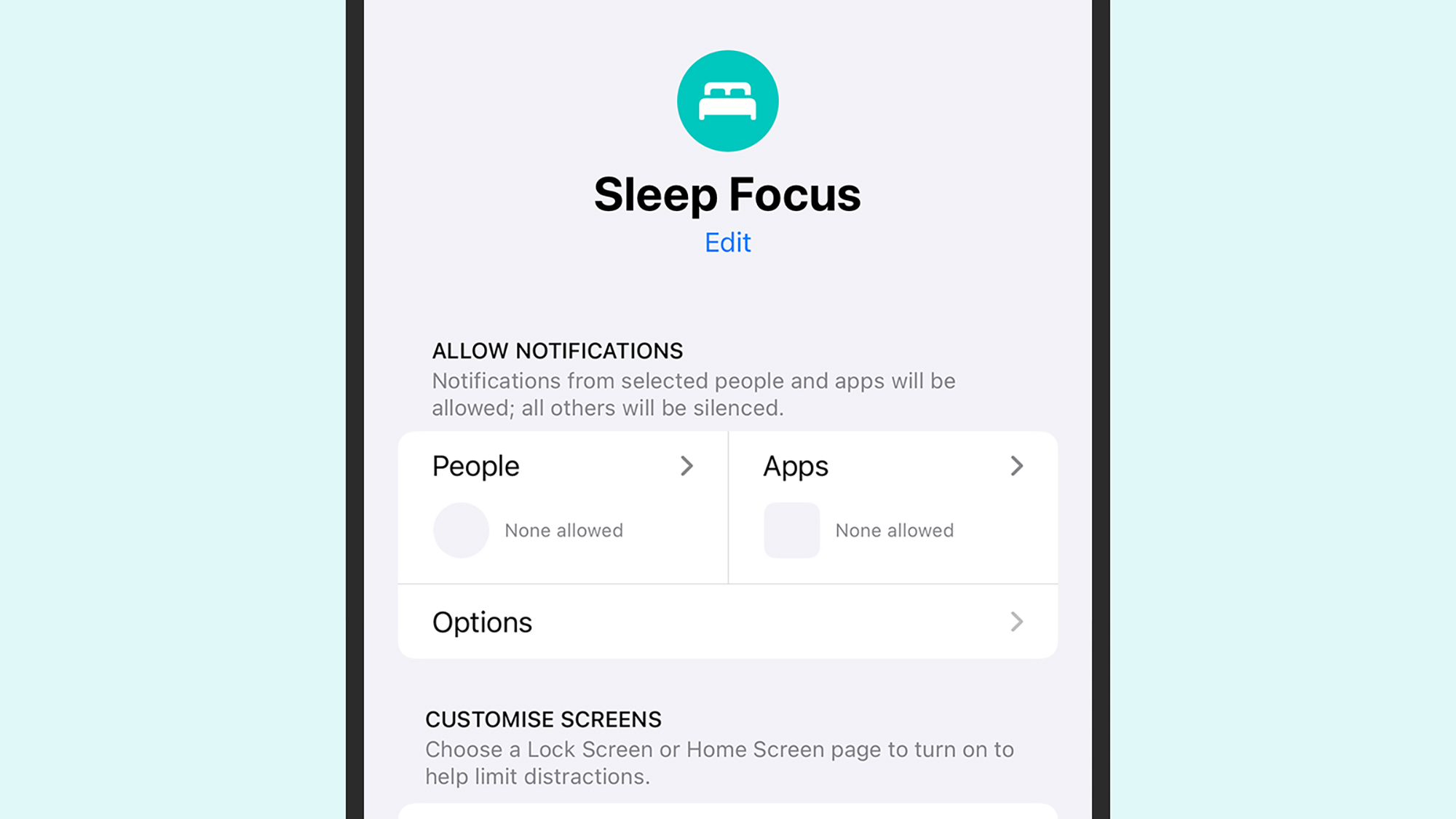
Mode de mise au point de l'iPhone: créer des habitudes de sommeil plus saines Vous êtes peut-être familier avec le mode Do Not Dismor Iphone, tandis que le mode de mise au point est comme une version plus puissante et personnalisée du mode NE PAS DOORY. En fait, le mode Do Not déranger lui-même est une option pour le mode de mise au point. Le mode de mise au point est basé sur le mode Do Not Nother (hors notifications téléphoniques) et est élargi en plus. Vous pouvez définir différents paramètres pour une variété de scénarios: conduire, faire de l'exercice, travailler ou quel que soit le scénario que vous voulez. Par exemple, vous ne voudrez peut-être pas d'interférence au gymnase; Cette fonctionnalité reflète vos besoins à différentes étapes de la journée. Mode de mise au point du sommeil: pour la nuit
 exemple de génération d'image de code de vérification asp.net
exemple de génération d'image de code de vérification asp.net
09 Jan 2017
Les codes de vérification de sites Web sont une technologie très courante. Ci-dessous, je vais vous présenter comment le mettre en œuvre techniquement
 Comment utiliser les modes de mise au point de l'iPhone pour éviter les distractions
Comment utiliser les modes de mise au point de l'iPhone pour éviter les distractions
24 Feb 2025
Master les modes de mise au point de l'iPhone: récupérez votre temps et votre attention Vous avez du mal à gérer l'heure de l'écran de votre smartphone? Le mode de mise au point intégré d'iOS offre une solution puissante. Créez des modes personnalisés pour différents scénarios (travail, conduite, maison) pour contrôler n
 L'exemple de code de changement d'onglet le plus simple
L'exemple de code de changement d'onglet le plus simple
08 Feb 2017
Ci-dessous, l'éditeur vous présentera l'exemple de code le plus simple de changement d'onglet. L’éditeur le trouve plutôt bien, alors j’aimerais le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l’éditeur et jetons un coup d’œil.


Outils chauds Tags

Hot Tools

Plug-in jQuery de commutation automatique d'image de carrousel 3D léger
Plug-in jQuery de commutation automatique d'image de carrousel 3D léger

Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif
Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif, un plug-in jQuery très puissant qui prend en charge le terminal mobile réactif, prend en charge les rappels de fonctions et prend en charge la commutation des boutons gauche et droit. Vous pouvez personnaliser l'utilisation de fluide réactif : vrai/faux. et s'il faut afficher les points de commutation : vrai/faux, s'il faut prendre en charge les touches de commutation du clavier : vrai/faux, et c'est très simple à utiliser.

Code js de commutation d'animation de stores adaptatifs plein écran
Code js de commutation d'animation de stores adaptatifs plein écran

Code de changement d'image de style jQuery pour stores
Le code de commutation d'image de style obturateur jQuery est un code basé sur Shutter.js pour créer une variété d'effets de commutation de carrousel d'images.

js code de carrousel d'image de menu de catégorie de gauche
Le code du carrousel d'images du menu de la catégorie de gauche js est un code adapté aux images de produits de la page d'accueil de l'écran d'accueil et aux codes de style de disposition du menu de navigation pour divers centres commerciaux.






