 Effets spéciaux JS
Effets spéciaux JS
 Effets spéciaux de cascade
Effets spéciaux de cascade
 Effets de mise en page de page Web de flux de cascade jQuery
Effets de mise en page de page Web de flux de cascade jQuery
Effets de mise en page de page Web de flux de cascade jQuery
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 30 Plugins de mise en page réactifs jQuery
30 Plugins de mise en page réactifs jQuery
28 Feb 2025
Cet article explore 30 plugins de mise en page réactifs jQuery utiles pour les concepteurs de sites Web créant des sites Web adaptatifs et adaptés aux mobiles. Ces plugins offrent diverses fonctionnalités, notamment des dispositions dynamiques, du redimensionnement d'images, des carrousels et du défilement de contenu, assurant
 Tutoriel sur la mise en page Web : Introduction aux propriétés de mise en page Web CSS
Tutoriel sur la mise en page Web : Introduction aux propriétés de mise en page Web CSS
10 Mar 2017
Parce qu'il s'agit d'un exemple de didacticiel de mise en page, je n'ai pas passé plus de temps sur les détails de la mise en page. Cependant, je pense que la mise en page du modèle est bonne. Ceux qui connaissent CSS peuvent le télécharger et créer des illustrations plus détaillées. très bonne page Web pour l'apprentissage préliminaire. Téléchargez pour modifier et modifier les paramètres d'attribut afin de saisir plus clairement les caractéristiques des attributs, afin d'atteindre l'objectif d'une maîtrise plus approfondie du CSS. Le CSS est-il vraiment difficile à apprendre ?
 jquery implémente le code de commutation TAB pour ouvrir une page Web avec des effets animés pour la première fois
jquery implémente le code de commutation TAB pour ouvrir une page Web avec des effets animés pour la première fois
08 Feb 2017
Cet article présente principalement l'implémentation par jquery du code de commutation TAB pour ouvrir une page Web avec des effets animés pour la première fois.Il implique les compétences de mise en œuvre de transformation dynamique de jquery pour contrôler les attributs des éléments de page via des événements de clic de souris.Il a une certaine valeur de référence. référez-vous à lui.
 Nouvelles idées de mise en page Web pour 2015
Nouvelles idées de mise en page Web pour 2015
20 Feb 2025
Quatre tendances émergentes dans la disposition du Web en 2015: écran fendu, disposition sans conteneur, grille de blocs et sites Web à écran unique Points clés: L'article souligne les quatre principales tendances de mise en page Web qui ont émergé en 2015: écran partagé, disposition sans conteneur, grille de blocs et sites Web à écran unique. Les dispositions d'écran partagées sont utilisées pour mettre en évidence deux fonctions tout aussi importantes ou des concepts exprimés de dualité, tandis que les dispositions sans conteneur se concentrent sur le contenu, en utilisant les couleurs et la composition pour créer des hiérarchies plutôt que des structures elles-mêmes. Les grilles de bloc sont des outils polyvalents pour créer des sites Web réactifs, avec des modules qui peuvent être ajustés en fonction de la taille de l'écran. Cependant, l'utilisation de cette disposition pour distinguer le contenu peut être un défi. Les sites Web à écran unique sont principalement adaptés à l'image d'arrière-plan de l'écran, généralement avec une conception minimaliste et pas de barres de défilement. En raison de l'espace limité, cette disposition doit être effacée
 Tutoriel de conception de sites Web PS XXII – Créer une mise en page Web rétro d'une seule page dans PS
Tutoriel de conception de sites Web PS XXII – Créer une mise en page Web rétro d'une seule page dans PS
13 Feb 2017
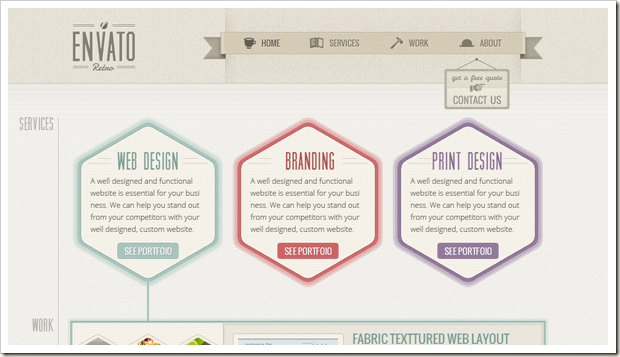
Les didacticiels de cette série proviennent de didacticiels PS en ligne, qui proviennent tous de pays étrangers et sont tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.
 Tutoriel de conception de sites Web PS XX - Créer une mise en page de site Web de magasin de bonbons coloré dans Photoshop
Tutoriel de conception de sites Web PS XX - Créer une mise en page de site Web de magasin de bonbons coloré dans Photoshop
13 Feb 2017
Les didacticiels de cette série proviennent de didacticiels PS en ligne, qui proviennent tous de pays étrangers et sont tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.
 Tutoriel de conception de sites Web PS XXIX – Comment concevoir une mise en page de galerie dans PS
Tutoriel de conception de sites Web PS XXIX – Comment concevoir une mise en page de galerie dans PS
14 Feb 2017
Les didacticiels de cette série proviennent de didacticiels PS en ligne, qui proviennent tous de pays étrangers et sont tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.
 Un nouveau départ pour la conception de mise en page de pages Web div CSS (2)
Un nouveau départ pour la conception de mise en page de pages Web div CSS (2)
29 Dec 2016
Un nouveau départ pour la conception de mise en page de pages Web div CSS (2)
 Tutoriel de conception de sites Web PS XII - Créer une mise en page Web professionnelle Web2.0 dans PS
Tutoriel de conception de sites Web PS XII - Créer une mise en page Web professionnelle Web2.0 dans PS
10 Feb 2017
Les didacticiels de cette série proviennent de didacticiels PS en ligne, qui proviennent tous de pays étrangers et sont tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.


Outils chauds Tags

Hot Tools

jquery image aléatoire flux de cascade chargement illimité
Le chargement illimité du flux de cascade d'images aléatoires jquery est un simple téléchargement de démonstration de cas de chargement illimité de flux de cascade d'images aléatoires jquery.

jQuery fondu en entrée et en sortie effet de flux de cascade
L'effet de cascade de fondu entrant et sortant jQuery est un effet de cascade jquery simple et efficace.

jquerycss3 implémente des effets spéciaux de mur de photos de flux de cascade
Jquery+css3 réalise l'effet spécial du mur de photos en cascade. C'est un travail de mur de photos très cool. L'effet d'affichage des photos est très grandiose.

Plugin Cascade de disposition de grille jQuery Freewall
Plug-in en cascade de mise en page de grille jQuery Freewall est un plug-in jQuery de mise en page de grille multi-navigateurs et réactif, plusieurs types de mise en page de grille : mise en page flexible, mise en page d'image, grille imbriquée, grille fluide, mise en page de style Metro, mise en page de style Pinterest

Flux de cascade d'images HTML5 avec code de fonction de filtre
Le flux de cascade d'images HTML5 avec le code de fonction de filtrage est un effet spécial d'animation de chargement utilisant la disposition du flux de cascade d'images en grille.




