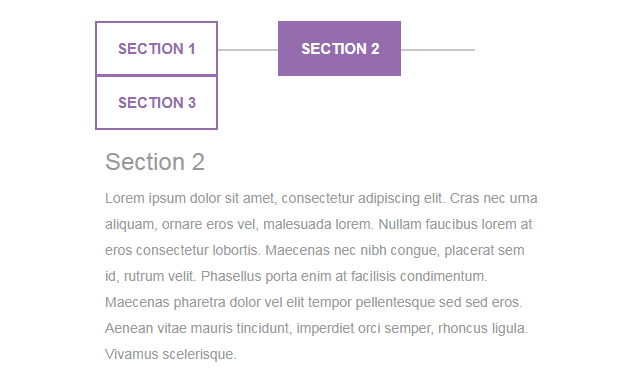
Effets des options coulissantes jQuery
<style type="text/css">
.demo { remplissage : 2em 0 ; arrière-plan : #fff ; }
a: survol, a: focus { contour : aucun ; décoration de texte : aucune ; }
.tab .nav-tabs { border-bottom : aucun ; position : relative ; }
.tab .nav-tabs li { marge-droite : 60px ; indice z : 1 ; }
.tab .nav-tabs li:after { content: ""; largeur : 100 % ; bordure : 1px solide #ccc6c6 ; position : absolue ; haut : 50 % ; à droite : -60 % ; indice z : -1 ; }
.tab .nav-tabs li:last-child:after { border: none; }
.tab .nav-tabs li a { display: block; remplissage : 15px 20px ; arrière-plan : #fff ; taille de police : 15 px ; poids de la police : 600 ; couleur : #956cae ; transformation de texte : majuscule ; rayon de bordure : 0 ; marge droite : 0 ; bordure : 2px solide #956cae ; position : relative ; débordement caché; indice z : 1 ; transition : tous les 0,3 s facilitent les 0 ; }
.tab .nav-tabs li.active a, .tab .nav-tabs li a:hover { color: #fff; bordure : 2px solide #956cae ; }
.tab .nav-tabs li a:after { content: ""; bloc de visualisation; largeur : 100 % ; hauteur : 0 ; position : absolue ; haut : 0 ; gauche : 0 ; indice z : -1 ; transition : tous les 0,3 s facilitent les 0 ; }
.tab .nav-tabs li.active a:after, .tab .nav-tabs li a:hover:after { hauteur : 100 % ; arrière-plan : #956cae ; }
.tab .tab-content { remplissage : 20px 10px ; marge supérieure : 0 ; taille de police : 14 px ; couleur : #999 ; hauteur de ligne : 26 px ; }
.tab .tab-content h3 { taille de police : 24 px ; marge supérieure : 0 ; }
Écran @media uniquement et (largeur maximale : 767 px) {
.tab .nav-tabs li { marge : 0 25px 0 0 ; }
}
Écran @media uniquement et (largeur maximale : 479 px) {
.tab .nav-tabs li { largeur : 100 % ; alignement du texte : centre ; marge : 0 0 10px 0 ; }
.tab .nav-tabs li:après { largeur : 0 ; hauteur : 100 % ; en haut : automatique ; bas : -60 % ; à droite : 50 % ; }
}
</style>
L'application jQuery+Bootstrap est également compatible avec les applications jQuery+Bootstrap.有动画效果。
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Organisation d'effets spéciaux courants sur des pages Web : Avancé
Organisation d'effets spéciaux courants sur des pages Web : Avancé
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Chapitre avancé 1. différentes périodes
 Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau élémentaire 1. Laisse les mots continuer
 Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire
Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau intermédiaire 1. compte à rebours des vacances
 8 Tutoriels des effets d'animation cool jQuery
8 Tutoriels des effets d'animation cool jQuery
26 Feb 2025
Tutoriel d'effet d'animation jQuery: Dites au revoir à l'animation flash et embrasser l'ère de JQuery Animation! Dans le passé, les effets d'animation sur les sites Web reposent généralement sur Flash. Mais maintenant, avec jQuery, vous pouvez facilement créer divers effets d'animation. Voici quelques tutoriels d'effets d'animation jQuery pour vous aider à commencer votre voyage de peinture! Lectures connexes: 10 CSS3 et JQuery Chargement des solutions d'animation Animation JavaScript 3D - Three.js Affichage de flux d'animation jQuery imitant Foursquare Ce didacticiel vous montrera comment créer facilement un effet de sous-titre de défilement RSS à l'aide de jQuery. Démo de code source Jque
 10 plugins jQuery qui fournissent des effets sympas
10 plugins jQuery qui fournissent des effets sympas
27 Feb 2025
Cet article présente dix plugins jQuery exceptionnels offrant des effets uniques et visuellement attrayants. Explorons ces plugins et leurs capacités! JQUERY Lens Flare Effect Plugin: Ce plugin ajoute sans effort un effet élégant d'objectif à vous
 20 plugins jQuery pour créer des effets d'animation d'image
20 plugins jQuery pour créer des effets d'animation d'image
25 Feb 2025
Cet article présente 20 plugins jQuery pour créer de superbes effets d'image animés sur les sites Web et les blogs. Ces plugins offrent une variété d'effets, des transitions subtiles aux animations complexes et accrocheuses, potentiellement stimulant le visiteur
 Comment accéder aux propriétés d'objet avec des caractères spéciaux en JavaScript ?
Comment accéder aux propriétés d'objet avec des caractères spéciaux en JavaScript ?
01 Jan 2025
Accès aux propriétés d'objet avec des caractères spéciauxAccès aux propriétés d'objet avec des caractères spéciaux, tels que des points ou autres...
 Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
18 Jan 2017
jquery-fireworks est un plug-in jQuery pour des effets spéciaux de feux d'artifice réalistes basés sur HTML5 Canvas. Le plugin est simple à utiliser et librement configurable. Il peut générer des effets de feux d'artifice réalistes dans un conteneur div.
 Implémenter des effets d'animation de page via jquery (exemple de code)
Implémenter des effets d'animation de page via jquery (exemple de code)
28 Dec 2016
L'éditeur ci-dessous vous apportera un article pour réaliser l'effet d'animation de la page via jquery (exemple de code). L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l’éditeur et jetons un coup d’œil.


Outils chauds Tags

Hot Tools

jQuery+Html5 réalise un magnifique code d'animation de confession
jQuery+Html5 implémente un magnifique code d'animation de confession, l'effet d'animation est génial, un incontournable pour que les programmeurs se confessent !

Code d'effets spéciaux js pour la confession romantique d'un couple
Code d'effets spéciaux JS pour la confession romantique des couples. De tels effets spéciaux peuvent être utilisés sur des sites Web de photographie de mariage ou placés sur des sites Web personnels. C'est également un bon effet spécial que le site Web chinois PHP recommande de télécharger !

Simple js aime l'artefact de confession
Artefact de confession d'amour simple en js natif

Effets expressifs d'animation de particules HTML5 de Bunker
Code d'effets spéciaux d'expression d'animation de particules HTML5 de Bunker, le texte des effets spéciaux d'animation peut être modifié dans le code, vous pouvez créer une page, vous pouvez personnaliser la saisie de texte, il devrait être très populaire, cet effet spécial HTML5 est très beau.

Modèle d'interface de connexion en arrière-plan réactif jQuery
Code source HTML du modèle d'interface de connexion backend réactif jQuery. La page de connexion utilise jquery pour vérifier le formulaire et déterminer si le nom d'utilisateur et le mot de passe répondent aux exigences. Habituellement, la page de connexion est une page qui doit être utilisée sur les sites Web d'entreprise ou les sites Web réactifs des centres commerciaux. pages, lorsque le navigateur effectue un zoom avant ou arrière, l'arrière-plan redimensionnera l'image en fonction du navigateur ! Le site Web chinois PHP recommande le téléchargement !