Effets spéciaux JS
Effets spéciaux JS
 effets jQuery
effets jQuery
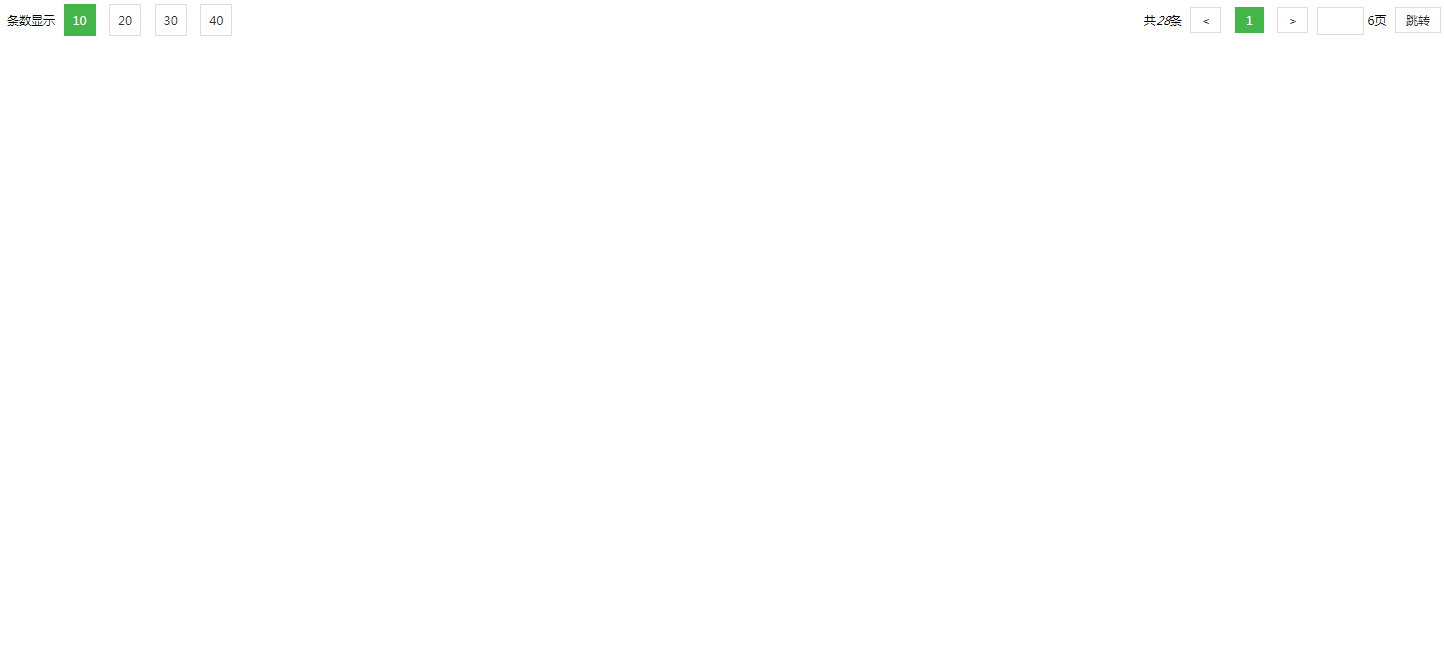
 Liste du code de pagination pour la fonction de saut de recherche jQuery+
Liste du code de pagination pour la fonction de saut de recherche jQuery+
Liste du code de pagination pour la fonction de saut de recherche jQuery+
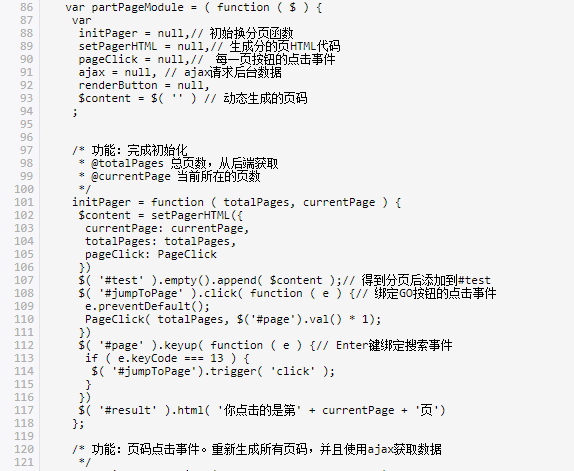
code js
<script>
var page = 1;
var limit = 10;
var sumPage = 6;
var size = 28;
$(function(){
page = parseInt(page);
limit = parseInt(limit); //防止页码出现字符串,转换类型
loadClass();
setPageMsg();
initPage();
$("#pageLt").find("a").unbind("click").click(function(){
$("#pageLt").find("a").removeClass("active");
$(this).addClass("active");
limit = parseInt($(this).text());
// 分页执行的fun
});
});
function loadClass(){
if(limit == 10){
$("#pageLt").find("a").removeClass("active");
$("#pageLt").find("a").eq(0).addClass("active");
}else if(limit == 20){
$("#pageLt").find("a").removeClass("active");
$("#pageLt").find("a").eq(1).addClass("active");
}else if(limit == 30){
$("#pageLt").find("a").removeClass("active");
$("#pageLt").find("a").eq(2).addClass("active");
}else if(limit == 40){
$("#pageLt").find("a").removeClass("active");
$("#pageLt").find("a").eq(3).addClass("active");
}
}
/** 初始化分页控件 **/
function initPage(){
$(".down_page").click(function(){ //上一页
if(page != 1){
page = page - 1;
$("#nowPage").text(page);
// 分页执行的fun
}else{
alert("已经是第一页了","warning");
}
});
$(".up_page").click(function(){ //下一页
if(page < parseInt(sumPage)){
page = page + 1;
$("#nowPage").text(page);
// 分页执行的fun
}else{
alert("已经是最后一页了","warning");
}
});
$(".jump_page").click(function(){
var pageNum = $("#pageNum").val();
if(parseInt(pageNum) <= parseInt(sumPage)){
page = parseInt(pageNum);
$("#nowPage").text(page);
// 分页执行的fun
}else{
alert("页数不能大于总页数","warning");
}
});
}
function setPageMsg(){
$("#count").text(size);
$("#nowPage").text(page);
$("#allPage").text(""+sumPage+"页");
}
</script>
这是一款可以设置多个列表数量,带分页搜索跳转功能,非常实用的jQuery分页代码。
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment utiliser jQuery pour implémenter la fonction de saut de sélection de liste déroulante
Comment utiliser jQuery pour implémenter la fonction de saut de sélection de liste déroulante
11 Apr 2023
jQuery est une bibliothèque JavaScript largement utilisée qui aide les développeurs à gérer plus facilement les opérations DOM, la gestion des événements et les requêtes Ajax, elle est donc largement utilisée dans le développement Web. Dans cet article, nous verrons comment utiliser jQuery pour implémenter la fonction de saut de sélection par liste déroulante. Tout d'abord, examinons le code HTML de base comme suit : ```<select id="selectBox"> <option value="http://www.google.c
 Utilisez Struts2 pour implémenter l'affichage de liste et l'exemple de code de la fonction de pagination
Utilisez Struts2 pour implémenter l'affichage de liste et l'exemple de code de la fonction de pagination
19 Mar 2017
Cet article présente l'exemple de code d'utilisation de Struts2 pour implémenter les fonctions d'affichage de liste et de pagination.
 Explication détaillée du code pour phonegap pour compléter la fonction de recherche de contacts
Explication détaillée du code pour phonegap pour compléter la fonction de recherche de contacts
20 May 2017
L'éditeur ci-dessous vous proposera une méthode d'implémentation permettant d'utiliser Phonegap pour rechercher des contacts. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l’éditeur et jetons un coup d’œil.
 Explication détaillée du code d'implémentation de la fonction de récupération de liste jQuery
Explication détaillée du code d'implémentation de la fonction de récupération de liste jQuery
01 Jan 2018
Pour implémenter une liste simple, il y a une fonction de récupération dans le coin supérieur droit. Ce que nous voulons implémenter est la fonction de récupération de liste. Veuillez vous référer à cet article pour des exemples de codes spécifiques.
 Exemple de code asp pour implémenter la fonction de saut après la fenêtre contextuelle d'expiration du délai
Exemple de code asp pour implémenter la fonction de saut après la fenêtre contextuelle d'expiration du délai
04 May 2017
Cet article présente principalement la fonction de saut après expiration de la fenêtre contextuelle dans MVC sur Asp.net. C'est très bien et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
 Ajax combiné avec les résultats de recherche Douban pour la pagination du code complet
Ajax combiné avec les résultats de recherche Douban pour la pagination du code complet
30 Dec 2017
Cet article présente principalement en détail le code complet d'ajax combiné avec les résultats de recherche Douban pour la pagination. Il a une certaine valeur de référence pour l'apprentissage d'ajax. Les amis intéressés par ajax peuvent s'y référer.
 Comment appeler l'API Amap via du code Java pour implémenter la fonction de recherche environnante
Comment appeler l'API Amap via du code Java pour implémenter la fonction de recherche environnante
30 Jul 2023
Comment appeler l'API Amap Map via du code Java pour implémenter la fonction de recherche environnante Introduction : Lors du développement d'applications Web ou d'applications mobiles, il est souvent nécessaire d'appeler l'API Map pour implémenter certaines fonctions liées à la localisation géographique. L'API Amap fournit une multitude de fonctions et d'interfaces, y compris des fonctions de recherche environnantes. Cet article expliquera comment appeler l'API Amap via du code Java pour implémenter la fonction de recherche environnante et joindra des exemples de code détaillés. 1. Comprendre l'API Amap L'API Amap est un ensemble de protocoles basés sur HTTP/HTTPS.
 Comment définir le délai dans jquery
Comment définir le délai dans jquery
26 Apr 2023
Dans le développement front-end, nous devons souvent utiliser jQuery pour gérer certains effets interactifs et effets d'animation, tels que les effets d'animation lorsque la souris survole, les effets d'animation lors du chargement de la page, etc. Mais il faut parfois fixer un délai pour que ces effets puissent mieux s'exprimer. Alors, comment jQuery définit-il un délai ? Cet article présentera ce problème en détail. 1. Méthode de retard dans jQuery Dans jQuery, l'effet de retard peut être facilement obtenu en utilisant la méthode delay(). La méthode delay() peut être utilisée
16 May 2016
Cet article vous présente l'encyclopédie des effets jquery pour créer des effets spéciaux pour les résultats des examens de santé informatiques et est accompagné de téléchargements de code source. Les amis intéressés par l'encyclopédie des effets jquery peuvent apprendre ensemble.


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE