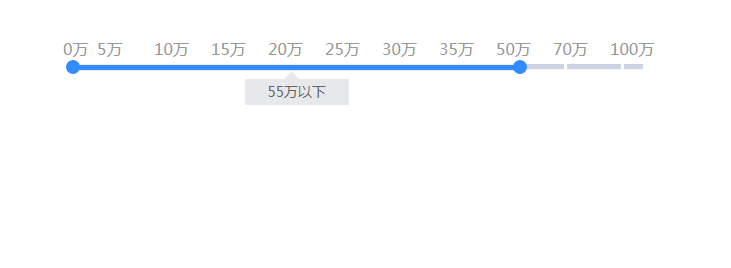
Effet de glissement de la gamme de prix CSS3
<tête>
<meta charset="UTF-8">
<title>价格滑动效果 </title>
<link rel="stylesheet" href="css/style.css">
</tête>
<body style="padding-left: 100px;">
<!--价格筛选条开始-->
<div class="price-dd-choose">
<div id="price-range" class="price-range">
<div class="price-range-slider">
<div class="bg-darkgrey"></div>
<div class="bg-darkgrey-hand"></div>
<ul class="slider-ul">
<li class="slider-ul-first"><i class="icon-dian"></i></li>
<li><i class="icon-dian"></i></li>
<li><i class="icon-dian"></i></li>
<li><i class="icon-dian"></i></li>
<li><i class="icon-dian"></i></li>
<li><i class="icon-dian"></i></li>
<li><i class="icon-dian"></i></li>
<li><i class="icon-dian"></i></li>
<li><i class="icon-dian"></i></li>
<li><i class="icon-dian"></i></li>
</ul>
</div>
<div class="slide-selected"></div>
<i class="btn-price btn-left"></i>
<i class="btn-price btn-right"></i>
<div class="tip">
<div class="tip-content"></div>
<span class="tip-top tip-arrow"></span>
</div>
<div class="price-range-text">
<span class="numéro numéro-premier">0万</span><span class="numéro">5万</span><span class="numéro">10万< ;/span><span class="number">15万</span><span class="number">20万</span><span class="number">25万</span><span class="number">30万</span><span class="number">35万</span><span class="number">50万</span><span class="number">70万</span><span class="number">100万</span>
</div>
</div>
</div>
Les crackées CSS3 de l'application CSS3 sont conçues pour répondre aux besoins des utilisateurs.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Effet de conception de liste de prix de mode CSS3 pur
Effet de conception de liste de prix de mode CSS3 pur
18 Jan 2017
Il s'agit d'une liste de prix élégante réalisée en CSS3 pur. La liste de prix est présentée via Bootstrap et adopte un style plat, avec un effet de changement de couleur de transition en douceur lorsque la souris la survole.
 Comment créer un effet d'ombre de bordure à l'aide de la propriété box-shadow de CSS3
Comment créer un effet d'ombre de bordure à l'aide de la propriété box-shadow de CSS3
13 Mar 2017
Cet article présente principalement la méthode de création d'un effet d'ombre de bordure à l'aide de l'attribut box-shadow de CSS3. L'attribut box-shadow est toujours très puissant. Il peut définir la position horizontale ou verticale de l'ombre, ainsi que la couleur et la taille de l'ombre. l'ombre. Les amis qui en ont besoin peuvent le faire pour référence.
 Menu de la barre d'outils avec effet d'animation élastique utilisant jquery et CSS3
Menu de la barre d'outils avec effet d'animation élastique utilisant jquery et CSS3
19 Jan 2017
Il s'agit d'un effet spécial de menu de barre d'outils avec effet d'animation élastique réalisé à l'aide de jquery et CSS3. Le menu de la barre d'outils affiche uniquement un bouton circulaire par défaut. Lorsque vous cliquez sur le bouton, les éléments du sous-menu se développeront avec une animation élastique et l'effet est très cool.
 Explication détaillée de la mise en œuvre de Bootstrap d'un exemple de code source de liste de prix CSS3 beau et concis
Explication détaillée de la mise en œuvre de Bootstrap d'un exemple de code source de liste de prix CSS3 beau et concis
22 Mar 2017
Cet article présente principalement l'utilisation de Bootstrap pour obtenir un effet de liste de prix CSS3 magnifique et concis. L'effet obtenu est très bon et différentes tailles d'écran peuvent être utilisées. Les amis dans le besoin peuvent s'y référer.
 Organisation d'effets spéciaux courants sur des pages Web : Avancé
Organisation d'effets spéciaux courants sur des pages Web : Avancé
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Chapitre avancé 1. différentes périodes
 Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau élémentaire 1. Laisse les mots continuer
 Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire
Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau intermédiaire 1. compte à rebours des vacances
 Introduction à la façon d'utiliser l'attribut opacity de CSS3 pour définir un effet transparent
Introduction à la façon d'utiliser l'attribut opacity de CSS3 pour définir un effet transparent
13 Mar 2017
Cet article présente principalement une explication détaillée de l'utilisation de l'attribut d'opacité de CSS3 pour définir l'effet de transparence. Il parle également de l'héritage de la transparence d'opacité qui affecte les éléments du sous-ensemble. Il mérite l'attention des amis qui en ont besoin. .
 Comment puis-je créer un effet de zoom d'image au survol en utilisant uniquement la transformation CSS3 ?
Comment puis-je créer un effet de zoom d'image au survol en utilisant uniquement la transformation CSS3 ?
28 Nov 2024
Effet de zoom d'image CSS au survol avec CSS3 TransformCréer un effet de survol qui zoome sur une image peut être obtenu sans effort à l'aide de CSS3...


Outils chauds Tags

Hot Tools

Le texte CSS est combiné dans un effet spécial d'animation en forme de cœur
Le texte CSS est combiné dans un effet spécial d'animation en forme de cœur

Effets spéciaux d'animation de fleurs d'expression CSS3 SVG
L'effet spécial d'animation de fleur de confession SS3 SVG est un effet spécial d'animation pour la Saint-Valentin.

Les sites Web des centres commerciaux CSS utilisent couramment le code du menu de navigation déroulant de la catégorie de gauche
Les sites Web des centres commerciaux CSS utilisent couramment le code du menu de navigation déroulant de la catégorie de gauche

jQuery+CSS3 Effet d'amour pour la Saint-Valentin
jQuery + CSS3 Valentine's Day Love Special Effect est un effet spécial d'animation de cœur oscillant suspendu pour la Saint-Valentin.

cuillère css3 ramassant des effets spéciaux d'animation de boulettes de riz gluant
Un bol d'expression mignonne de boulettes de riz gluant, une cuillère ramassant des effets spéciaux d'animation de boulettes de riz gluant