Code du bouton de sélection du curseur CSS3
<!DOCTYPE html>
<html lang="fr">
<tête>
<meta charset="UTF-8">
<title>jQuery+CSS3 选择滑块按钮代码 </title>
<style>
.tab-menu{
marge supérieure : 20 px ;
hauteur : 26px ;
débordement : caché ;
position : relative ;
rayon de bordure : 20 px ;
}
ul{
remplissage : 0 ;
marge : 0;
style de liste : aucun ;
}
li{
hauteur : 24px ;
hauteur de ligne : 24 px ;
flotteur : gauche ;
text-align: center;
position : relative ;
taille de la police : 12 px ;
}
.onglet-menu span{
marge : 4px ;
affichage : bloc en ligne ;
hauteur : 18px ;
position : absolue ;
gauche : 0;
haut : 0 ;
rayon de bordure : 20 px ;
transition : gauche .4s ;
-webkit-transition : gauche .4s ;
-moz-transition : gauche .4s ;
}
li: survoler {
curseur : pointeur ;
}
.tworow{
largeur : 160px ;
couleur d'arrière-plan : rgba(224, 229, 232, 1);
}
.deux rangées{
largeur : 72px ;
couleur d'arrière-plan : rgba(0, 54, 80, 1);
}
.tworow .active{
couleur : blanc ;
}
.tworow li{
largeur : 80px ;
couleur:rgba(0, 54, 80, 1);
}
.huit rangées li{
largeur : 50px ;
couleur : blanc ;
}
.huit rangées .active{
couleur : #10aefc ;
}
.huit rangées{
largeur : 700px ;
arrière-plan : #10aefc ;
}
.huit rangées{
largeur : 42px ;
fond : blanc ;
}
</style>
</tête>
<corps>
<centre>
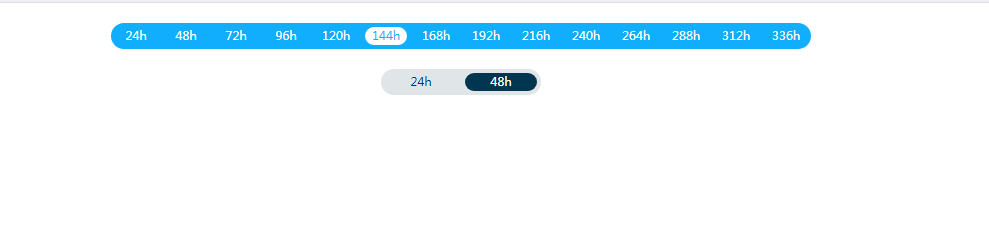
<div class="onglet-menu huit lignes">
<span id="bg"></span>
<ul id="list">
<li class="active" type="1">24h</li>
<li type="2">48h</li>
<li type="3">72h</li>
<li type="4">96h</li>
<li type="5">120h</li>
<li type="6">144h</li>
<li type="7">168h</li>
<li type="8">192h</li>
<li type="9">216h</li>
<li type="10">240h</li>
<li type="11">264h</li>
<li type="12">288h</li>
<li type="13">312h</li>
<li type="14">336h</li>
</ul>
</div>
<div class="onglet-menu deux lignes">
<span id="thirdbg"></span>
<ul id="hourlist">
</ul>
</div>
</centre>
<script src="script/jquery.min.js"></script>
<script src="script/slide.js"></script>
<script>
nouvelle Slideicon($("#list"),{
indice : 0,
couverture :$("#bg"),
rappel : fonction (données) {
console.log(données)
}
});
nouvelle Slideicon($("#hourlist"),{
indice : 0,
couverture :$("#thirdbg"),
rappel:fonction (données) {
console.log(données)
}
});
</script>
<div style="text-align:center;margin:50px 0; police:normal 14px/24px 'MicroSoft YaHei';">
</div>
</corps>
</html>
Il s'agit d'un code de bouton de sélection CSS3. Les amis qui en ont besoin peuvent le télécharger directement. D'autres codes d'effets spéciaux peuvent être trouvés sur le site Web chinois de PHP.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Exemple de partage de code pour créer des bordures à l'aide du dégradé linéaire de CSS3
Exemple de partage de code pour créer des bordures à l'aide du dégradé linéaire de CSS3
09 Mar 2017
Les lignes à dégradé linéaire sont assez puissantes pour créer des bordures, en particulier en utilisant leurs traits pour créer des effets de bordure copiés. Nous examinons ici un exemple d'utilisation du dégradé linéaire de CSS3 pour créer des bordures.
 Explication détaillée du style de bouton fléché CSS3 pur de Bootstrap
Explication détaillée du style de bouton fléché CSS3 pur de Bootstrap
22 Mar 2017
Il s'agit d'un style de bouton fléché CSS3 pur basé sur Bootstrap. Ce bouton modifie le style du bouton Bootstrap natif pour générer un bouton fléché pointant vers la gauche ou la droite.
 Code pratique du sélecteur de premier enfant CSS3
Code pratique du sélecteur de premier enfant CSS3
13 Mar 2017
Cet article présente principalement la stratégie pratique du sélecteur de premier enfant de CSS3, y compris la différence entre premier-enfant et : premier-enfant et une explication des problèmes de compatibilité avec IE. Les amis qui en ont besoin peuvent s'y référer.
 Organisation d'effets spéciaux courants sur des pages Web : Avancé
Organisation d'effets spéciaux courants sur des pages Web : Avancé
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Chapitre avancé 1. différentes périodes
 Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau élémentaire 1. Laisse les mots continuer
 Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire
Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau intermédiaire 1. compte à rebours des vacances
 Explication détaillée de l'exemple de code d'utilisation du mode couleur CSS3 RGBA
Explication détaillée de l'exemple de code d'utilisation du mode couleur CSS3 RGBA
13 Mar 2017
Cet article prend principalement comme exemple la conception d'un formulaire avec une bordure ombrée pour présenter comment utiliser le mode couleur CSS3 RGBA. Les amis intéressés peuvent s'y référer.
 jQuery implémente le clic sur le bouton, tout sélectionner/sélection inverse, le bouton radio/case à cocher, la zone de texte, la validation du formulaire
jQuery implémente le clic sur le bouton, tout sélectionner/sélection inverse, le bouton radio/case à cocher, la zone de texte, la validation du formulaire
06 Feb 2017
Cet article présente principalement jQuery pour implémenter le clic sur le bouton, la sélection tout/inverse, le bouton radio/case à cocher, la zone de texte et les informations pertinentes sur la vérification du formulaire. Les amis qui en ont besoin peuvent s'y référer.
 Une appréciation graphique et textuelle de 8 superbes effets spéciaux d'animation de texte HTML5
Une appréciation graphique et textuelle de 8 superbes effets spéciaux d'animation de texte HTML5
06 Mar 2017
Le texte est l’âme des pages Web. Il y a longtemps, quelqu’un a inventé de nombreuses belles polices informatiques, qui donnaient aux pages Web des styles différents. Avec l'émergence du HTML5 et du CSS3, nous pouvons personnaliser le texte. Dans certaines situations, lorsque cela est nécessaire, nous pouvons même utiliser HTML5 pour animer le texte. Cet article partage 8 très beaux effets spéciaux d'animation de texte HTML5, j'espère qu'il pourra être utilisé comme référence pour vous. 1. Animation de texte pliable et retourné 3D CSS3 Aujourd'hui, nous allons partager une application d'effets spéciaux de texte CSS3. Elle est similaire aux effets de texte HTML5/CSS3 partagés auparavant. Il s'agit également d'une animation de texte pliée et retournée 3D CSS3. .


Outils chauds Tags

Hot Tools

Le texte CSS est combiné dans un effet spécial d'animation en forme de cœur
Le texte CSS est combiné dans un effet spécial d'animation en forme de cœur

Effets spéciaux d'animation de fleurs d'expression CSS3 SVG
L'effet spécial d'animation de fleur de confession SS3 SVG est un effet spécial d'animation pour la Saint-Valentin.

Les sites Web des centres commerciaux CSS utilisent couramment le code du menu de navigation déroulant de la catégorie de gauche
Les sites Web des centres commerciaux CSS utilisent couramment le code du menu de navigation déroulant de la catégorie de gauche

jQuery+CSS3 Effet d'amour pour la Saint-Valentin
jQuery + CSS3 Valentine's Day Love Special Effect est un effet spécial d'animation de cœur oscillant suspendu pour la Saint-Valentin.

cuillère css3 ramassant des effets spéciaux d'animation de boulettes de riz gluant
Un bol d'expression mignonne de boulettes de riz gluant, une cuillère ramassant des effets spéciaux d'animation de boulettes de riz gluant