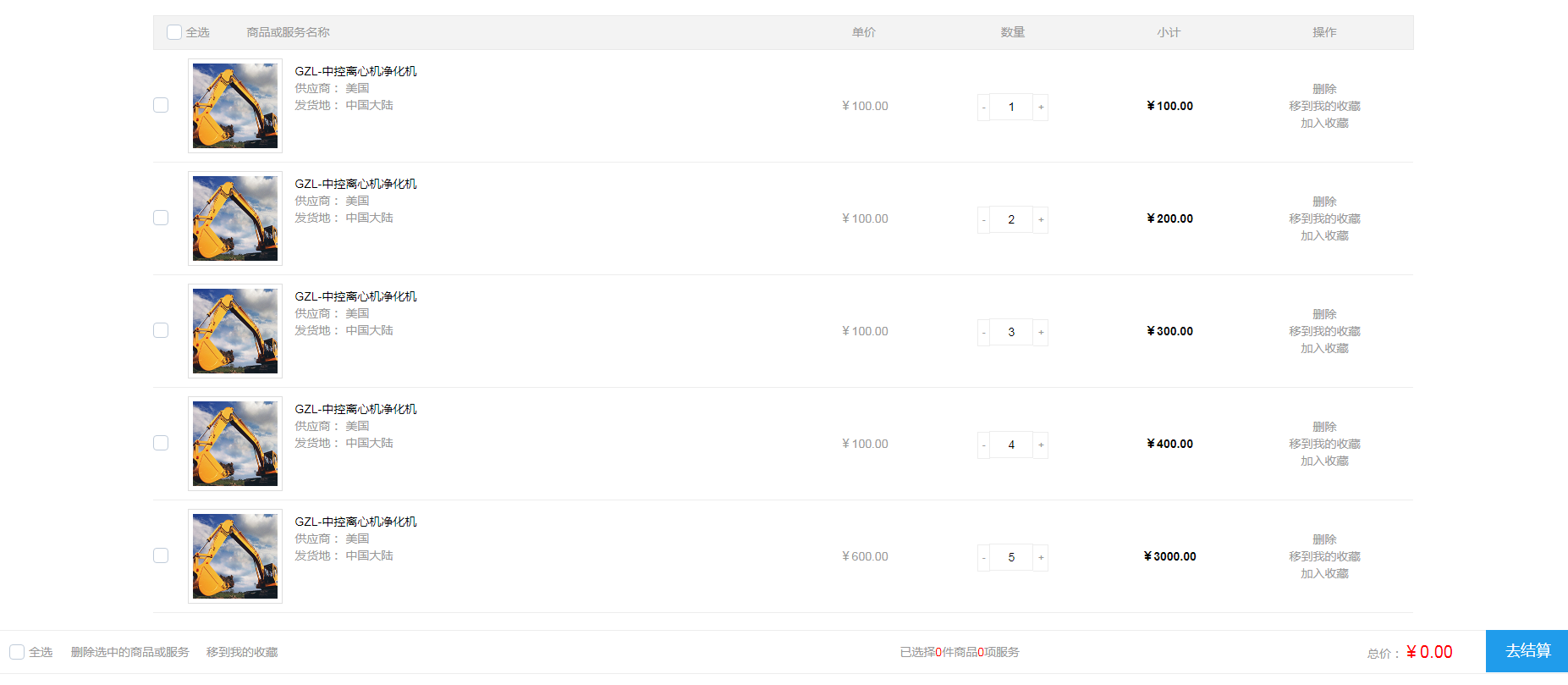
Effet de règlement cumulé des articles du panier
<!DOCTYPE html>
<html>
<tête>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0, user-scalable=no">
<title>vue购物车商品累加结算代码 </title>
<!--css类引用-->
<link rel="stylesheet" href="js/layui/css/layui.css" />
<link rel="stylesheet" href="js/eleme-ui/index.css" />
<link rel="stylesheet" href="css/ShoppingCart.css" />
</tête>
<corps>
<!--主要内容-->
<div class="row " id="myVue" v-cloak>
<div class="col-lg-10 col-lg-offset-1" >
<div class="layui-form">
<table class="ShopCartTable layui-table">
<tête>
<tr>
<th class="selectLeft">
<modèle>
<el-checkbox @change="checkedAllBtn(checkedAll)" v-model="checkedAll">全选</el-checkbox>
</modèle>
<span class="selectLeftGoods">商品或服务名称</span>
</th>
<th>单价</th>
<th>数量</th>
<th>小计</th>
<th>操作</th>
</tr>
</tête>
<tbody>
<tr v-for="(tabledatas,index) dans shopTableDatas">
<td class="selectLeft">
<modèle>
<el-checkbox @change="checkedRadioBtn(tabledatas)" v-model="tabledatas.checked"></el-checkbox>
</modèle>
<span class="goodName">
<img class="goodImg" :src="tabledatas.src" />
</span>
<span class="goodName marchandisesName">
<h2 class="goodname" v-text="tabledatas.name"></h2>
<p class="goodGary">
<span>供应商:</span>
<span v-text="tabledatas.supplier"></span>
</p>
<p class="goodGary">
<span>发货地:</span>
<span v-text="tabledatas.ConPlace"></span>
</p>
</span>
</td>
<td class="danPrice">{{tabledatas.price | moneyFiler}}</td>
<td>
<i @click="goodNum(tabledatas,-1)" class="fa deleteBtn" aria-hidden="true">-</i>
<input v-model="tabledatas.num" type="text" class="form-control numInput" aria-label="...">
<i @click="goodNum(tabledatas,1)" class="fa addBtn" aria-hidden="true">+</i>
</td>
<td>
<p class="totalPrice">{{tabledatas.price*tabledatas.num | moneyFiler}}</p>
</td>
<td class="gongneng">
<p class="deletegoods" @click="alertRadio(index)">删除</p>
<p @click="alertmovesSavegoods(index)">移到我的收藏</p>
<template v-if="tabledatas.saveandremove">
<p @click="tabledatas.saveandremove = false">加入收藏</p>
</modèle>
<modèle v-else>
<p :class="{'saveCheck':!tabledatas.saveandremove}" @click="tabledatas.saveandremove = true">取消收藏</p>
</modèle>
</td>
</tr>
</tbody>
</table>
<div class="row tablefooter">
<modèle>
<el-checkbox style="padding-left:16px" @change="checkedAllBtn(checkedAll)" v-model="checkedAll">全选</el-checkbox>
</modèle>
<span class="removeMuch" @click="alertMuch">删除选中的商品或服务</span>
<span class="removeSaves" @click="alertMuchgoods">移到我的收藏</span>
<span class="servicenum">已选择<span class="goodsNum">{{goodsNum}}</span>件商品<span class="goodsNum">{{serviceNum}}< ;/span>项服务</span>
<span class="totalclassPoin">总价:<span class="totalMoneyClass">{{totalMoney | moneyFiler}}</span></span>
<span @click="saveData" class="SettlementBtn">去结算</span>
</div>
</div>
</div>
</div>
<!--js类引用-->
<script type="text/javascript" src="js/vue/vue.min.js" ></script>
<script type="text/javascript" src="js/eleme-ui/index.js" ></script>
<script type="text/javascript" src="js/ShoppingCart.js" ></script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</corps>
</html>
Il s'agit d'un effet de règlement cumulatif du produit du panier d'achat. Les amis qui en ont besoin peuvent directement le télécharger et l'utiliser. D'autres codes d'effets spéciaux peuvent être trouvés sur le site Web chinois de PHP.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Organisation d'effets spéciaux courants sur des pages Web : Avancé
Organisation d'effets spéciaux courants sur des pages Web : Avancé
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Chapitre avancé 1. différentes périodes
 Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau élémentaire 1. Laisse les mots continuer
 Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire
Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau intermédiaire 1. compte à rebours des vacances
 Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
18 Jan 2017
jquery-fireworks est un plug-in jQuery pour des effets spéciaux de feux d'artifice réalistes basés sur HTML5 Canvas. Le plugin est simple à utiliser et librement configurable. Il peut générer des effets de feux d'artifice réalistes dans un conteneur div.
 Comment accéder aux propriétés d'objet avec des caractères spéciaux en JavaScript ?
Comment accéder aux propriétés d'objet avec des caractères spéciaux en JavaScript ?
01 Jan 2025
Accès aux propriétés d'objet avec des caractères spéciauxAccès aux propriétés d'objet avec des caractères spéciaux, tels que des points ou autres...
 Kingdom Come: Deliverance 2 - Comment brasser Aqua Vitalis
Kingdom Come: Deliverance 2 - Comment brasser Aqua Vitalis
02 Mar 2025
Dans Kingdom Come: Deliverance 2, l'alchimie est la clé de la survie. Craquez des potions puissantes pour la guérison, les buffs et les effets spéciaux en rassemblant des ingrédients et en suivant des recettes précises. Le timing est crucial; étapes prudentes assurent la qualité des potions et les effets
 JS implémente des effets spéciaux de panier d'achat
JS implémente des effets spéciaux de panier d'achat
04 Feb 2017
Cet article partage principalement un exemple de code pour implémenter des effets spéciaux de panier d'achat à l'aide de JavaScript. Il a une très bonne valeur de référence. Voyons-le avec l'éditeur.
 Effets d'animation de déformation de texte HTML5 SVG sympas
Effets d'animation de déformation de texte HTML5 SVG sympas
18 Jan 2017
Il s'agit d'un effet d'animation de déformation de texte HTML5 SVG très cool. Cet effet spécial utilise SVG et anime.js pour compléter divers effets spéciaux d'animation de lettres magnifiques grâce à l'animation de traits SVG.
 Exemples de paramètres HTML pour les effets de police gras, italique, souligné, barré et autres
Exemples de paramètres HTML pour les effets de police gras, italique, souligné, barré et autres
31 May 2018
Cet article présente principalement certaines balises utilisées pour définir les effets de police gras, italique, souligné, barré et autres en HTML. Les amis intéressés peuvent se référer à ce qui suit.


Outils chauds Tags

Hot Tools

jQuery+Html5 réalise un magnifique code d'animation de confession
jQuery+Html5 implémente un magnifique code d'animation de confession, l'effet d'animation est génial, un incontournable pour que les programmeurs se confessent !

Code d'effets spéciaux js pour la confession romantique d'un couple
Code d'effets spéciaux JS pour la confession romantique des couples. De tels effets spéciaux peuvent être utilisés sur des sites Web de photographie de mariage ou placés sur des sites Web personnels. C'est également un bon effet spécial que le site Web chinois PHP recommande de télécharger !

Simple js aime l'artefact de confession
Artefact de confession d'amour simple en js natif

Effets expressifs d'animation de particules HTML5 de Bunker
Code d'effets spéciaux d'expression d'animation de particules HTML5 de Bunker, le texte des effets spéciaux d'animation peut être modifié dans le code, vous pouvez créer une page, vous pouvez personnaliser la saisie de texte, il devrait être très populaire, cet effet spécial HTML5 est très beau.

Modèle d'interface de connexion en arrière-plan réactif jQuery
Code source HTML du modèle d'interface de connexion backend réactif jQuery. La page de connexion utilise jquery pour vérifier le formulaire et déterminer si le nom d'utilisateur et le mot de passe répondent aux exigences. Habituellement, la page de connexion est une page qui doit être utilisée sur les sites Web d'entreprise ou les sites Web réactifs des centres commerciaux. pages, lorsque le navigateur effectue un zoom avant ou arrière, l'arrière-plan redimensionnera l'image en fonction du navigateur ! Le site Web chinois PHP recommande le téléchargement !