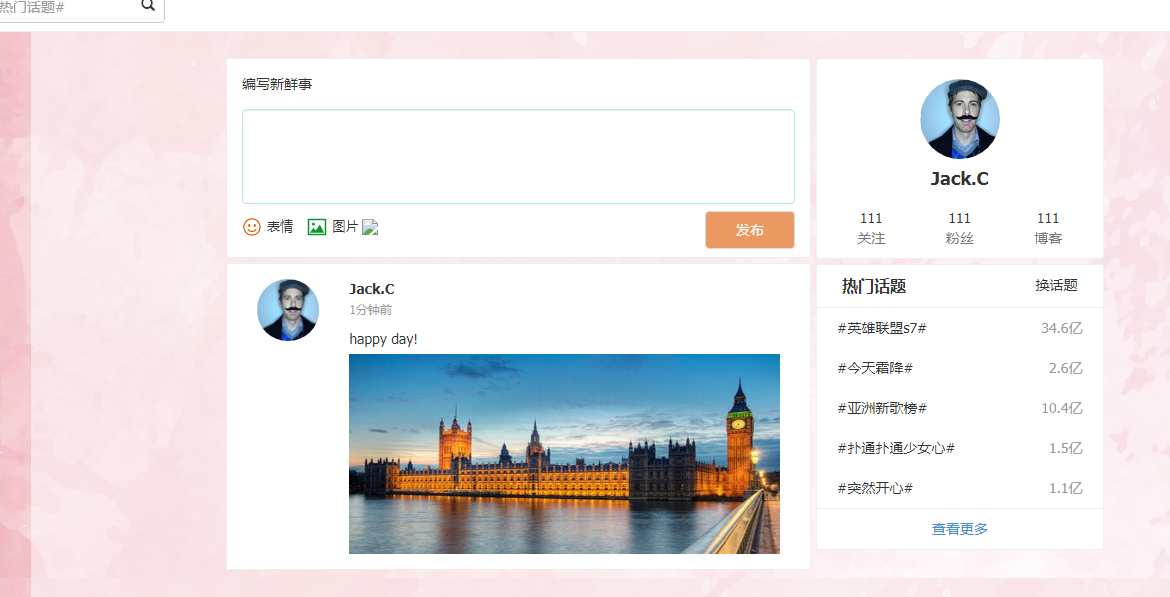
Code de la page de sortie de Sina Weibo
<!DOCTYPE html>
<html>
<tête>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=0.5, maximum-scale=2.0, user-scalable=yes" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="format-detection" content="telephone=no" />
<title>jQuery新浪微博发布页面代码 </title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
</tête>
<corps>
<nav class="navbar navbar-fixed-top" role="navigation" style="background : #e0620d ;padding-top : 3px;height:50px;">
<div class="container-fluid" style="background: #fff;">
<div class="navbar-header ">
<span class="navbar-brand " href="#">WEIBO</span>
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#my-navbar-collapse">
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</bouton>
</div>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="#热门话题#">
<i class="glyphicon glyphicon-search btn_search" ></i>
<!-- <button type="submit" class="btn btn-default">提交</button> --->
</div>
</formulaire>
<div class="collapse navbar-collapse" id="my-navbar-collapse">
<ul class="nav navbar-nav navbar-right" >
<li ><a href="#"><i class="glyphicon glyphicon-user"></i> Jack.C</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
设置 <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">登录</a></li>
<li><a href="#">注册</a></li>
</ul>
</li>
</ul>
</div>
</div>
<hr style="marge : 0;remplissage : 0;couleur :#222;largeur : 100 %">
</nav>
<div class="conteneur conteneur_bg" >
<div class="row">
<div class="col-sm-2"></div>
<div class="col-sm-6 col-xs-12 my_edit" >
<div class="row" id="edit_form" >
<span class="pull-left" style="margin:15px;">编写新鲜事</span>
<span class="tips pull-right" style="margin:15px;"></span>
<form role="form" style="margin-top: 50px;">
<div class="form-group">
<div class="col-sm-12">
<div contentEditable="true" id="content" class="form-control " ></div>
</div>
<div class="col-sm-12" style="margin-top: 12px;">
<span class="emoji" >表情</span>
<span class="pic" >图片 </span>
<envergure>
<input type="file" name="" class="select_Img" style="display : none" >
<img class="preview" src="">
</span>
<div class="myEmoji" >
<ul id="myTab" class="nav nav-tabs">
<li class="active">
<a href="#set" data-toggle="tab">
预设
</a>
</li>
<li><a href="#hot" data-toggle="tab">热门</a></li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="fondu du volet de tabulation actif" id="set">
<div class="emoji_1"></div>
</div>
<div class="tab-pane fade" id="hot">
<div class="emoji_2"></div>
</div>
</div>
</div>
<!-- <span> <input type="file" id="selectImg" value=""></input> </envergure> --->
<button type="bouton" id="envoyer" class="btn btn-default pull-right désactivé">发布</button>
</div>
</div>
</formulaire>
</div>
<div class="row item_msg" >
<div class="col-sm-12 col-xs-12 message" >
<img src="img/icon.png" class="col-sm-2 col-xs-2" style="border-radius : 50%">
<div class="col-sm-10 col-xs-10">
<span style="font-weight: bold;">Jack.C</span>
<br>
<small class="date" style="color:#999">1分钟前</small>
<div class="msg_content">bonne journée !
<img class="mypic" src="img/bg_1.jpg" >
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-3 col-xs-12 part_right" >
<div class="row text-center inform">
<img src="img/icon.png" >
<h4 style="font-weight: bold;">Jack.C</h4>
<div class="col-sm-12 my_inform" >
<div class="col-sm-4 col-xs-4">
<div>111</div>
<div class="sort">关注</div>
</div>
<div class="col-sm-4 col-xs-4">
<div>111</div>
<div class="sort">粉丝</div>
</div>
<div class="col-sm-4 col-xs-4">
<div>111</div>
<div class="sort">博客</div>
</div>
</div>
</div>
<div class="row part_hot" >
<div class="col-sm-12">
<span class="pull-left" style="padding : 10px;font-size:16px;font-weight: bold;">热门话题</span>
<span class="pull-right" style="padding: 10px;">换话题</span>
</div>
<hr style="marge : 0;remplissage : 0;largeur : 100 %">
<div class="col-sm-12 item_hot" >
<span class="pull-left">#英雄联盟s7#</span>
<span class="pull-right item_num">34,6亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#今天霜降#</span>
<span class="pull-right item_num">2.6亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#亚洲新歌榜#</span>
<span class="pull-right item_num">10.4亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#扑通扑通少女心#</span>
<span class="pull-right item_num">1,5亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#突然开心#</span>
<span class="pull-right item_num">1.1亿</span>
</div>
<hr style="marge : 0;remplissage : 0;largeur : 100 %">
<div class="col-sm-12 text-center" style="padding: 10px"><a href="#">查看更多</a></div>
</div>
</div>
</div>
</div>
<script src="js/jquery-3.1.0.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
$(fonction(){
$("#content").keyup(function(){
//Détermine la longueur de la chaîne d'entrée
var content_len = $("#content").text().replace(/s/g,"").length;
$(".tips").text("Mots "+content_len+" déjà saisis");
si(content_len==0){
// alerte(contenu);
$(".tips").text("");
$("#send").addClass("disabled");
retourner faux ;
}autre{
$("#send").removeClass("disabled");
}
});
$(".pic").click(function(){
$(".select_Img").click();
})
// fonction confirmer(){
// var r= new FileReader();
// f=$(".select_Img").files[0];
// r.readAsDataURL(f);
// r.onload=fonction(e) {
// $(".preview").src=this.result;
// };
// }
//Cliquez sur le bouton pour envoyer du contenu
$("#envoyer").click(function(){
// var maDate = new Date();
// var min = maDate.getMinutes();
// var temps = min-(min-1);
// //alerte(heure);
var content=$("#content").html();
// Détermine si le format d'image sélectionné est
var imgPath = $(".imgPath").text();
var start = imgPath.lastIndexOf(".");
var postfix = imgPath.substring(start,imgPath.length).toUpperCase();
si(imgPath!=""){
si(postfix!=".PNG"&&postfix!=".JPG"&&postfix!=".GIF"&&postfix!=".JPEG"){
alert("Le format de l'image doit être au format png, gif, jpeg, jpg");
}autre{
$(".item_msg").append("<div class='col-sm-12 col-xs-12 message' > <img src='img/icon.png' class='col-sm- 2 col-xs-2' style='border-radius: 50%'><div class='col-sm-10 col-xs-10'><span style='font-weight: bold; ''>Jack.C</span> <br><small class='date' style='color:#999'>Tout à l'heure</small><div class='msg_content'>" +content+"<img class='mypic' onerror='this.src='img/bg_1.jpg' src='file:///"+imgPath+"' ></div></div> </div>");
}
}autre{
$(".item_msg").append("<div class='col-sm-12 col-xs-12 message' > <img src='img/icon.png' class='col-sm- 2 col-xs-2' style='border-radius: 50%'><div class='col-sm-10 col-xs-10'><span style='font-weight: bold; ''>Jack.C</span> <br><small class='date' style='color:#999'>Tout à l'heure</small><div class='msg_content'>" +contenu+"</div></div></div>");
}
});
//Ajouter le pack d'émoticônes 1
pour (var i = 1; i < 60; i++) {
$(".emoji_1").append("<img src='img/f"+i+".png' style='width:35px;height:35px' >");
}
//Ajouter un package d'émoticônes 2
pour (var i = 1; i < 61; i++) {
$(".emoji_2").append("<img src='img/h"+i+".png' style='width:35px;height:35px' >");
}
$(".emoji").click(function(){
$(".myEmoji").show();
//Cliquez sur un espace vide pour masquer le calque contextuel
$(document).click(function (e) {
if (!$("#edit_form").is(e.target) && $("#edit_form").has(e.target).length === 0) {
$(".myEmoji").hide();
}
});
});
//Ajouter des émoticônes à la zone de saisie
$(".myEmoji img").each(function(){
$(this).click(function(){
var url = $(this)[0].src;
$('#content').append("<img src='"+url+"' style='width:25px;height:25px' >");
$("#send").removeClass("disabled");
})
})
//Zoom avant ou arrière sur l'image d'aperçu
$(".mypic").click(function(){
var oWidth=$(this).width(); //Obtenir la largeur réelle de l'image
var oHeight=$(this).height(); //Obtenir la hauteur réelle de l'image
si($(this).height()!=200){
$(ce).hauteur(200);
}autre{
$(this).height(oHauteur + 200/oLargeur*oHauteur
);
}
})
})
</script>
<div style="text-align:center;margin:50px 0; police:normal 14px/24px 'MicroSoft YaHei';">
</div>
</corps>
</html>
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment passer à la page suivante après la recherche de sortie de page PHP
Comment passer à la page suivante après la recherche de sortie de page PHP
28 Dec 2016
Cet article présente principalement la méthode de traitement permettant de passer à la page suivante après que la page PHP ait généré la recherche. Utilisez js pour ajouter des conditions de recherche à l'URL afin de garantir que les données recherchées sont affichées lors du passage à la page suivante. code d'implémentation. Les amis intéressés peuvent se référer à cet article.
 js définit la valeur sélectionnée de la zone de saisie lors de la sortie de la page PHP
js définit la valeur sélectionnée de la zone de saisie lors de la sortie de la page PHP
28 Dec 2016
Cet article présente principalement le code de valeur sélectionné dans la zone de saisie des paramètres js lors de la sortie de la page PHP. Le code est simple et facile à comprendre. Les amis dans le besoin peuvent s'y référer.
 Exemple de code de la page d'inscription HTML5
Exemple de code de la page d'inscription HTML5
12 Mar 2017
La page d'inscription est écrite en HTML5. Les amis qui apprennent le HTML5 peuvent s'y référer.
 Introduction détaillée à l'implémentation PHP de la page précédente page suivante exemple de code de tournage de page
Introduction détaillée à l'implémentation PHP de la page précédente page suivante exemple de code de tournage de page
13 Mar 2017
//1, interrogez tous les enregistrements de la base de données, puis affichez-les page par page $link=mysql_connect('localhost','root','123'); mysql_select_db('yanhua');mysql_query(set names utf8 ) ;//Nous devons d'abord savoir combien d'enregistrements sont affichés sur chaque page. taille de page//Quelle page//La page suivante doit parcourir les enregistrements précédents o
 Comment implémenter la confirmation avant la sortie de la page avec JavaScript ?
Comment implémenter la confirmation avant la sortie de la page avec JavaScript ?
12 Nov 2024
Confirmation JavaScript avant la sortie de la pagePour empêcher les utilisateurs de quitter accidentellement une page sans confirmation, vous pouvez implémenter une confirmation...
 C# Obtenir l'exemple de code URL de la page actuelle
C# Obtenir l'exemple de code URL de la page actuelle
19 Jan 2017
URL de test pour cet exemple : http://www.mystudy.cn/web/index.aspx 1. Obtenez l'URL de la page actuelle via C#
 Pouvez-vous trouver la sortie de ce code Java
Pouvez-vous trouver la sortie de ce code Java
08 Jan 2025
Dans les programmes Java, il suit toujours des ordres d'exécution spécifiques pour différents blocs de code. À partir de cet article, je vais explorer comment différents composants en Java (blocs statiques, blocs d'initialisation d'instance, constructeurs, méthodes, etc.) sont exécutés avec
 Exemple de code qui accède automatiquement à la page de connexion après l'expiration de la session
Exemple de code qui accède automatiquement à la page de connexion après l'expiration de la session
07 Jan 2017
Cet article présente principalement l'exemple de code permettant de passer automatiquement à la page de connexion après l'expiration de la session. Il est très bon et a une valeur de référence. Les amis dans le besoin peuvent s'y référer.
 Méthode d'implémentation de conversion d'une page jsp dynamique en sortie PDF vers la page
Méthode d'implémentation de conversion d'une page jsp dynamique en sortie PDF vers la page
29 Dec 2016
J'ai rencontré beaucoup de pièges récemment. Aujourd'hui, je vais prendre le temps de vous présenter la méthode d'implémentation de conversion de pages jsp dynamiques en sortie PDF sur la page.


Outils chauds Tags

Hot Tools

jQuery+Html5 réalise un magnifique code d'animation de confession
jQuery+Html5 implémente un magnifique code d'animation de confession, l'effet d'animation est génial, un incontournable pour que les programmeurs se confessent !

Code d'effets spéciaux js pour la confession romantique d'un couple
Code d'effets spéciaux JS pour la confession romantique des couples. De tels effets spéciaux peuvent être utilisés sur des sites Web de photographie de mariage ou placés sur des sites Web personnels. C'est également un bon effet spécial que le site Web chinois PHP recommande de télécharger !

Simple js aime l'artefact de confession
Artefact de confession d'amour simple en js natif

Effets expressifs d'animation de particules HTML5 de Bunker
Code d'effets spéciaux d'expression d'animation de particules HTML5 de Bunker, le texte des effets spéciaux d'animation peut être modifié dans le code, vous pouvez créer une page, vous pouvez personnaliser la saisie de texte, il devrait être très populaire, cet effet spécial HTML5 est très beau.

Modèle d'interface de connexion en arrière-plan réactif jQuery
Code source HTML du modèle d'interface de connexion backend réactif jQuery. La page de connexion utilise jquery pour vérifier le formulaire et déterminer si le nom d'utilisateur et le mot de passe répondent aux exigences. Habituellement, la page de connexion est une page qui doit être utilisée sur les sites Web d'entreprise ou les sites Web réactifs des centres commerciaux. pages, lorsque le navigateur effectue un zoom avant ou arrière, l'arrière-plan redimensionnera l'image en fonction du navigateur ! Le site Web chinois PHP recommande le téléchargement !