Effets spéciaux JS
Effets spéciaux JS
 Effets spéciaux CSS3
Effets spéciaux CSS3
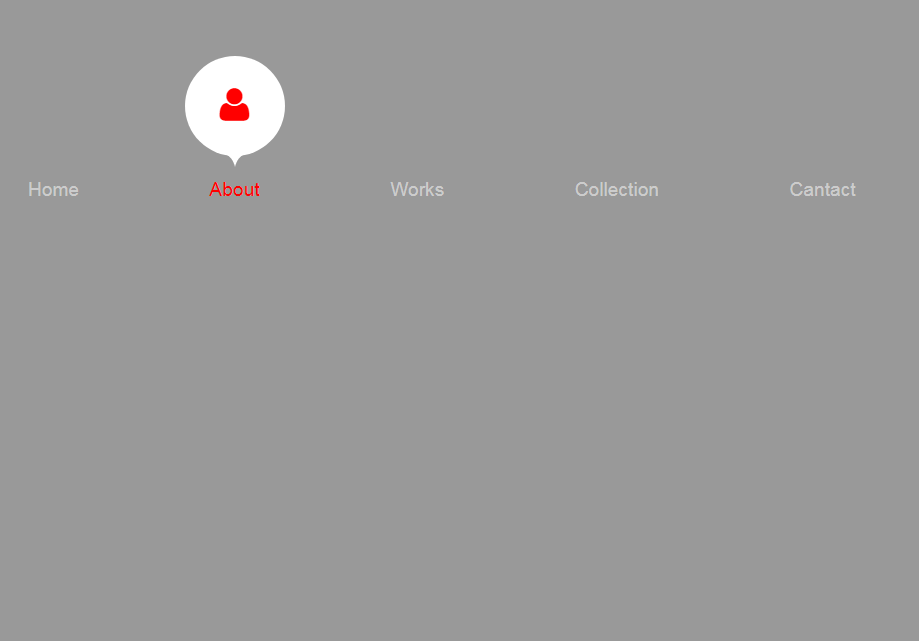
 Code du menu de navigation de texte d'animation de bulle CSS3
Code du menu de navigation de texte d'animation de bulle CSS3
Code du menu de navigation de texte d'animation de bulle CSS3
<tête>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS3气泡动画文字导航菜单代码</title>
<meta http-equiv="X-UA-compatible"content="IE=edge">
<meta name="viewport"content="width=device-width"initailscale="1">
<link type="text/css" rel="stylesheet" href="css/style.css">
<link type="text/css" rel="stylesheet" href="css/font-awesome.min.css">
</tête>
<body><script src="/demos/googlegg.js"></script>
<div class="nav">
<ul>
<li><a class="tooltip tooltip-style1" href="#">Accueil<span class="tooltip-content"><i class="fa fa-home fa-2x"> </i></span></a></li>
<li><a class="tooltip tooltip-style2" href="#">À propos<span class="tooltip-content"><i class="fa fa-user fa-2x"> </i></span></a></li>
<li><a class="tooltip tooltip-style3" href="#">Works<span class="tooltip-content"><i class="fa fa-camera-retro fa-2x" ></i></span></a></li>
<li><a class="tooltip tooltip-style4" href="#">Collection<span class="tooltip-content"><i class="fa fa-book fa-2x"> </i></span></a></li>
<li><a class="tooltip tooltip-style5" href="#">Cantact<span class="tooltip-content"><i class="fa fa-phone-square fa-2x" ></i></span></a></li>
</ul>
</div>
La crackée CSS3 de la crackée CSS3代码,效果非常不错。
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment utiliser HTML5+css3 pour obtenir des effets spéciaux d'animation de texte à effet de particules (code complet ci-joint)
Comment utiliser HTML5+css3 pour obtenir des effets spéciaux d'animation de texte à effet de particules (code complet ci-joint)
25 Sep 2018
Lorsque nous parcourons les pages Web, nous constatons que les pages Web d'aujourd'hui sont de plus en plus belles et que de nombreux effets spéciaux d'animation deviennent de plus en plus cool. Ceci est indissociable du développement en profondeur de HTML5 et CSS3. Aujourd'hui, nous allons partager un effet de texte basé sur HTML5 et CSS3 - effet d'animation de texte à effet de particules. Le contenu de cet article explique comment utiliser HTML5+css3 pour obtenir des effets spéciaux d'animation de texte à effet de particules. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
 Effets du menu de navigation créatif CSS3 pur
Effets du menu de navigation créatif CSS3 pur
17 Jan 2017
Il s'agit d'un effet de menu de navigation CSS3 pur très créatif. Ce menu de navigation utilise principalement les méthodes de transformation et de transition CSS3 pour obtenir des effets, ce qui est très simple. Cet effet spécial est fourni par Attack of the Sun.
16 May 2016
Cet article présente principalement les effets spéciaux du menu de navigation flottant dynamique jquery. Le menu peut flotter de haut en bas. Il est recommandé à tous les amis dans le besoin de s'y référer.
![Code d'effets spéciaux d'animation de compte à rebours de la barre de progression HTML5 CSS3 [recommandé] Compétences du didacticiel _html5](http://files.jb51.net/file_images/game/201603/20160308161233.jpg) Code d'effets spéciaux d'animation de compte à rebours de la barre de progression HTML5 CSS3 [recommandé] Compétences du didacticiel _html5
Code d'effets spéciaux d'animation de compte à rebours de la barre de progression HTML5 CSS3 [recommandé] Compétences du didacticiel _html5
16 May 2016
L'éditeur ci-dessous partagera avec vous un code d'effets spéciaux d'animation de compte à rebours de barre de progression HTML5 CSS3 [recommandé]. J'espère que cela aide tout le monde. Suivons l’éditeur et jetons un coup d’œil.
 Apprenez étape par étape à utiliser CSS3 pour créer un effet de barre de navigation sympa (explication détaillée du code)
Apprenez étape par étape à utiliser CSS3 pour créer un effet de barre de navigation sympa (explication détaillée du code)
31 Aug 2021
Dans l'article précédent « Vous apprendre à utiliser CSS3 pour ajouter des effets tridimensionnels aux polices (avec code) », j'ai présenté comment utiliser CSS3 pour ajouter des effets tridimensionnels aux polices. L'article suivant vous expliquera comment utiliser CSS3 pour créer un effet de barre de navigation sympa. Voyons comment le faire ensemble.
![Comment obtenir un effet d'ombre de texte CSS3 ? [Explication détaillée du code]](https://img.php.cn/upload/article/000/000/020/5b8f6e170d15e741.png) Comment obtenir un effet d'ombre de texte CSS3 ? [Explication détaillée du code]
Comment obtenir un effet d'ombre de texte CSS3 ? [Explication détaillée du code]
05 Sep 2018
Cet article continue de présenter comment créer des effets d'ombre de texte dans CSS3, c'est-à-dire comment créer des polices 3D. Le principal attribut qui doit être maîtrisé ici est l'attribut de style text-shadow.
 Partage de code du menu de navigation latéral groupé pliable Bootstrap
Partage de code du menu de navigation latéral groupé pliable Bootstrap
17 May 2018
Cet article vous présente principalement les informations pertinentes sur la mise en œuvre du menu de navigation latéral groupé pliable dans Bootstrap. Les amis qui en ont besoin peuvent s'y référer. J'espère qu'il pourra vous aider.
 Implémentation du menu de la barre de navigation CSS (code source ci-joint)
Implémentation du menu de la barre de navigation CSS (code source ci-joint)
16 Nov 2018
Ce que cet article vous apporte concerne la mise en œuvre du menu de la barre de navigation CSS (code source ci-joint). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
 Utilisez du CSS pur pour implémenter l'effet de menu de navigation circulaire (exemple de code)
Utilisez du CSS pur pour implémenter l'effet de menu de navigation circulaire (exemple de code)
19 Mar 2021
Cet article utilise des exemples de code pour présenter comment utiliser du CSS pur pour obtenir un effet de menu de navigation circulaire sympa. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.


Outils chauds Tags

Hot Tools

Le texte CSS est combiné dans un effet spécial d'animation en forme de cœur
Le texte CSS est combiné dans un effet spécial d'animation en forme de cœur

Effets spéciaux d'animation de fleurs d'expression CSS3 SVG
L'effet spécial d'animation de fleur de confession SS3 SVG est un effet spécial d'animation pour la Saint-Valentin.

Les sites Web des centres commerciaux CSS utilisent couramment le code du menu de navigation déroulant de la catégorie de gauche
Les sites Web des centres commerciaux CSS utilisent couramment le code du menu de navigation déroulant de la catégorie de gauche

jQuery+CSS3 Effet d'amour pour la Saint-Valentin
jQuery + CSS3 Valentine's Day Love Special Effect est un effet spécial d'animation de cœur oscillant suspendu pour la Saint-Valentin.

cuillère css3 ramassant des effets spéciaux d'animation de boulettes de riz gluant
Un bol d'expression mignonne de boulettes de riz gluant, une cuillère ramassant des effets spéciaux d'animation de boulettes de riz gluant