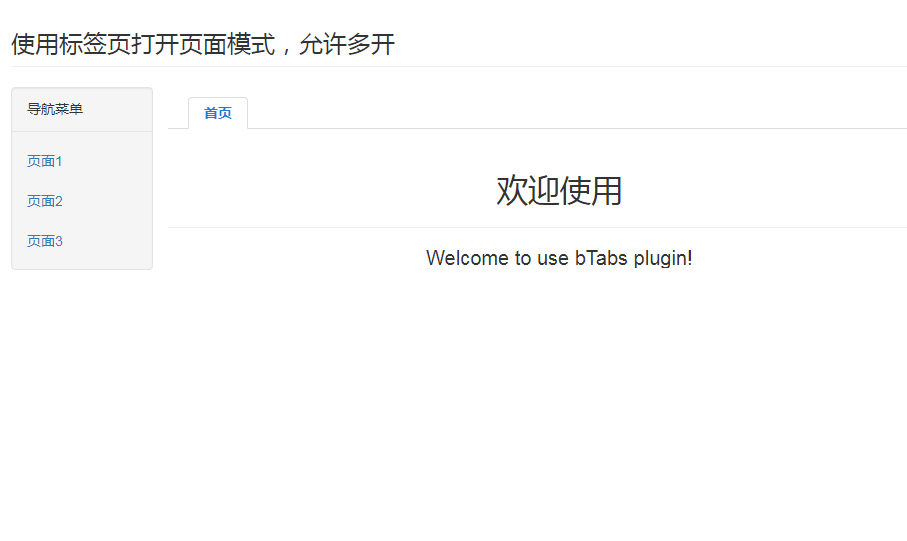
Code jQuery pour ouvrir plusieurs pages à onglets
Introduire un seul plug-in ou tous les plug-ins à la fois
Chaque plug-in peut être introduit dans la page individuellement (faites attention aux dépendances entre plug-ins), ou introduit en une seule fois. Les fichiers bootstrap.js et bootstrap.min.js contiennent tous les plugins dans un seul fichier (le premier est la crackée non compressée, le second est la crackée compressée).
Propriété des données
Vous pouvez utiliser tous les plugins Bootstrap uniquement via l'API d'attribut de données sans écrire une seule ligne de code JavaScript. Il s'agit de l'API de première classe dans Bootstrap et devrait être votre méthode préférée.
Le cas particulier est que dans certains cas, il peut être nécessaire de désactiver spécifiquement cette action par défaut. Par conséquent, nous proposons spécialement un moyen de désactiver l'API d'attribut de données en dissociant l'événement nommé « data-api » sur le corps. Comme suit:
- $('body').off('.data-api')
Vous pouvez également dissocier l'événement d'un plug-in spécifique en liant le nom du plug-in et l'API de données en tant que paramètres. Comme suit:
- $('body').off('.alert.data-api')
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
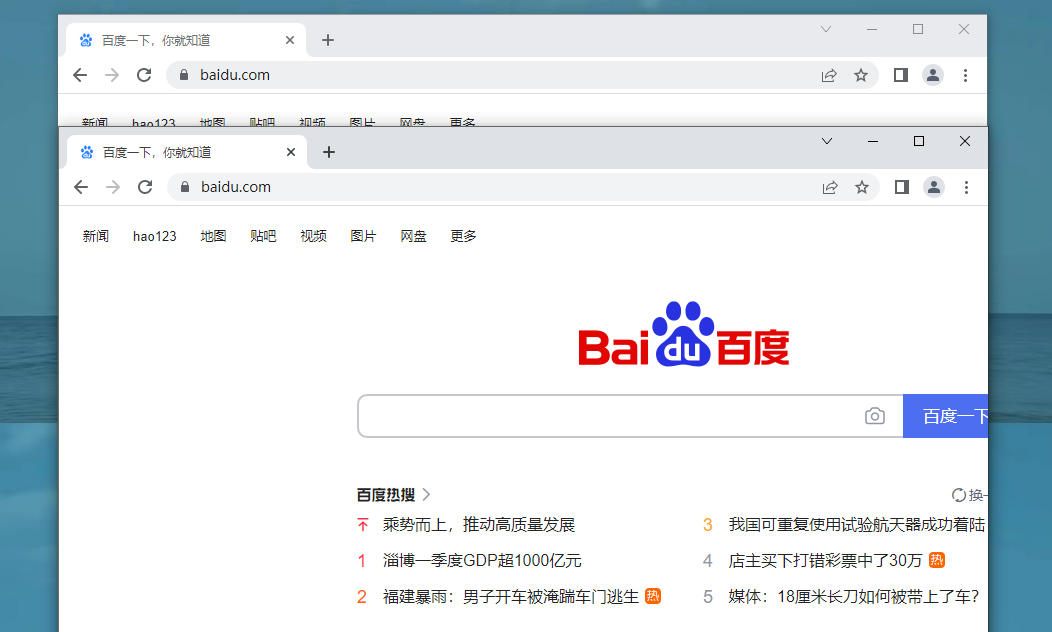
 Comment configurer Google Chrome pour ouvrir plusieurs pages Web côte à côte Comment configurer Google Chrome pour afficher des pages Web côte à côte
Comment configurer Google Chrome pour ouvrir plusieurs pages Web côte à côte Comment configurer Google Chrome pour afficher des pages Web côte à côte
10 Sep 2024
Lorsque nous utilisons Google Chrome, nous devons ouvrir plusieurs pages Web en même temps à des fins de comparaison et de navigation en raison de besoins professionnels ou d'études. Alors, comment configurer Google Chrome pour ouvrir plusieurs pages Web et les afficher côte à côte ? Les utilisateurs peuvent cliquer directement sur le bouton Plus dans le coin supérieur gauche du navigateur, puis rechercher les options de mise en page à explorer. Laissez ce site présenter soigneusement aux utilisateurs comment Google Chrome organise les pages Web côte à côte. Comment créer des pages Web côte à côte dans Google Chrome 1. Ouvrez Google Chrome, puis ouvrez les deux pages que vous souhaitez afficher. 2. Il y a un bouton Plus dans le coin supérieur gauche du navigateur, cliquez dessus. 3. Une nouvelle boîte contextuelle apparaîtra, recherchez-y les options de mise en page. 4. Cliquez sur Affichage côte à côte dans les options de mise en page pour obtenir un effet d'affichage côte à côte.
 Comment définir le délai dans jquery
Comment définir le délai dans jquery
26 Apr 2023
Dans le développement front-end, nous devons souvent utiliser jQuery pour gérer certains effets interactifs et effets d'animation, tels que les effets d'animation lorsque la souris survole, les effets d'animation lors du chargement de la page, etc. Mais il faut parfois fixer un délai pour que ces effets puissent mieux s'exprimer. Alors, comment jQuery définit-il un délai ? Cet article présentera ce problème en détail. 1. Méthode de retard dans jQuery Dans jQuery, l'effet de retard peut être facilement obtenu en utilisant la méthode delay(). La méthode delay() peut être utilisée
16 May 2016
Cet article vous présente l'encyclopédie des effets jquery pour créer des effets spéciaux pour les résultats des examens de santé informatiques et est accompagné de téléchargements de code source. Les amis intéressés par l'encyclopédie des effets jquery peuvent apprendre ensemble.
16 May 2016
animate() est une méthode en jquery qui peut être utilisée pour créer des effets d'animation. La méthode animate() en jquery ajoute de bons effets visuels à cette page.
 les effets de frappe jquery arrêtent de supprimer
les effets de frappe jquery arrêtent de supprimer
23 May 2023
Avec la popularité d'Internet, l'application des effets de frappe est de plus en plus répandue et les effets de frappe jquery sont devenus le premier choix de nombreux développeurs de sites Web. Cependant, lors du processus de réalisation de cet effet spécial, des problèmes détaillés affectent souvent l'expérience utilisateur, comme le problème de la suppression des effets spéciaux de frappe. Cet article explique comment utiliser les effets de frappe jquery pour arrêter la suppression et améliorer l'expérience de navigation de l'utilisateur. L'implémentation des effets de frappe jquery peut utiliser des plug-ins prêts à l'emploi, tels que typed.js et jQuery.Typewriter. Ces plug-ins sont basés sur jquery
16 May 2016
Cet article présente l'audition des effets sonores de l'événement de clic de souris jquery, les effets spéciaux obtenus à l'aide du plug-in jquery. Les amis intéressés peuvent apprendre ensemble.
 jquery implémente des effets de défilement numérique
jquery implémente des effets de défilement numérique
24 Apr 2018
Cette fois, je vais vous présenter jquery pour réaliser des effets spéciaux de défilement numérique. Quelles sont les précautions à prendre pour jquery pour réaliser des effets spéciaux de défilement numérique ?
 Explication détaillée des étapes des effets spéciaux d'accordéon jquery
Explication détaillée des étapes des effets spéciaux d'accordéon jquery
24 Apr 2018
Cette fois, je vais vous apporter une explication détaillée des étapes des effets spéciaux d'accordéon jquery. Quelles sont les précautions à prendre pour mettre en œuvre les effets spéciaux d'accordéon jquery ?
 Comment écrire une animation en jquery
Comment écrire une animation en jquery
28 May 2023
jQuery est une puissante bibliothèque JavaScript qui simplifie grandement le travail des développeurs et des concepteurs. Parmi eux, l’effet d’animation de Jquery est devenu l’un des éléments les plus importants du design. Cet article explique comment utiliser jQuery pour créer des effets d'animation. 1. Effets d'animation jQuery Les effets d'animation jQuery sont généralement implémentés à l'aide de la fonction animate(). Il permet aux programmeurs de créer des animations de transition sur une ou plusieurs propriétés CSS. La fonction animate() nécessite


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE