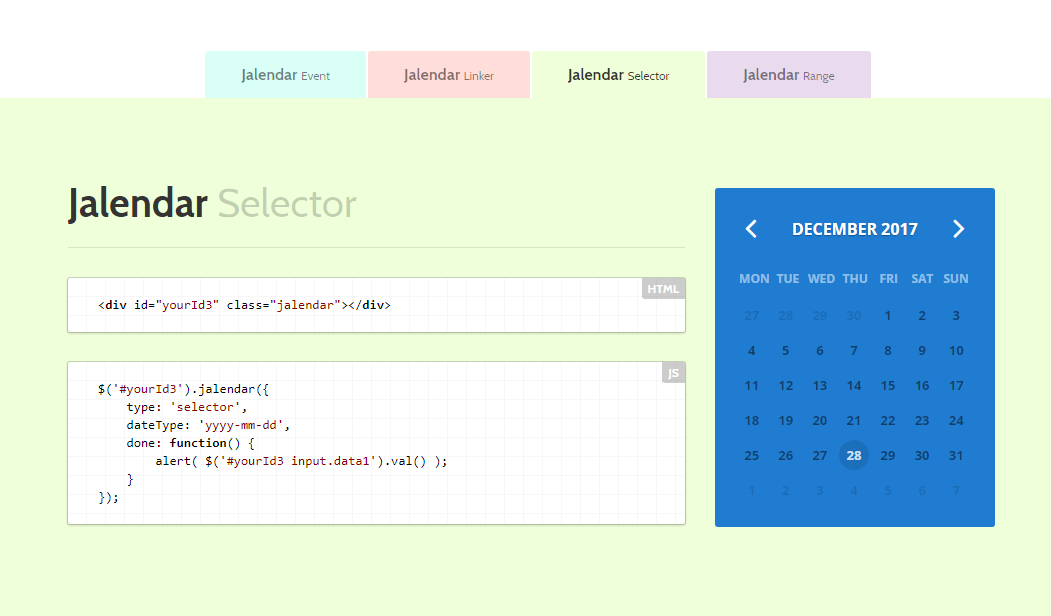
Plugin de sélection de date jQuery jalendar
code js
<script src="js/highlight.pack.js"></script>
<script src="js/documentation.js"></script>
<script type="text/javascript">
$(function () {
$('#yourId').jalendar({
customDay: '11/01/2017',
color: '#577e9a', // Unlimited Colors
color2: '#57c8bf', // Unlimited Colors
lang: 'TR'
});
$('#yourId2').jalendar({
color: '#fff',
type: 'linker',
customUrl: 'http://www.lanrenzhijia.com/?var=',
dateType: 'mm-dd-yyyy',
titleColor: '#333',
weekColor: '#EA5C49',
todayColor: '#EA5C49'
});
$('#yourId3').jalendar({
type: 'selector',
dateType: 'yyyy-mm-dd',
done: function() {
alert( $('#yourId3 input.data1').val() );
}
});
$('#yourId4').jalendar({
customDay: '04/03/2017',
color: '#52D3D5',
color2: '#52D5A4',
type: 'range',
lang: 'TR',
done: function() {
alert( $('#yourId4 input.data1').val() + ' / ' + $('#yourId4 input.data2').val() );
}
});
});
Le plug-in de sélection de date jQuery jalendar2 dispose de 4 codes de sélection de date et d'heure basés sur le plug-in jalendar.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Plugin jQuery pour lecteur audio de style disque vinyle
Plugin jQuery pour lecteur audio de style disque vinyle
19 Jan 2017
Colorizer est un plug-in jQuery qui peut créer un lecteur audio de type disque vinyle. Ce plug-in utilise jQuery pour piloter la lecture audio et utilise CSS3 pour créer des effets d'animation pour le tourne-disque.
 Bon modèle de plugin jQuery
Bon modèle de plugin jQuery
22 Feb 2025
Il s'agit d'un modèle de plugin jQuery bien structuré. Voici une version légèrement révisée avec une clarté améliorée et quelques ajustements mineurs pour les meilleures pratiques: Principaux à retenir Cet article présente un modèle de plugin jQuery robuste servant de base pour
 Exemple d'analyse de l'événement déclencheur de sélection de la liste déroulante de sélection basé sur jQuery
Exemple d'analyse de l'événement déclencheur de sélection de la liste déroulante de sélection basé sur jQuery
28 Dec 2016
Cet article présente principalement la méthode d'implémentation de sélection des événements déclencheurs dans la liste déroulante de sélection basée sur jQuery. Il analyse la compatibilité des navigateurs couramment utilisés avec les événements déclencheurs sélectionnés et les techniques de déclenchement associées sous forme d'exemples. se référer à ce qui suit
 Unneaping.com: un meilleur référentiel de plugin jQuery?
Unneaping.com: un meilleur référentiel de plugin jQuery?
23 Feb 2025
Uondaire: un référentiel de plugin jQuery supérieur Le registre officiel du plugin jQuery, bien que fonctionnel, laisse beaucoup à désirer. Son interface est maladroite, les capacités de recherche sont faibles et il manque de fonctionnalités cruciales comme les démos, les avis des utilisateurs et les notes.
 php (Thinkphp) jquery implémente la fonction de multi-sélection ajax, de sélection inverse et de suppression de données
php (Thinkphp) jquery implémente la fonction de multi-sélection ajax, de sélection inverse et de suppression de données
25 Feb 2017
Cet article présente principalement les informations pertinentes sur la mise en œuvre de la fonction de données ajax de sélection multiple, d'inversion et de désélection basée sur jquery php (Thinkphp). Les amis qui en ont besoin peuvent s'y référer.
 Analyse de la méthode de mise en œuvre de la fonction de sélection automatique jQuery select
Analyse de la méthode de mise en œuvre de la fonction de sélection automatique jQuery select
03 Jan 2017
Cet article présente principalement la fonction de sélection automatique de jQuery select et analyse les fonctions et les compétences opérationnelles liées à la mise en œuvre par jQuery de la réponse select et de l'affichage du menu en cascade sous forme d'exemples. Les amis dans le besoin peuvent se référer à ce qui suit.
 Basé sur jQuery pour implémenter les fonctions de sélection de toutes les cases à cocher, de désélection de tout et de sélection inverse
Basé sur jQuery pour implémenter les fonctions de sélection de toutes les cases à cocher, de désélection de tout et de sélection inverse
06 Feb 2017
Cet article partage un morceau de code basé sur jQuery qui implémente les fonctions de sélection de tout, de désélection et d'inversion de la sélection des cases à cocher. Les amis qui en ont besoin peuvent le retirer directement.
 CSS ou jQuery peuvent-ils personnaliser les styles de zones de sélection ?
CSS ou jQuery peuvent-ils personnaliser les styles de zones de sélection ?
13 Dec 2024
Style des zones de sélection personnaliséesQuestion : Est-il possible de personnaliser le style des zones de sélection à l'aide de CSS ou de jQuery ?Réponse : Oui, il est possible de...
 Guide des débutants de la sélection DOM avec jQuery
Guide des débutants de la sélection DOM avec jQuery
22 Feb 2025
En tant que développeur ou concepteur frontal, vous devez utiliser un modèle d'objet de document (DOM) dans vos projets quotidiens. Ces dernières années, avec l'amélioration de la technologie JavaScript, la sélection des éléments et l'application de fonctions dynamiques dans le DOM est devenue de plus en plus courante. Par conséquent, nous devons maîtriser la connaissance de l'utilisation des éléments DOM pour éviter les conflits et optimiser les performances. JQuery est l'une des bibliothèques JavaScript les plus populaires et couramment utilisées, avec des capacités avancées de sélection et de filtrage DOM. Dans cet article, nous explorerons comment filtrer les éléments DOM en considérant le scénario réel à l'aide de jQuery. Commençons. Points importants jQuery est un javascr couramment utilisé


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE