Effets spéciaux JS
Effets spéciaux JS
 effets jQuery
effets jQuery
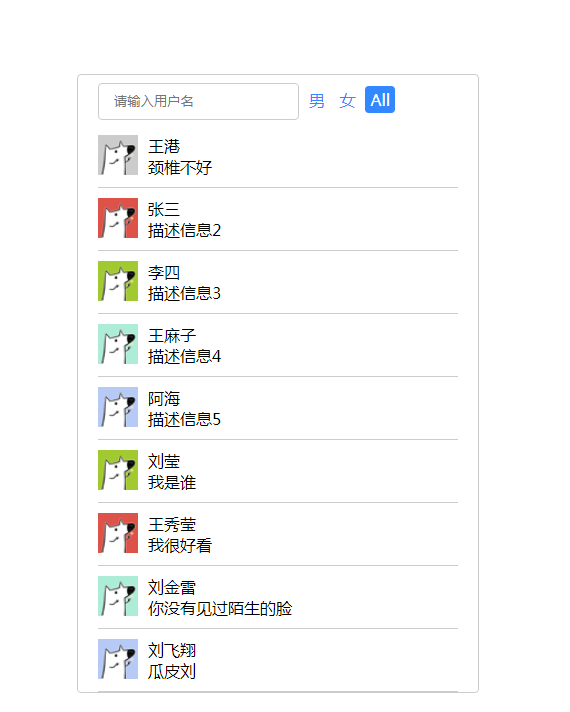
 Effet de filtrage automatique du texte de saisie de la zone de texte jQuery
Effet de filtrage automatique du texte de saisie de la zone de texte jQuery
Effet de filtrage automatique du texte de saisie de la zone de texte jQuery
code js
<script type="text/javascript">
var personArr = [
{ name: '王港', src: 'img/3.png', des: '颈椎不好', sex: 'm' },
{ name: '张三', src: 'img/4.png', des: '描述信息2', sex: 'm' },
{ name: '李四', src: 'img/5.png', des: '描述信息3', sex: 'm' },
{ name: '王麻子', src: 'img/1.png', des: '描述信息4', sex: 'm' },
{ name: '阿海', src: 'img/2.png', des: '描述信息5', sex: 'm' },
{ name: '刘莹', src: 'img/5.png', des: '我是谁', sex: 'f' },
{ name: '王秀莹', src: 'img/4.png', des: '我很好看', sex: 'f' },
{ name: '刘金雷', src: 'img/1.png', des: '你没有见过陌生的脸', sex: 'm' },
{ name: '刘飞翔', src: 'img/2.png', des: '瓜皮刘', sex: 'm' }
];
//渲染函数
function renderList(arr) {
var str = "";
arr.forEach(function (ele, index) {
str += '<li>\
<img src = '+ ele.src + ' alt = "" >\
<p class="username">'+ ele.name + '</p>\
<p class="des">'+ ele.des + '</p>\
</li > '
})
$("ul").html(str)
}
renderList(personArr)
//根据名字渲染
var searchVal = "";
var sexVal = "a";
$(".search-box").on("input", function () {
searchVal = $(this).val();
all()
})
//根据性别渲染
$("span").on("click", function () {
$("span").removeClass("active");
$(this).addClass("active");
sexVal = $(this).attr("sex");
all()
})
//根据名字筛选数组
function nameFilter(name, arr) {
return arr.filter(function (ele, index) {
return ele.name.indexOf(name) != -1 ? true : false
})
}
//根据性别筛选数组
function sexFilter(sex, arr) {
if (sex == "a") {
return arr;
}
return arr.filter(function (ele, index) {
return ele.sex == sex;
})
}
//合并筛选
function all() {
var lastArr = nameFilter(searchVal, personArr);
lastArr = sexFilter(sexVal, lastArr)
renderList(lastArr)
}
</script>
一款非常简单的jQuery文本框输入文字自动筛选代码,带图片的查询框文字筛选列表显示代码。
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 La zone de texte du code HTML restreint la saisie. La zone de texte devient grise et restreint la saisie dans la zone de texte.
La zone de texte du code HTML restreint la saisie. La zone de texte devient grise et restreint la saisie dans la zone de texte.
01 Mar 2017
Cet article présente principalement la restriction de la saisie dans la zone de texte du code HTML, en grisant la zone de texte et en limitant la saisie de la zone de texte. Les amis dans le besoin peuvent s'y référer.
 effet de texte CSS, la couleur du texte a un flux de lumière et d'ombre
effet de texte CSS, la couleur du texte a un flux de lumière et d'ombre
14 Feb 2017
Cet article utilise principalement des effets de texte CSS. La couleur du texte présente un flux de lumière et d'ombre.
 Explication détaillée des fonctions d'invite automatique, de complétion automatique et de complétion automatique de la zone de saisie TextBox en c# (images et texte)
Explication détaillée des fonctions d'invite automatique, de complétion automatique et de complétion automatique de la zone de saisie TextBox en c# (images et texte)
11 Mar 2017
Présentation des fonctionnalités Propriétés associées La propriété TextBox.AutoCompleteCustomSource obtient ou définit la propriété T:System.Collections.Specialized.StringCollection personnalisée à utiliser lorsque la propriété TextBox.AutoCompleteSource est définie sur [CustomSource]. La propriété TextBox.AutoCompleteMode obtient ou définit une option qui contrôle le
 Invites de la zone de saisie H5 Comment implémenter les invites normales de la zone de texte
Invites de la zone de saisie H5 Comment implémenter les invites normales de la zone de texte
10 Feb 2017
L'éditeur ci-dessous vous proposera une invite de zone de saisie h5 et comment implémenter l'invite de zone de texte normale. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l’éditeur et jetons un coup d’œil.
 La surbrillance de texte multicolore peut-elle être obtenue dans une zone de texte ou une saisie de texte ?
La surbrillance de texte multicolore peut-elle être obtenue dans une zone de texte ou une saisie de texte ?
01 Nov 2024
Surbrillance de texte multicolore dans une zone de texteQuestion :La surbrillance de texte multicolore peut-elle être obtenue dans une zone de texte ou du texte...
 Comment effacer la croix dans la zone de texte X de saisie IE10 et l'icône en forme d'œil dans la zone de saisie du mot de passe
Comment effacer la croix dans la zone de texte X de saisie IE10 et l'icône en forme d'œil dans la zone de saisie du mot de passe
10 Jan 2017
À partir d'IE 10, la saisie avec type="text" générera automatiquement une petite croix (X) une fois que l'utilisateur aura saisi le contenu, ce qui permettra à l'utilisateur de cliquer pour effacer le texte saisi. Cet article vous expliquera comment procéder. pour effacer l'entrée IE10 X La croix de la zone de texte et l'icône en forme d'œil de la zone de saisie du mot de passe
 Comment puis-je définir la position du curseur dans une zone de texte jQuery ?
Comment puis-je définir la position du curseur dans une zone de texte jQuery ?
28 Dec 2024
jQuery Définir la position du curseur dans la zone de texteDéfi : Besoin d'une méthode pour définir la position du curseur dans une zone de texte à l'aide de jQuery. Le comportement souhaité est de...
 Comment puis-je définir la position du curseur dans une zone de texte à l'aide de jQuery ?
Comment puis-je définir la position du curseur dans une zone de texte à l'aide de jQuery ?
08 Dec 2024
Définition de la position du curseur dans une zone de texte avec jQueryProblème : Comment définir la position du curseur dans une zone de texte à l'aide de jQuery ? Vous avez un texte...
 Comment définir la position du curseur ou sélectionner du texte dans une zone de texte à l'aide de jQuery ?
Comment définir la position du curseur ou sélectionner du texte dans une zone de texte à l'aide de jQuery ?
15 Dec 2024
Comment définir la position du curseur dans une zone de texte à l'aide de jQueryLa fonction $.fn.selectRange() vous permet de définir facilement la position du curseur ou de sélectionner un...


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE