Effets spéciaux JS
Effets spéciaux JS
 effets jQuery
effets jQuery
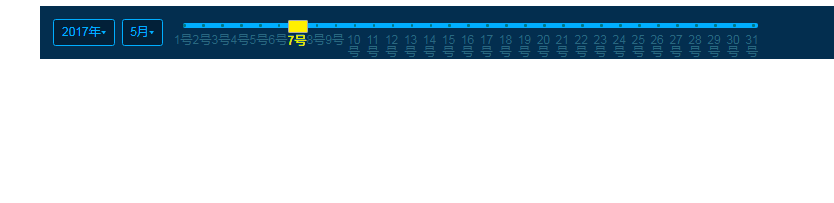
 jQuery faites glisser le curseur de la souris pour sélectionner le code de date
jQuery faites glisser le curseur de la souris pour sélectionner le code de date
jQuery faites glisser le curseur de la souris pour sélectionner le code de date
code js
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="jquery-range/jquery.range.js"></script>
<script type="text/javascript">
$(document).ready(function(){
// 下拉选择框
$('.dropdown-menu li').click(function(){
var txt=$(this).text();
$(this).parent().prev().find('span').eq(0).text(txt);
})
changeY();
$('.dropdown-menu li').click(function(){
var name=$('a',this).text();
$(this).parents('.btn-group').find('.dropdown-toggle span').text(name);
changeY();
})
function changeY(){
var year=$('#year').text().replace(/[^0-9]/ig,"")
var month=$('#month').text().replace(/[^0-9]/ig,"")
var days=totalDays(year, month);
var dayArr=[];
for(var i=1;i<=days;i++)
{
dayArr.push(i+'号');
}
var last=parseInt(dayArr[dayArr.length-1]);
$('.demo').children().remove();
var div='<input type="hidden" value="" class="single-slider none">';
$('.demo').html(div)
//
$('.single-slider').jRange({
from:1,
to:last,
step: 1,
scale: dayArr,
format: '%s',
width:850,
showLabels: true,
snap: true
});
}
//一个月的总天数
function totalDays(years,months){
var d = new Date(years, months, 0);
return d.getDate();
}
})
</script>
Un curseur de déplacement de la souris implémenté par jQuery pour sélectionner un code de date, dans lequel l'année et le mois sont sélectionnés via un menu déroulant, et le jour est sélectionné en cliquant ou en faisant glisser la souris. Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
18 Jan 2017
jquery-fireworks est un plug-in jQuery pour des effets spéciaux de feux d'artifice réalistes basés sur HTML5 Canvas. Le plugin est simple à utiliser et librement configurable. Il peut générer des effets de feux d'artifice réalistes dans un conteneur div.
 Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?
Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?
03 Dec 2024
jQuery $(document).ready et UpdatePanels : un look raffinéLorsque vous utilisez jQuery pour appliquer des effets de survol de la souris aux éléments d'un UpdatePanel, le...
 Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?
Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?
24 Nov 2024
Créer un curseur d'image jQuery simple avec des effets de glissement et d'opacitéCréer un curseur d'image personnalisé dans jQuery sans recourir à des plugins externes...
 Comment puis-je créer facilement un curseur d'image jQuery avec des effets de fondu ou de diapositive ?
Comment puis-je créer facilement un curseur d'image jQuery avec des effets de fondu ou de diapositive ?
24 Nov 2024
Simplifiez la création de curseurs d'image jQuery avec des effets de fondu ou de diapositive. Que vous soyez un développeur chevronné ou que vous débutiez avec jQuery, créez...
 Effet de commutation coulissante hwSlider-content (3) : encapsulation du plug-in jquery.hwSlide.js
Effet de commutation coulissante hwSlider-content (3) : encapsulation du plug-in jquery.hwSlide.js
24 Feb 2017
Après les explications des deux premières parties, nous connaissons à peu près les idées et techniques de développement de base du changement coulissant de contenu. Maintenant, dans la troisième partie, nous optimisons le code des deux premières parties et l'encapsulons dans un plug-in jQuery : jquery. hwSlide.js. Les développeurs peuvent facilement créer divers effets de carrousel d’images, des effets d’image de focalisation et des effets de glissement mixtes graphiques et textuels. Voir la démo Télécharger
 Comment simuler les effets de survol sur les écrans tactiles en appuyant longuement ?
Comment simuler les effets de survol sur les écrans tactiles en appuyant longuement ?
22 Oct 2024
Pour reproduire les effets de survol sur les appareils tactiles, cet article propose une technique utilisant une combinaison de CSS et JavaScript. Il montre comment ajouter des effets de survol aux éléments sur les événements touchstart et touchend à l'aide de jQuery, et comment styliser les événements.
 5 JS Effets de bulles mobiles aléatoires
5 JS Effets de bulles mobiles aléatoires
23 Feb 2025
Ces 5 effets de bulles mobiles aléatoires Afficher les effets «bulles» animés cool avec quelques lignes de code dans JavaScript / jQuery. Vérifiez-les! 1. Effet de bulle JS # 1 Effet de bulle JS 1 Sourcedemo 2. Effet de bulle JS # 2 Effet de bulle JS # 2 Source
 Comment créer un simple curseur d'image jQuery avec des effets de fondu ou de diapositive ?
Comment créer un simple curseur d'image jQuery avec des effets de fondu ou de diapositive ?
07 Dec 2024
Création d'un simple curseur d'image jQuery avec des effets d'opacité ou de glissement Bien que l'utilisation de plugins prédéfinis puisse être pratique, ils peuvent également ajouter...
 Plugin jQuery pour lecteur audio de style disque vinyle
Plugin jQuery pour lecteur audio de style disque vinyle
19 Jan 2017
Colorizer est un plug-in jQuery qui peut créer un lecteur audio de type disque vinyle. Ce plug-in utilise jQuery pour piloter la lecture audio et utilise CSS3 pour créer des effets d'animation pour le tourne-disque.


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE