 Effets spéciaux JS
Effets spéciaux JS
 Navigation dans les menus
Navigation dans les menus
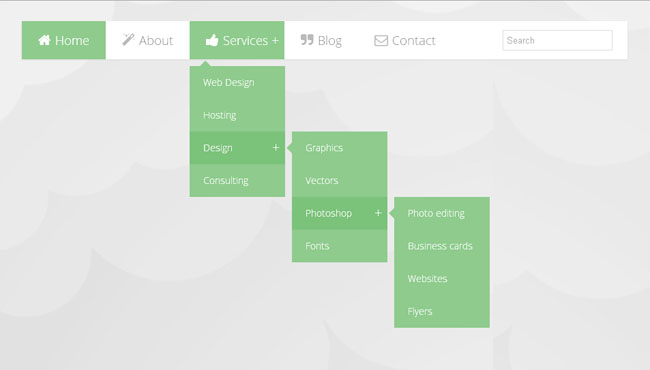
 Navigation dans le menu déroulant CSS3 à plusieurs niveaux
Navigation dans le menu déroulant CSS3 à plusieurs niveaux
Navigation dans le menu déroulant CSS3 à plusieurs niveaux

La navigation dans le menu déroulant CSS3 à plusieurs niveaux convient aux sites Web d'entreprise ou aux sites Web de centres commerciaux. Si le contenu du site Web est très riche, notre navigation doit être affichée à plusieurs niveaux. Le site Web chinois PHP recommande le téléchargement !
Effet de réalisation :
La navigation dans le menu déroulant CSS3 à plusieurs niveaux convient aux sites Web d'entreprise ou aux sites Web de centres commerciaux. Si le contenu du site Web est très riche, notre navigation doit être affichée à plusieurs niveaux. Le site Web chinois PHP recommande le téléchargement !
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Menu déroulant de liaison à plusieurs niveaux implémenté dans Yii
Menu déroulant de liaison à plusieurs niveaux implémenté dans Yii
30 Dec 2016
Cet article présente principalement le menu déroulant de liaison multi-niveaux implémenté par Yii, y compris le code d'implémentation pertinent des vues, des modèles et des contrôleurs, et implique des compétences opérationnelles associées telles que les requêtes de base de données, la traversée de tableaux et l'affichage des données basées sur Yii Friends. le besoin peut se référer à ce qui suit
 Comment créer un menu déroulant à plusieurs niveaux dans Twitter Bootstrap 2 ?
Comment créer un menu déroulant à plusieurs niveaux dans Twitter Bootstrap 2 ?
27 Nov 2024
Menu déroulant à plusieurs niveaux pour Twitter Bootstrap 2La création d'un menu déroulant à plusieurs niveaux à l'aide d'éléments de Twitter Bootstrap 2 nécessite un...
 Comment créer un menu déroulant à plusieurs niveaux dans Twitter Bootstrap 2 ?
Comment créer un menu déroulant à plusieurs niveaux dans Twitter Bootstrap 2 ?
22 Nov 2024
Menu déroulant à plusieurs niveaux dans Twitter Bootstrap 2Il est possible de créer un menu déroulant à plusieurs niveaux en utilisant des éléments de Twitter Bootstrap 2, même...
 Comment créer des niveaux illimités de menus avec PHP et MySQL : un guide étape par étape ?
Comment créer des niveaux illimités de menus avec PHP et MySQL : un guide étape par étape ?
30 Oct 2024
Créer des niveaux illimités de menus avec PHP et MySQLDans le développement de sites Web, la navigation dans les menus joue un rôle crucial dans l'expérience utilisateur. Cependant,...
 Comment répartir uniformément les éléments de navigation dans un conteneur à largeur fixe ?
Comment répartir uniformément les éléments de navigation dans un conteneur à largeur fixe ?
25 Nov 2024
Comment répartir uniformément les éléments de navigation horizontale dans un conteneur spécifiéLors de la conception de menus de navigation, il est souvent souhaitable de répartir uniformément...
 Comment puis-je styliser les menus de navigation hiérarchiques sans affecter les éléments imbriqués à l'aide de CSS ?
Comment puis-je styliser les menus de navigation hiérarchiques sans affecter les éléments imbriqués à l'aide de CSS ?
26 Dec 2024
Surmonter l'héritage CSS dans les navigations hiérarchiquesLorsque vous travaillez avec des structures hiérarchiques telles que les menus de navigation, il peut être difficile de...
 Pourquoi utiliser des `` balises au lieu de `` balises pour les menus de navigation ?
Pourquoi utiliser des `` balises au lieu de `` balises pour les menus de navigation ?
23 Nov 2024
Pourquoi les boutons ne sont pas la valeur par défaut dans les menus de navigationBien qu'il puisse sembler logique d'utiliser des balises pour la navigation, les développeurs Web...
 Comment faire en sorte que les balises d'ancrage couvrent toute la largeur des éléments de la liste ?
Comment faire en sorte que les balises d'ancrage couvrent toute la largeur des éléments de la liste ?
29 Oct 2024
Balises d'ancrage pleine largeur dans les éléments de listeIntroductionLors de la conception de menus de navigation, il est courant de vouloir que les balises d'ancrage () s'étendent sur...
 Comment obtenir une navigation active dans les menus Bootstrap avec CSS et JavaScript personnalisés ?
Comment obtenir une navigation active dans les menus Bootstrap avec CSS et JavaScript personnalisés ?
01 Nov 2024
Réalisation d'une navigation active avec Bootstrap CSSCréation de menus de navigation personnalisés dans Bootstrap tout en conservant la fonctionnalité de classe active...


Outils chauds Tags

Hot Tools

Effets spéciaux de l'interface utilisateur du panneau de gestion de navigation noir gauche
Native js css3 est utilisé pour créer un panneau de gestion de navigation de catégorie gauche noir et pratique avec une disposition de l'interface utilisateur du menu de navigation vertical du texte de l'icône. Convient pour : les modèles de sites Web d'interface utilisateur de gestion fonctionnelle et backend.

Modèle de cadre d'arrière-plan du menu de navigation déroulant jQuery à gauche
jQuery crée une barre de navigation déroulante verticale sur la gauche et un modèle de page d'arrière-plan de menu de navigation iframe intégré.

js-implémentation d'effets spéciaux de bouton de menu de navigation caché extensible
Bouton de menu de navigation caché extensible simple et pratique js téléchargement de code d'effets spéciaux. La particularité de ce menu est qu'il peut être développé lorsque vous cliquez sur le bouton. Une fois développé, il a des effets d'animation flexibles, ce qui est plutôt cool. Les éléments de menu sont de petites icônes. Bien entendu, vous pouvez également utiliser des icônes combinées avec du texte. Étant donné que la méthode masquée/développée est relativement peu encombrante, ce menu peut être appliqué aux appareils mobiles.

Barre d'onglets de navigation liquide interactive
Une barre d'onglets de navigation liquide interactive HTML+CSS très populaire avec un design très beau et concis




