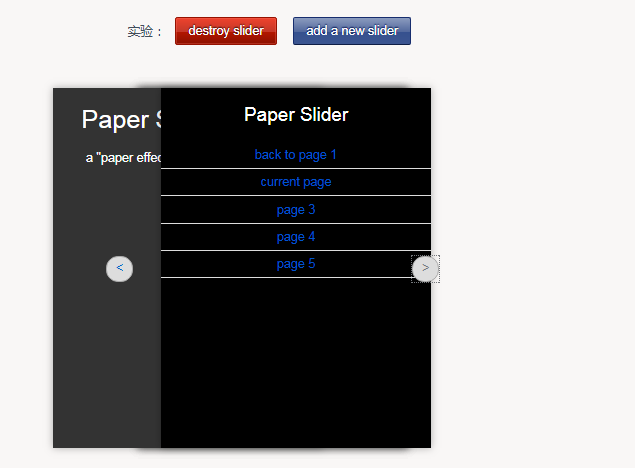
effet de rotation de page de superposition d'image jQuery
code js
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script src="js/jquery.paper-slider.js"></script>
<script>
//scripts
$(document).ready(function() {
//init slider 1
var defaults = {
speed: 500
,timer: 4000
,autoSlider: true
,hasNav: true
,pauseOnHover: true
,navLeftTxt: '<'
,navRightTxt: '>'
,zIndex:20
,ease: 'linear'
,beforeAction: function() {
//this refers to DS instance
this.t.css({
background: '#08c'
})
}
,afterAction: function() {
this.t.css({
background: '#eee'
})
//this refers to DS instance
}
}
,as = $('#papers1').paperSlider(defaults)
,count = 2
//destroy
$('#o-btn-des').click(function() {
as.destroy()
})
//resize wrapper
$('#o-btn-cs').click(function() {
$('#papers1').css('width', 600)
})
//resize wrapper
$('#o-btn-ns').click(function() {
var t = '<div class="papers-demo mgtb" id="papers' + ++count +'">' +
($('#papers1 .paper-slides').length?$('#papers1 .paper-slides').html():$('#papers1').html()) +
'</div>'
$('#wrapper').append(t)
$('#papers' + count).paperSlider(defaults)
})
})
</script>
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 jQuery crée un effet de rotation d'image
jQuery crée un effet de rotation d'image
04 Feb 2017
Cet article présente principalement l'exemple de code pour créer des effets de rotation d'image avec jQuery. Il a une très bonne valeur de référence. Voyons-le avec l'éditeur.
 Comment créer un effet de rotation ou de rotation d'image en survol à l'aide de CSS ?
Comment créer un effet de rotation ou de rotation d'image en survol à l'aide de CSS ?
04 Nov 2024
Émulation de la rotation ou de la rotation d'une image au survol à l'aide de CSSPour obtenir l'effet de rotation ou de rotation souhaité sur une image lors du survol, CSS peut être...
 Exemple d'utilisation du plug-in de rotation d'image jQuery jQueryRotate.js
Exemple d'utilisation du plug-in de rotation d'image jQuery jQueryRotate.js
04 Feb 2017
Cet article présente principalement l'utilisation du plug-in de rotation d'image jQuery jQueryRotate.js et analyse l'utilisation du plug-in de rotation d'image jQueryRotate.js sous forme d'exemples. Il est également livré avec un exemple de code de démonstration que les lecteurs peuvent télécharger. Les amis qui en ont besoin peuvent s'y référer.
 effet de commutation de défilement d'image rotatif circulaire jquery
effet de commutation de défilement d'image rotatif circulaire jquery
04 Feb 2017
Cette fois, je vais vous présenter l'effet de la rotation circulaire. En fonction des propriétés physiques du cercle, n'importe quel point du cercle peut être utilisé comme bouton de contrôle, puis faites-le glisser pour faire pivoter l'image.
 jquery implémente l'effet de commutation d'image du système de rotation des panneaux d'affichage LED
jquery implémente l'effet de commutation d'image du système de rotation des panneaux d'affichage LED
04 Feb 2017
Cet article présente principalement jquery pour réaliser l'effet de commutation d'image du système de rotation des panneaux d'affichage LED similaire à la scène en bordure de route. C'est un code très pratique et il est recommandé à tous les amis dans le besoin de s'y référer.
 Page Web Jquery WeChat QR code bloc effet de défilement implémentation spécifique
Page Web Jquery WeChat QR code bloc effet de défilement implémentation spécifique
20 Jan 2017
Vous devez avoir vu l'effet de défilement des vignettes de code QR WeChat sur les pages Web. Dans l'article suivant, nous présenterons en détail comment l'implémenter à l'aide de Jquery. Les amis intéressés peuvent s'y référer.
 Mini programme WeChat facile à utiliser pour utiliser le swiper pour obtenir un effet de rotation d'image
Mini programme WeChat facile à utiliser pour utiliser le swiper pour obtenir un effet de rotation d'image
28 Feb 2017
Dans l'article précédent, nous avons configuré le wxss du mini programme pour obtenir une disposition horizontale et verticale dans la vue des composants du conteneur. Dans cet article, nous utilisons la balise swiper pour obtenir l'effet de rotation de l'image. L'effet de rotation peut être observé sur de nombreuses pages d'accueil de sites Web ou applications mobiles. Le composant swiper est utilisé dans l'applet WeChat pour implémenter la rotation d'image. L'effet du petit exemple d'aujourd'hui est le suivant :
 Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
18 Jan 2017
jquery-fireworks est un plug-in jQuery pour des effets spéciaux de feux d'artifice réalistes basés sur HTML5 Canvas. Le plugin est simple à utiliser et librement configurable. Il peut générer des effets de feux d'artifice réalistes dans un conteneur div.
 Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?
Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?
03 Dec 2024
jQuery $(document).ready et UpdatePanels : un look raffinéLorsque vous utilisez jQuery pour appliquer des effets de survol de la souris aux éléments d'un UpdatePanel, le...


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE