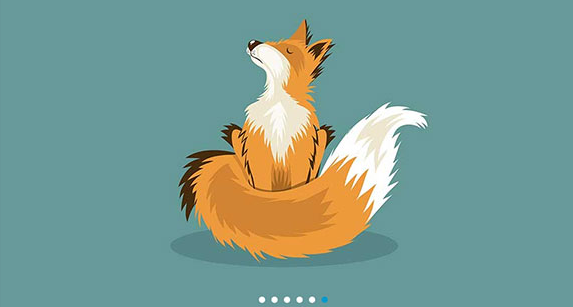
plug-in de carrousel de graphique de focus terseBanner
Le plug-in de carrousel d'images de focus terseBanner est un code de carrousel d'images jQuery simple et élégant. terseBanner supprime de nombreuses fonctions peu pratiques ou rarement utilisées et ne conserve que les plus couramment utilisées. Il est facile à utiliser et possède des fonctions complètes, qui peuvent satisfaire les vastes. majorité des personnes. Selon les besoins du site Web, les événements sur écran tactile sont également pris en charge.
<div class="conteneur adaptatif" id="anchor-5">
<h2>Adaptatif</h2>
& Lt; p & gt; pour que la largeur de rotation adaptative de l'image puisse être utilisée pour afficher l'image en plein écran (lors de l'utilisation de cette fonction, la fonction vignette sera désactivée) & lt;/p & gt;
<span>Modifier la largeur du carrousel : </span>
<a>→ ←</a>
<a class="larger">← →</a>
<a class="widescreen">Démo grand écran</a>
<div class="banner" id="adaptive">
<li><img src="img/banner-1.jpg"></li>
<li> <img src="img/banner-2.jpg"></li>
<li><img src="img/banner-3.jpg"></li>
<li><img src="img/banner-4.jpg"></li >
<li><img src="img/banner-5.jpg"></li>
<li><img/banner-6.jpg"> ;</li>
</div>
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Exemple d'utilisation du plug-in de carrousel adaptatif jQuery Swiper
Exemple d'utilisation du plug-in de carrousel adaptatif jQuery Swiper
27 Dec 2016
Cet article présente principalement l'utilisation du plug-in de carrousel adaptatif jQuery Swiper et analyse les fonctions et l'utilisation spécifique du plug-in de carrousel jQuery sous forme d'exemples. Les amis dans le besoin peuvent se référer à ce qui suit.
 Explication graphique et textuelle détaillée du plug-in d'horloge de calendrier basé sur jQuery et HTML5
Explication graphique et textuelle détaillée du plug-in d'horloge de calendrier basé sur jQuery et HTML5
08 Mar 2017
jQuery est un framework JavaScript frontal Web qui est toujours très populaire. Ce que nous allons partager cette fois est le plug-in d'horloge de calendrier basé sur jQuery. Certains plug-ins de calendrier sont implémentés sur la base de la technologie HTML5, donc les effets d'animation. sont plutôt bons. Les amis intéressés peuvent aller y jeter un œil. 1. Plug-in de calendrier multifonctionnel jQuery avec fonction d'enregistrement d'événements Une caractéristique majeure de ce plug-in de calendrier jQuery est qu'il peut enregistrer des événements après chaque date et définir des heures de rappel. Si vous êtes bon en développement JS, vous pouvez également le faire. améliorez-le en une application pour un rappel instantané. Source de démonstration en ligne.
 Exemple de code du plug-in de graphique d'applet WeChat (wx-charts)
Exemple de code du plug-in de graphique d'applet WeChat (wx-charts)
15 Feb 2017
Cet article présente principalement l'exemple de code du plug-in de graphique d'applet WeChat (wx-charts), qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
 Le plug-in C# Fiddler implémente l'introduction graphique de la fonction de navigation hors ligne du site Web
Le plug-in C# Fiddler implémente l'introduction graphique de la fonction de navigation hors ligne du site Web
06 Mar 2017
Cet article présente principalement les principes et méthodes du plug-in C# Fiddler pour implémenter la fonction de navigation hors ligne du site web. Il a une très bonne valeur de référence. Voyons-le avec l'éditeur.
 Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
18 Jan 2017
jquery-fireworks est un plug-in jQuery pour des effets spéciaux de feux d'artifice réalistes basés sur HTML5 Canvas. Le plugin est simple à utiliser et librement configurable. Il peut générer des effets de feux d'artifice réalistes dans un conteneur div.
 Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?
Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?
03 Dec 2024
jQuery $(document).ready et UpdatePanels : un look raffinéLorsque vous utilisez jQuery pour appliquer des effets de survol de la souris aux éléments d'un UpdatePanel, le...
 Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?
Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?
24 Nov 2024
Créer un curseur d'image jQuery simple avec des effets de glissement et d'opacitéCréer un curseur d'image personnalisé dans jQuery sans recourir à des plugins externes...
 Comment puis-je créer facilement un curseur d'image jQuery avec des effets de fondu ou de diapositive ?
Comment puis-je créer facilement un curseur d'image jQuery avec des effets de fondu ou de diapositive ?
24 Nov 2024
Simplifiez la création de curseurs d'image jQuery avec des effets de fondu ou de diapositive. Que vous soyez un développeur chevronné ou que vous débutiez avec jQuery, créez...
 Effet de commutation coulissante hwSlider-content (3) : encapsulation du plug-in jquery.hwSlide.js
Effet de commutation coulissante hwSlider-content (3) : encapsulation du plug-in jquery.hwSlide.js
24 Feb 2017
Après les explications des deux premières parties, nous connaissons à peu près les idées et techniques de développement de base du changement coulissant de contenu. Maintenant, dans la troisième partie, nous optimisons le code des deux premières parties et l'encapsulons dans un plug-in jQuery : jquery. hwSlide.js. Les développeurs peuvent facilement créer divers effets de carrousel d’images, des effets d’image de focalisation et des effets de glissement mixtes graphiques et textuels. Voir la démo Télécharger


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE