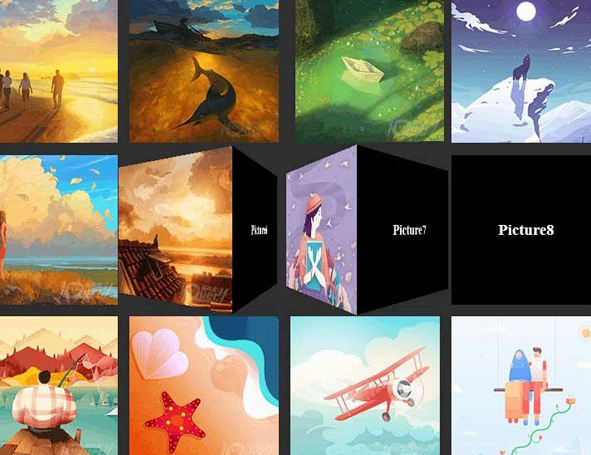
jQuery + CSS3 effet de retournement de survol
L'effet de retournement de survol jQuery + CSS3 est un code d'effet d'animation de retournement 3D de survol d'image de liste de grille.
<title>jQuery et CSS3 survolent les effets </title>
<link rel="stylesheet" href="css/demo.css">
</tête>
<corps>
<div class="wrapper">
<ul>
<li>
<div class='picBox'>
<div class='show'>
<image height='180px' width='180px' src='img/pic1.png'></image>
</div>
<div class='hide'>
<h3>
Image 1
</h3>
</div>
</div>
≪/li>
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Effet de menu déroulant CSS3 simple avec effet de suivi souligné
Effet de menu déroulant CSS3 simple avec effet de suivi souligné
20 Mar 2017
Il s'agit d'un effet de menu déroulant avec un effet de soulignement réalisé en CSS3 pur. Le menu déroulant utilise la transformation et la transition CSS3 pour créer des effets de suivi de soulignement et des effets de menu déroulant.
 effet carrousel réactif jquery avec effet de différence visuelle
effet carrousel réactif jquery avec effet de différence visuelle
19 Jan 2017
Il s'agit d'un effet carrousel réactif jquery avec des effets visuels. La particularité de cette image de carrousel jquery est qu'elle peut être commutée en faisant glisser la souris, et chaque image a une lettre transparente sympa. L'image du carrousel a un effet de différence visuelle lors du glissement.
 Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?
Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?
03 Dec 2024
jQuery $(document).ready et UpdatePanels : un look raffinéLorsque vous utilisez jQuery pour appliquer des effets de survol de la souris aux éléments d'un UpdatePanel, le...
 effet d'invite de petite icône CSS3
effet d'invite de petite icône CSS3
20 Feb 2017
Cet article présente les effets d'invite de petites icônes CSS3
 jQuery crée un effet de rotation d'image
jQuery crée un effet de rotation d'image
04 Feb 2017
Cet article présente principalement l'exemple de code pour créer des effets de rotation d'image avec jQuery. Il a une très bonne valeur de référence. Voyons-le avec l'éditeur.
 Effet de survol de parallaxe à l'aide de TailwindCSS
Effet de survol de parallaxe à l'aide de TailwindCSS
04 Jan 2025
Avez-vous déjà été fasciné par ces superbes effets de parallaxe 3D sur les cartes ? Ils ont l’air complexes, non ? Eh bien, je le pensais aussi, jusqu'à ce que je tombe sur une simple démo de CodePen qui montrait à quel point il est facile d'en créer une. Voulez-vous aussi l'apprendre? Laisser
 Effet de texte du didacticiel CSS3
Effet de texte du didacticiel CSS3
27 Dec 2016
CSS3 fournit de nombreuses nouvelles technologies et fonctionnalités avancées en matière de conception. Il a eu un impact révolutionnaire sur le développement frontal Web. De nombreux effets complexes qui nécessitaient auparavant JavaScript peuvent désormais être facilement réalisés à l'aide de CSS3. Cet article vous présente les effets de texte du didacticiel CSS3, dans l'espoir de vous aider à améliorer vos compétences CSS.
 Comment puis-je créer un effet de fondu à l'aide de transitions CSS3 ?
Comment puis-je créer un effet de fondu à l'aide de transitions CSS3 ?
28 Oct 2024
Transitions CSS3 : obtention d'effets de fondu En CSS3, les transitions offrent un outil puissant pour créer des effets visuels dynamiques. Parmi ces effets, il y a...
 jQuery et CSS3 superbes effets d'animation de déformation de hamburger
jQuery et CSS3 superbes effets d'animation de déformation de hamburger
18 Jan 2017
Il s'agit d'un effet spécial d'animation de déformation de hamburger sympa créé à l'aide de jQuery et CSS3. Cet effet spécial attache des événements de bouton via jQuery et crée des effets d'animation via la transformation et l'animation CSS3.


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE